百度智能小程序 打开小程序
我们除了为小程序提供搜索、信息流等流量入口,还为小程序开发者提供了自主开发小程序入口的能力,如:扫码打开小程序,在 H5 中打开智能小程序,在小程序中打开另一小程序。开发者可以利用这些能力自主开发小程序入口,提升小程序流量。
打开小程序原理
下面的内容可以稍作了解,我们提供了封装好的调起能力,可以根据不同场景直接调用。
URL Scheme
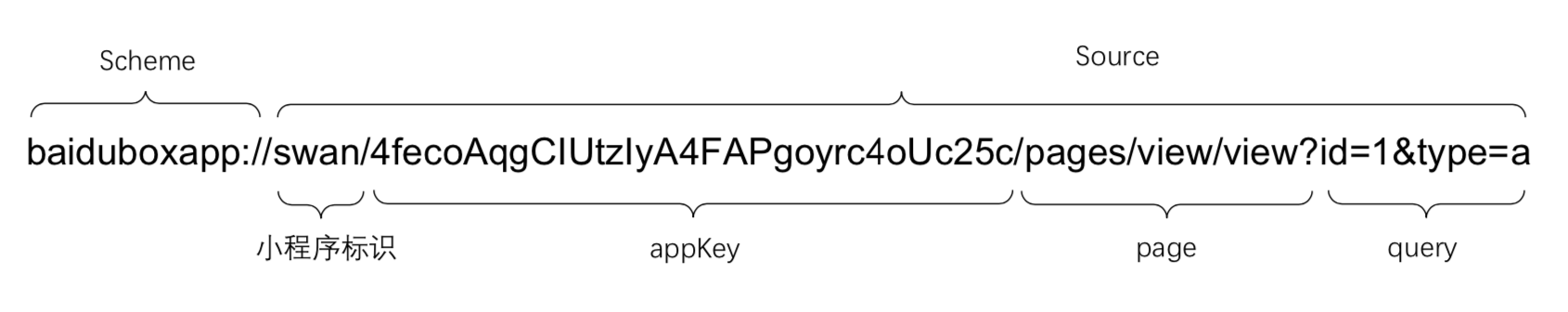
URL Scheme 是一种 App 间的调起协议。App 内部注册协议后,当用户在浏览器或其他 App 内点击相应的 scheme 链接,就能够调起 App 并打开 App 内的相关页面。下面是“智能小程序示例”小程序的调起 scheme:

| 字段 | 说明 | |
| Scheme | baiduboxapp | scheme协议。这部分表示使用百度App处理这个url。使用百度App打开小程序时,这部分保持不变。 |
| Source | swan | 小程序标识,保持不变。用来通知百度App调起小程序框架。 |
| appKey | 想要打开的小程序appKey。 | |
| page | 小程序打开的页面路径。页面路径可以在小程序代码app.json文件的pages属性中取到,常见形式为 "pages/index/index" 。page为空或不正确,则打开首页。 | |
| query | 小程序页面路径参数 |
一般情况下开发者不需要手动拼写 scheme,可以通过调起协议生成工具快速生成 scheme,使用方法参考scheme 生成工具。
小程序调起机制
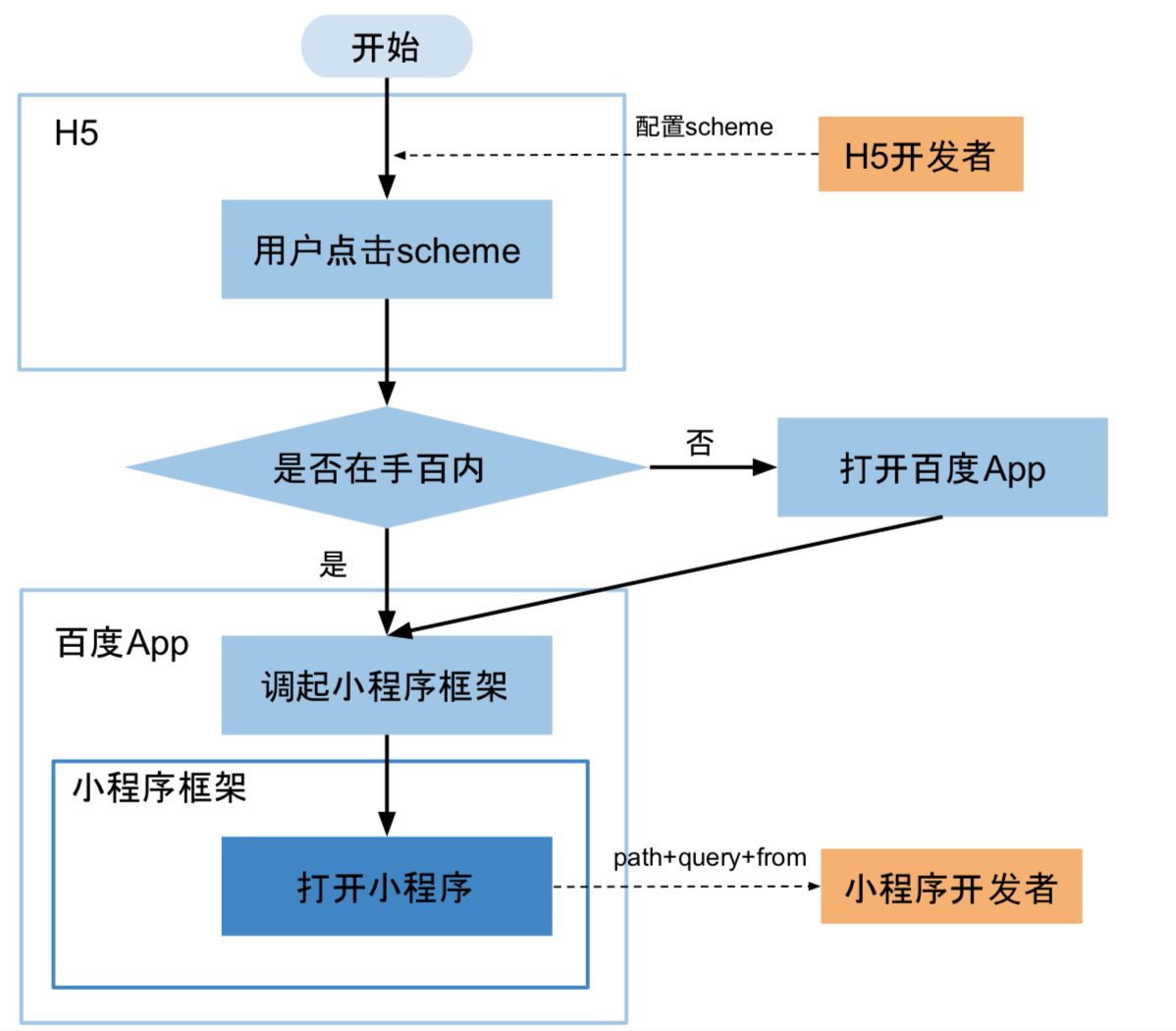
小程序调起机制如下图,当用户在 H5 页面中点击含有 Scheme 协议的 url 时:
- 移动设备会识别 scheme 协议,打开百度 APP,并将 url 的 Source 传递给百度 APP。
- 当百度 APP 接受到 source 后,识别小程序标识,调起小程序框架。
- 小程序框架通过 appKey 加载小程序代码,打开指定小程序。
- 小程序根据 path 和 query 渲染具体页面,加载页面内容。

scheme 生成工具
开发者在商业投放、上线前验证等场景下可能需要获取小程序调起协议(scheme),这时可以通过调起协议生成工具快速生成小程序 scheme 和二维码。
生成工具的参数填写示例如下:

其中需要填写的参数,与 scheme 的对应关系如下:
| 参数名 | 对应 scheme 参数 | 参数含义 |
|---|---|---|
| App Key | appKey | 小程序 appKey |
| 启动页面 | page | 打开的小程序页面路径 |
| 启动参数 | query | 小程序路径的参数 |
| 进入场景 | from | 场景值 |
调起功能开发
根据小程序打开场景的不同,我们根据不同场景,封装了三种能力帮助开发者为自己的小程序添加入口,分别为:
- H5 打开小程序
- 小程序打开小程序
- 在 web-view 中打开小程序
使用这三种能力开发调起功能,只需要配置必需的小程序参数,不需要开发者拼接 scheme。
H5 打开小程序
如果开发者有自己的 H5 页面,在 H5 中想要打开小程序时,可以使用我们提供的 H5 通用调起 SDK——swanInvoke。swanInvoke 功能:
- 自动拼接 scheme
- 判断浏览器和系统环境,选择最佳的方法调用 scheme,打开小程序。
- 同时支持百度 APP 端内端外跳转
- 如果跳转失败,引导用户以其他方式打开
- 引用
像其他 javascript 库一样,在 html 中用 script 标签引入。
代码示例<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 引入 调起sdk 文件 --> <script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swanInvoke.js" rel="external nofollow" ></script> </head> </html> - 调起方法
在绑定事件中调用 swanInvoke 方法触发调起功能。
代码示例
由于原生能力限制,在某些环境下,scheme 调起必须由用户行为触发。请尽量绑定用户事件触发 swanInvoke 方法。<body> <button id='btn'>调起</button> <script type="text/javascript"> document.getElementById('btn').addEventListener('click', function () { window.swanInvoke({ appKey: '4fecoAqgCIUtzIyA4FAPgoyrc4oUc25c', path: 'pages/view/view', query: { id:1, type: 'a' } }); }); </script> </body> - swanInvoke()方法参数说明
参数名 类型 必填 默认值 说明 appKey String 是 - 要打开的小程序 App Key path String 否 - 要打开的小程序页面的路径 query Object 否 - 给小程序传递的参数 failUrl String 否 默认的调起中间页 调起小程序失败后 H5 跳转页面 timeout Number 否 200 非百度 APP 内打开 H5 页面调起小程序,跳转到 failUrl 的延时 这里的 appKey、path、query,对应 scheme 中的同名参数(scheme 参数请参考URL Scheme)。
swanInvoke 方法的 query 可以填写 Object 类型,不需要拼接成类似“aa=1&bb=2“的字符串形式。具体形式参考代码示例。
- 调起失败
如果用户没有安装百度 APP,或由于某些浏览器或 App 禁止跳转到其他 App,会出现调起失败的情况。调起失败默认跳转到我们提供的中间页,引导用户用其他方式跳转小程序。如果想要自己设置调起失败跳转页面,可以配置 failUrl 参数,代码示例如下:
代码示例
暂不支持在宿主 APP 中打开小程序。百度 APP 安卓 11.15 版本以下,不支持非百度域的 H5 页面打开小程序。window.swanInvoke({ appKey: '4fecoAqgCIUtzIyA4FAPgoyrc4oUc25c', path: 'pages/view/view', failUrl: 'https://www.baidu.com' // 调起失败跳转的页面 });
小程序打开小程序
在小程序中打开另一个小程序可以通过组件或 API 的方式。
- 组件:在小程序中使用组件打开另一个小程序,请参考 navigator 组件 中 target="miniProgram"的使用方法。
- API:在小程序中使用 API 打开另一个小程序,请参考 swan.navigateToSmartProgram
在 web-view 中打开小程序
在小程序的 web-view 中打开另一个小程序,需要在引入 jssdk 后,调用 swan.navigateToSmartProgram 接口。
引入 jssdk 和接口调用的详细方法,请参考 web-view 网页容器
如何判断 H5 页面是否在小程序 web-view 打开
H5 运行时,通过 window.navigator.userAgent 获取浏览器 userAgent。当 userAgent 字符串中包含小程序标识:‘swan/’时,则说明当前环境为小程序 web-view。
代码示例
// 在 H5 文件中
let UA = window.navigator.userAgent;
var regex = /swan\//;
console.log( regex.test(UA) );// 若为true,则是在小程序的web-view中打开
小程序来源统计
百度已为小程序提供了搜索、信息流等流量入口。这部分流量可以在开发者平台——数据统计——来源统计中查看。
如果需要统计自行开发的小程序入口,或当开发者平台不能满足统计需求时,可以使用下面的方法,在小程序中手工打点统计。
- 开发调起功能时,配置对应的调起参数。
- 在小程序 App() 生命周期函数的 onLaunch 和 onShow 中取得 Scheme 中小程序的相关参数。
代码示例
两种调起能力的配置参数,与 onShow 中获取的参数名称不完全相同,参数对应关系如下表所示。App({ onShow: function (options) { swan.requrest({ path: options.path, // 小程序路径 query: options.query,// 小程序传入的参数 scene: options.scene // 场景值 }) }, }) - 百度各流量入口自动添加了场景值,标识小程序入口。想了解场景值对应的小程序入口,请参考场景值文档。
- 为防止污染已有的入口场景数据,调起能力的场景值固定,不可配置。使用调起能力开发时,如需区分开发的多个入口,可以在 query 中添加自定义参数作以区分。
- 对获取的参数值进行埋点数据上报。具体实现方式与其他统计需求,如 UV、PV 等,可以参考手工埋点统计。
| 参数 | H5 打开小程序配置参数名 | 小程序打开小程序配置参数名 | onShow 中获取的参数名 |
|---|---|---|---|
| 小程序 appKey | appKey | app-id | - |
| 小程序页面路径 | path | path | path |
| 小程序路径的参数 | query | extra-data | query |
| 入口场景值 | - | - | scene |
场景值说明

 免费 AI IDE
免费 AI IDE



更多建议: