百度智能小程序 页面生命周期
2020-09-03 16:15 更新
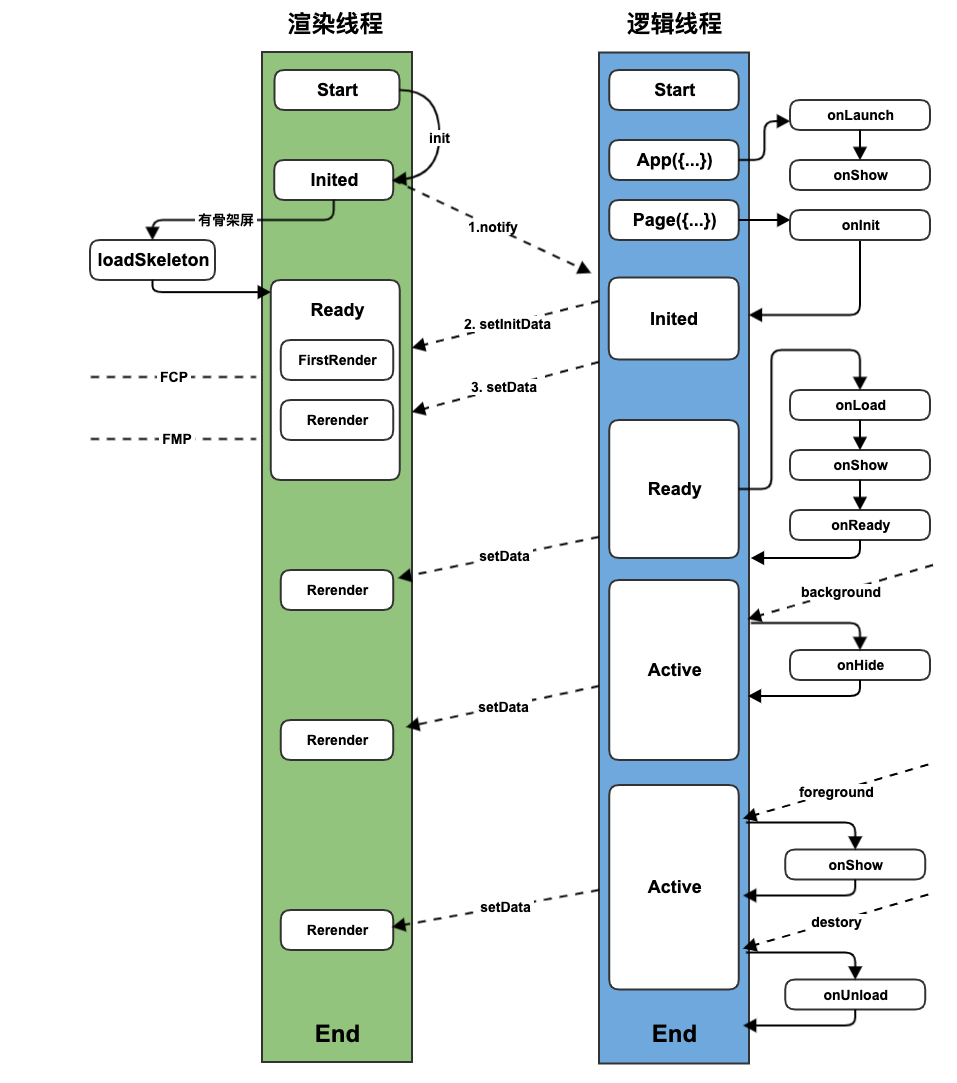
原理图
以下内容详细的描述了一个页面被渲染的全过程:

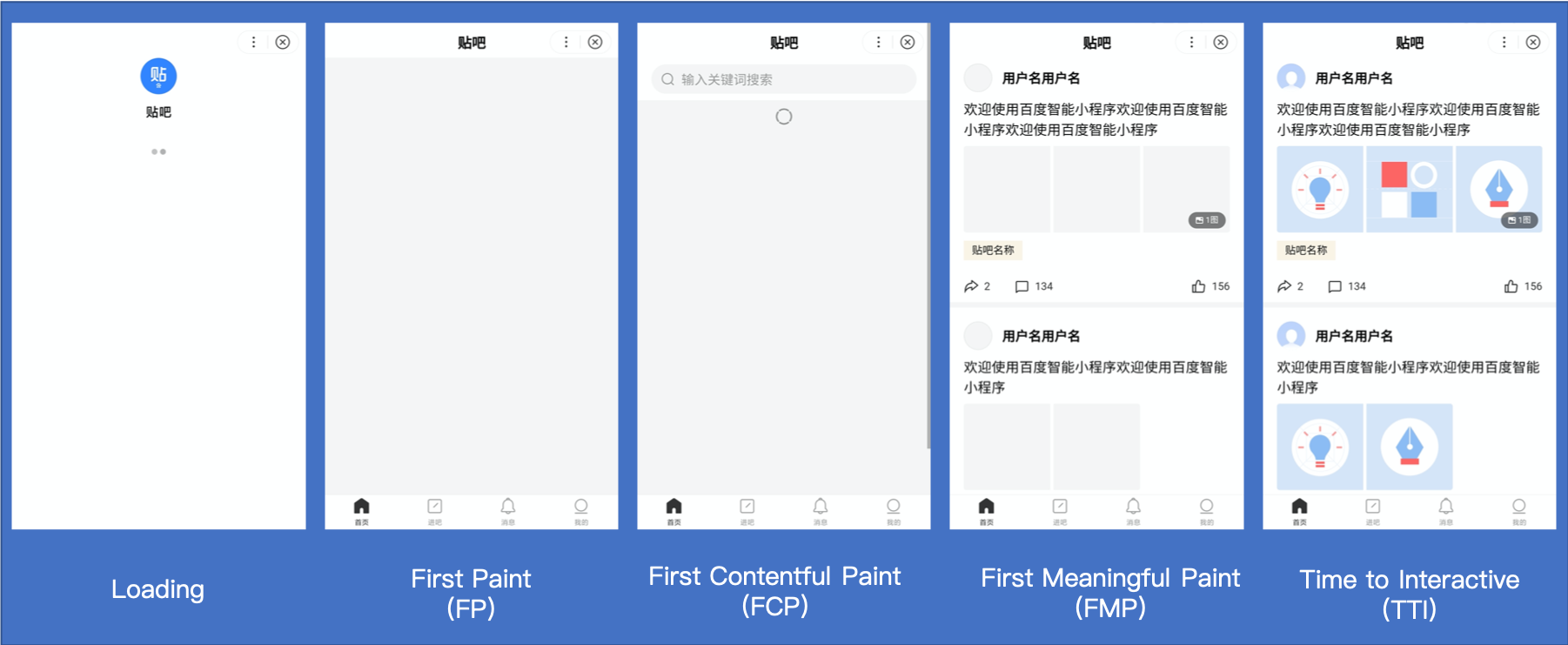
- FCP:First Contentful Paint ,即首次有内容的绘制。
- FMP:First Meaningful Paint ,即首次有意义的绘制。
下列加载时间线屏幕截图直观的介绍了FCP与FMP的含义:
首页初次渲染全过程
1. 初始化
渲染线程和逻辑线程同步的进行初始化,在逻辑线程初始化时收集 App 和 Page 的初始化数据,并且执行 App.onLaunch 回调中的相关逻辑。此处我们以一个例子进行说明:
// app.js
App({
globalData: 'init data',
onLaunch(options) {
this.globalData = 'onLaunch data';
}
});// /pages/index/index.js
Page({
data: {
title: 'Index',
appData: getApp().globalData // onLaunch data
}
})
初始化后逻辑线程收集到的 initData 如下:
{
value: {
title: 'Index',
appData: 'onLaunch data'
},
otherMsg: ... // 其他信息
}
2. notify
当渲染线程初始化后,向逻辑线程派发消息,请求获取初始化渲染数据。同时,如果开发者有配置骨架屏,小程序会优先加载骨架屏,此时即为 FCP 完成。如果骨架屏的高度撑满整个页面,那么我们认为此时为 FMP 完成,如果骨架屏信息不足以撑满整个屏幕,那么我们认为此次渲染非有效的 FMP。
2. setInitData
逻辑线程将初始化渲染数据派发给渲染线程,渲染进程拿到这些初始化数据后,会初始化页面及自定义组件,最后将所有内容渲染到页面上。
3. setData
逻辑线程触发以上生命周期后,逻辑层一般执行了众多的 setData,每次 setData 均会使得逻辑线程向渲染线程传送数据,引起页面的重新渲染。
其中首次的 setData,是在逻辑线程达到 Inited 状态后,将业务相关的数据通过 setData 发送到渲染线程,触发渲染线程 Rerender,并可以触发 FMP。
// 初始化时同步执行
app onLaunch
// 收到 firstRender,并且客户端派发onShow事件
-> app onShow
-> page onInit
-> cpnt created -> cpnt attached -> page onLoad
-> cpnt show -> page onShow
-> cpnt ready -> page onReady
cpnt 指一个自定义组件。
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: