百度智能小程序 拍摄视频或选取视频
swan.chooseVideo
解释:拍摄视频或从手机相册中选视频,返回视频的临时文件路径。
Web 态说明:由于浏览器限制,Web 态不支持图片压缩,而且仅能默认拉起后置摄像头,详见参数说明。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | 最低版本 | Web 态说明 |
|---|---|---|---|---|---|---|
sourceType | Array.<string> | 否 | ['album', 'camera'] | album 从相册选择视频,camera 使用相机,默认二者都有。 | - | - |
compressed | Boolean | 否 | true | 是否压缩所选的视频源文件,默认值为 true,需要压缩。 | - | Web 态不支持 |
maxDuration | Number | 否 | 60 | 拍摄视频最长拍摄时间,(单位:s)。最长支持 60 秒。 | - | - |
camera | String | 否 | 'back' | 默认拉起的是前置或者后置摄像头。部分 Android 手机下由于系统 ROM 不支持无法生效。 | 3.120.1 | Web 态始终默认拉起后置摄像头 |
success | Function | 否 | 接口调用成功,返回视频文件的临时文件路径,详见返回参数说明。 | - | - | |
fail | Function | 否 | 接口调用失败的回调函数 | - | - | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | - | - |
camera 参数说明
| 参数名 | 参数类型 | 说明 |
|---|---|---|
back | String | 默认拉起后置摄像头 |
front | String | 默认拉起前置摄像头 |
success 返回参数说明
| 参数 | 参数类型 | 说明 |
|---|---|---|
tempFilePath | String | 选定视频的临时文件路径 |
duration | Number | 选定视频的时间长度 (单位:s) |
size | Number | 选定视频的数据量大小(单位:B) |
height | Number | 返回选定视频的长 |
width | Number | 返回选定视频的宽 |
示例

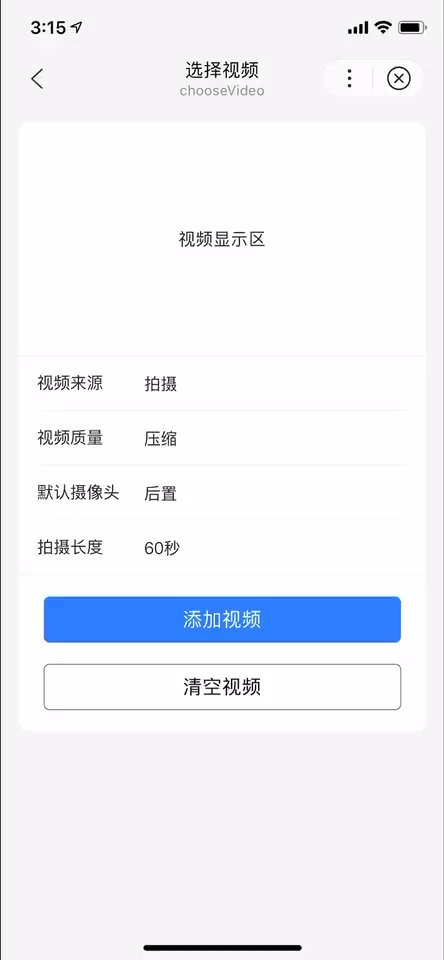
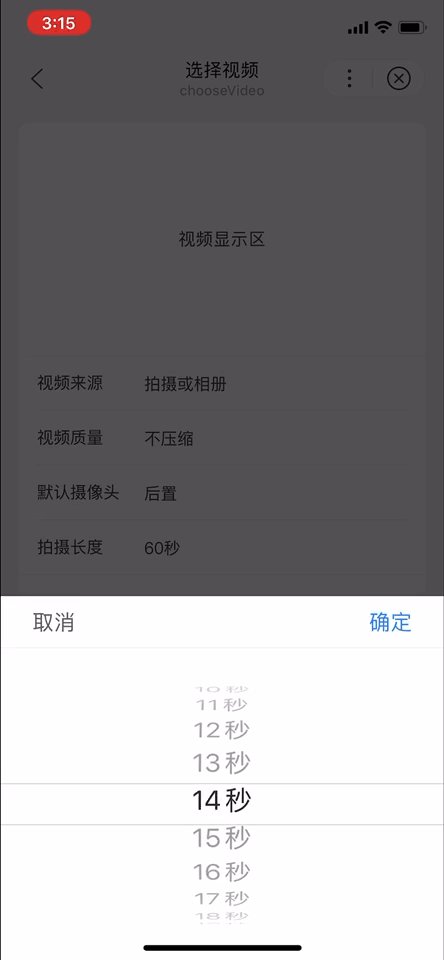
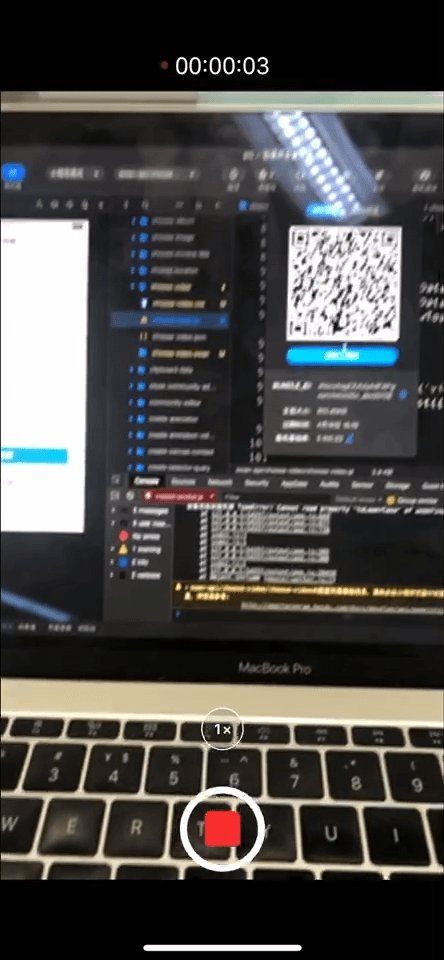
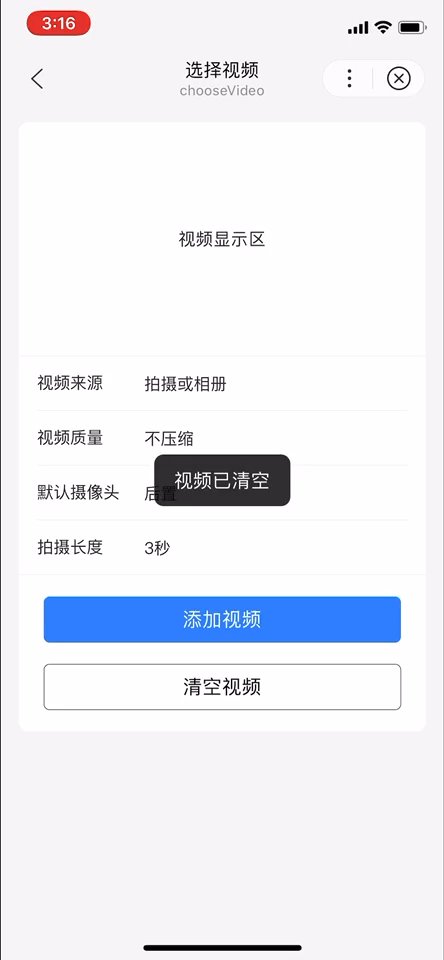
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="display-area">
<video class="video" s-if="videoSrc" src="{{videoSrc}}" controls="true" binderror="videoError"></video>
<view s-else>视频显示区</view>
</view>
<view class="middle-area border-top border-bottom">
<view class="list-area border-bottom" hover-class="option-active">
<picker mode="selector" value="{{sourceIndex}}" range="{{sourceArray}}" bind:change="sourceChange">
<text class="list-item-key-4">视频来源</text>
<view class="list-item-value">{{sourceArray[sourceIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<picker mode="selector" value="{{compressIndex}}" range="{{compressArray}}" bind:change="compressChange">
<text class="list-item-key-4">视频质量</text>
<view class="list-item-value">{{compressArray[compressIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<picker mode="selector" value="{{cameraIndex}}" range="{{cameraArray}}" bind:change="cameraChange">
<text class="list-item-key-4">默认摄像头</text>
<view class="list-item-value">{{cameraArray[cameraIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<picker mode="selector" value="{{countIndex}}" range="{{countArray}}" bind:change="countChange">
<text class="list-item-key-4">拍摄长度</text>
<view class="list-item-value">{{countArray[countIndex]}}</view>
</picker>
</view>
</view>
<view class="button-area">
<button class="btn" type="primary" bindtap="selectVideo">添加视频</button>
<button class="btn" type="default" bindtap="clearVideo">清空视频</button>
</view>
</view>
</view>Page({
data: {
sourceIndex: 0,
sourceArray: ['拍摄', '相册', '拍摄或相册'],
compressIndex: 0,
compressArray: ['压缩', '不压缩'],
cameraIndex: 0,
cameraArray: ['后置', '前置'],
countIndex: 0,
countArray: [60, 30, 0],
videoSrc: ''
},
onLoad() {
const array = [];
for (let i = 0; i < 60; i++) {
array.push(i + 1 + '秒');
}
this.setData({
countIndex: array.length - 1,
countArray: array
});
},
sourceChange(e) {
this.setData('sourceIndex', e.detail.value);
},
compressChange(e) {
this.setData('compressIndex', e.detail.value);
},
cameraChange(e) {
this.setData('cameraIndex', e.detail.value);
},
countChange(e) {
this.setData('countIndex', e.detail.value);
},
selectVideo() {
const sourceIndex = this.getData('sourceIndex');
const compressed = this.getData('compressIndex') === 0;
const maxDuration = this.getData('countIndex') + 1;
const camera = this.getData('cameraIndex') === 0 ? 'back' : 'front';
if (sourceIndex === 2) {
swan.showActionSheet({
itemList: ['拍摄', '相册'],
success: res => {
const sourceType = res.tapIndex === 0 ? 'camera' : 'album';
this.chooseVideo(sourceType, compressed, maxDuration, camera);
}
});
}
else {
const sourceType = sourceIndex === 0 ? 'camera' : 'album';
this.chooseVideo(sourceType, compressed, maxDuration, camera);
}
},
chooseVideo(sourceType, compressed, maxDuration, camera) {
swan.chooseVideo({
sourceType: [sourceType],
compressed,
maxDuration,
camera,
success: res => {
this.setData('videoSrc', res.tempFilePath);
},
fail: err => {
swan.showToast({
title: JSON.stringify(err),
icon: 'none'
});
}
});
},
clearVideo() {
if (this.getData('videoSrc')) {
this.setData('videoSrc', '');
swan.showToast({title: '视频已清空', icon: 'none'});
}
},
videoError() {
this.setData('videoSrc', '');
swan.showToast({title: '添加失败,请稍后重试', icon: 'none'});
}
});
Bug & Tip
- Tip:文件的临时路径,在智能小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 swan.saveFile,在智能小程序下次启动时才能访问得到。
错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法 |
1002 | 用户取消操作 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1002 | 用户取消操作 |
1004 | 小程序文件目录为空 |

 免费 AI IDE
免费 AI IDE



更多建议: