百度智能小程序 吸引关注
如何吸引用户关注
为帮助小程序开发者更好地留存用户,并在未来持续性与用户进行互动,智能小程序官方推出了小程序关注组件。通过关注组件,能够强势获取用户注意力,提示、引导、教育用户关注小程序,为后续经营用户打下良好的基础。
在引导用户关注小程序后,用户激活和回访能力都会大幅提升,包括且不限于:
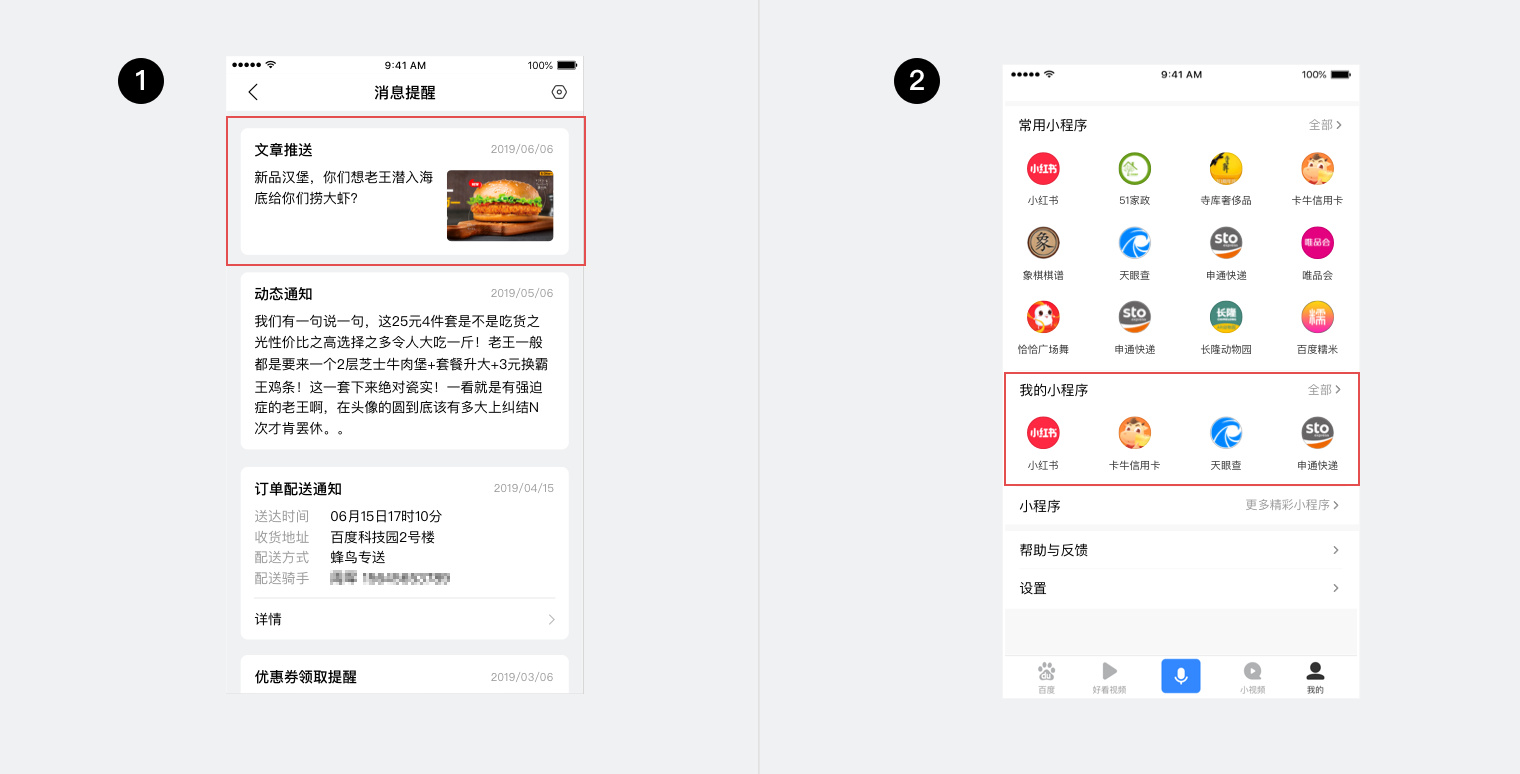
- 能收到开发者的消息推送;
- 可在“百度APP-我的”中快速回访。

一、选择引导的方式
在设计时,可以这样引导用户关注自己的小程序:
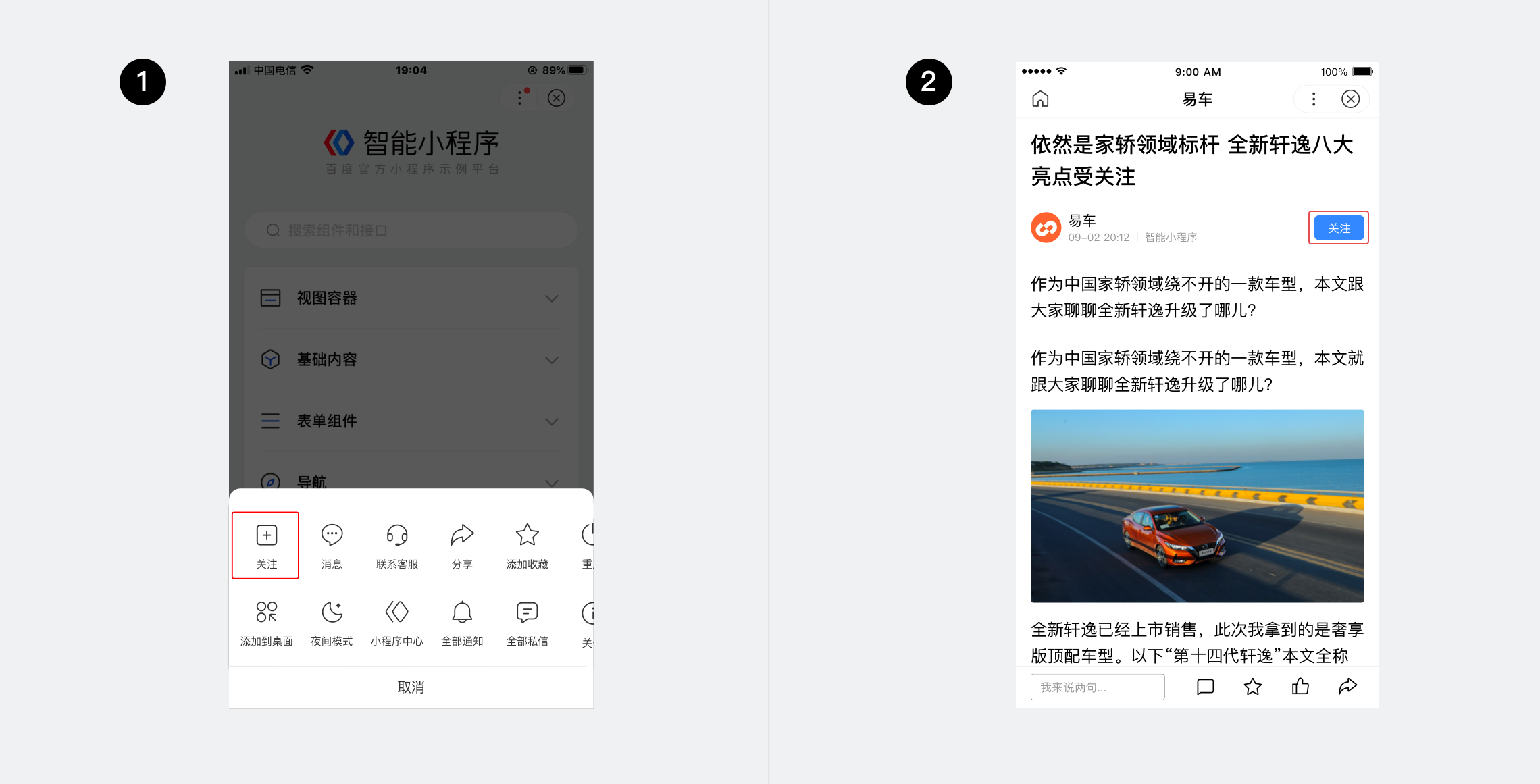
- 引导用户在小程序框架菜单中关注小程序;
- 在合适场景,增设关注小程序按钮组件引导关注。

二、选择引导的形式
开发者可选择合适的业务场景,引导用户关注小程序:
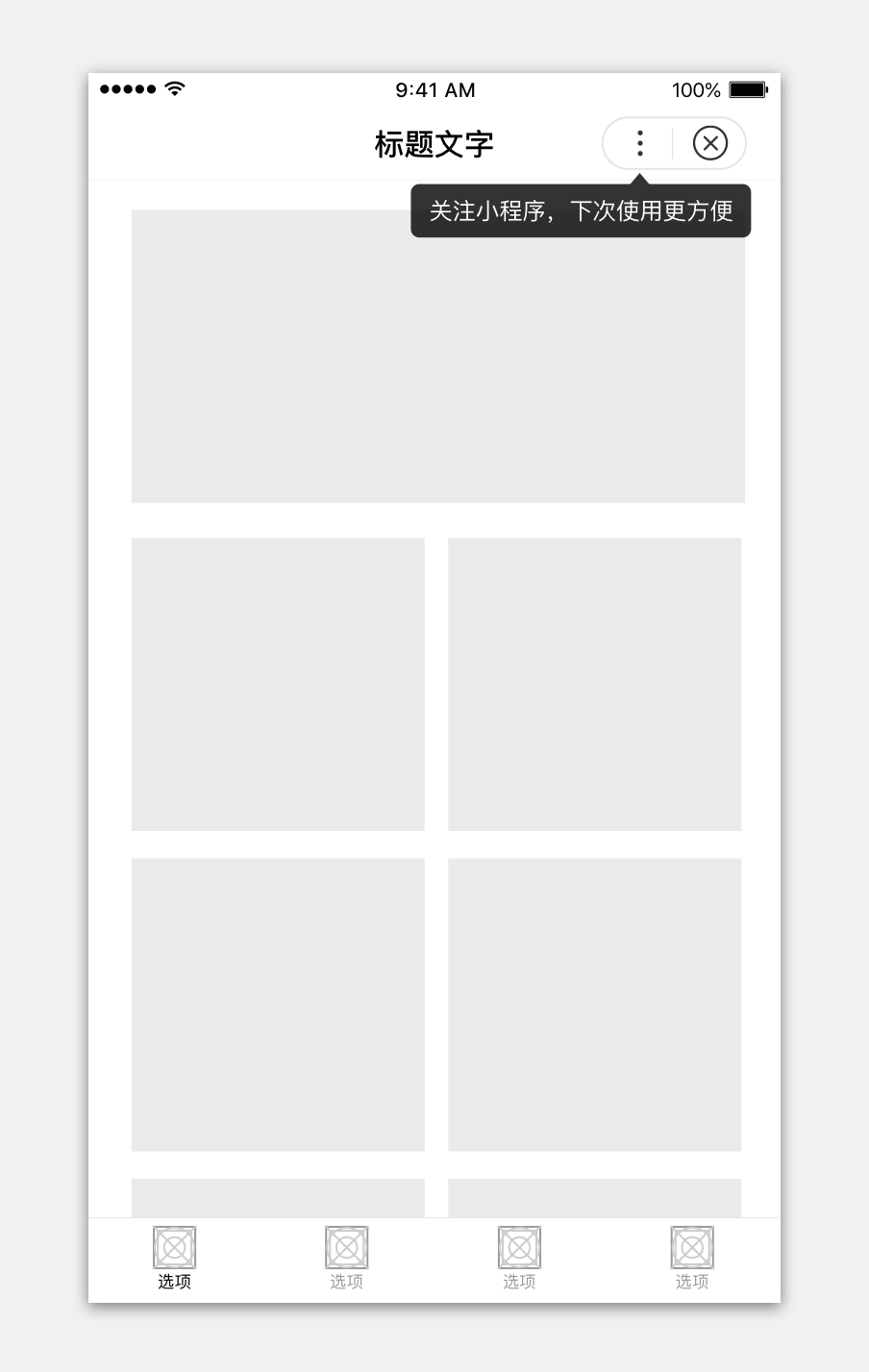
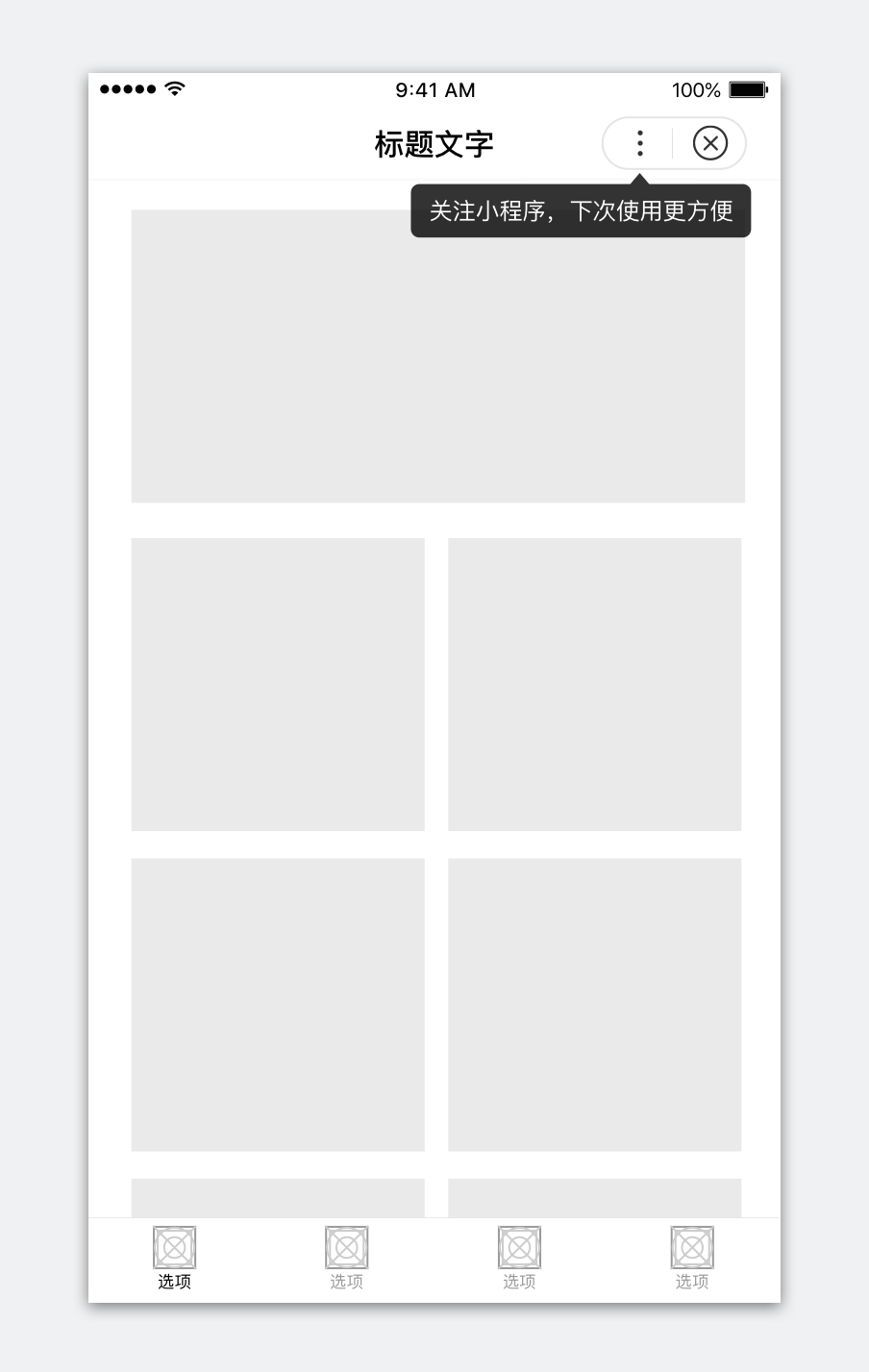
1. 关注引导气泡:轻量引导,固定指向小程序导航栏的菜单入口。

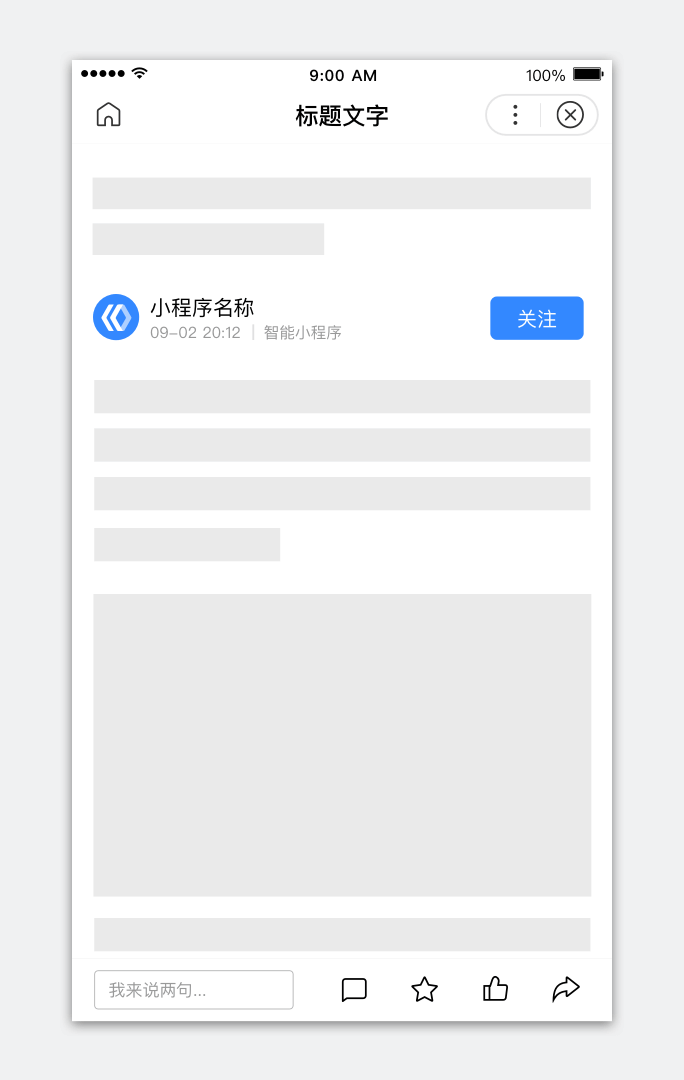
2. 关注引导按钮:中强度引导,适用场景和出现时机定义较灵活。

3. 关注引导蒙层:强引导,拆解操作步骤,流程清晰。

1. 关注引导气泡
气泡引导不会阻塞用户行为,它应在一定时间(建议5s)内自动消失,或提供关闭按钮由用户手动关闭。

你可直接使用智能小程序官方提供的5s自动消失的关注引导气泡。
开发者也可以根据自身品牌进行样式自定义开发,如:

正确
气泡背景使用白色,展示品牌LOGO,提供关闭按钮。

正确
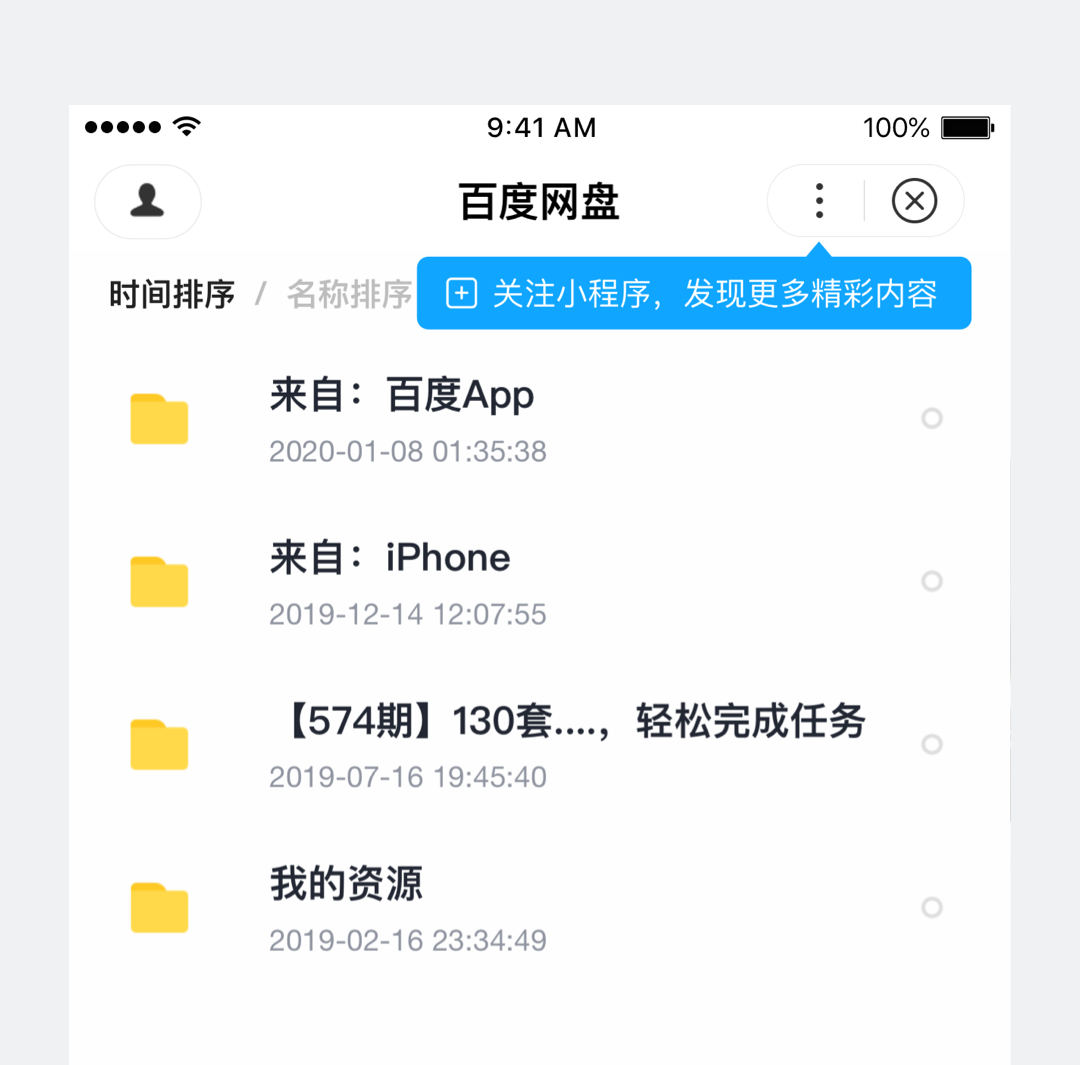
气泡背景色使用品牌色,使用图标强化功能,5s后自动关闭。

正确
气泡背景色使用品牌色,引导文案更详细(不超两行),5s后自动关闭。
2. 关注引导按钮
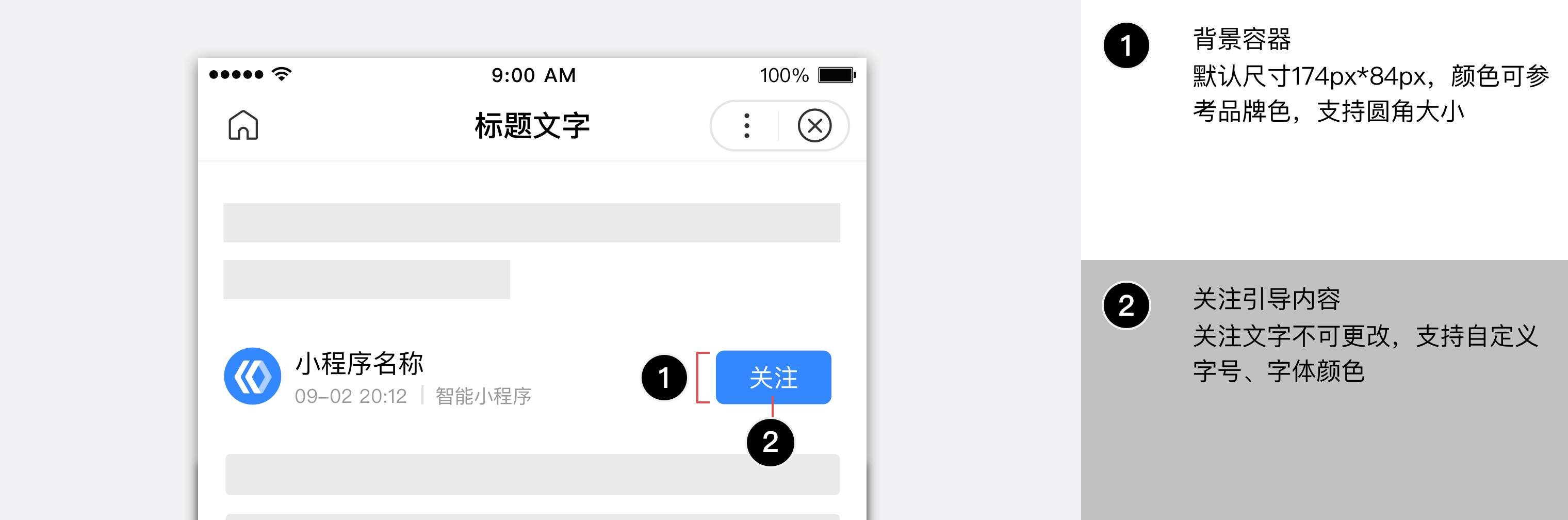
关注引导官方组件支持颜色、圆角等样式自定义以满足不同小程序品牌和风格设定。适用于多种场景如支付订单、内容浏览、运营活动等场景。

你可直接使用智能小程序官方提供关注按钮组件。
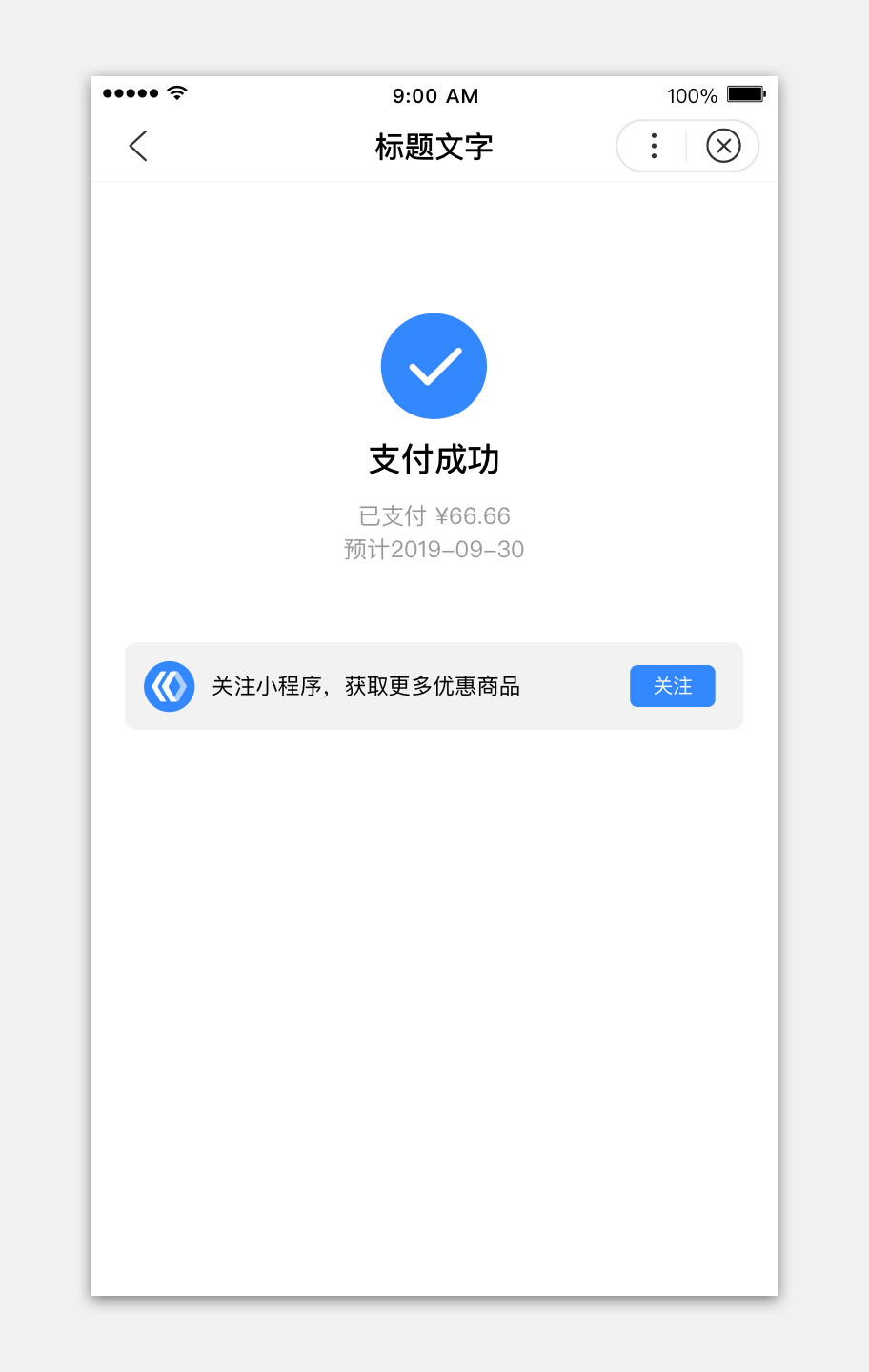
示例1:支付场景

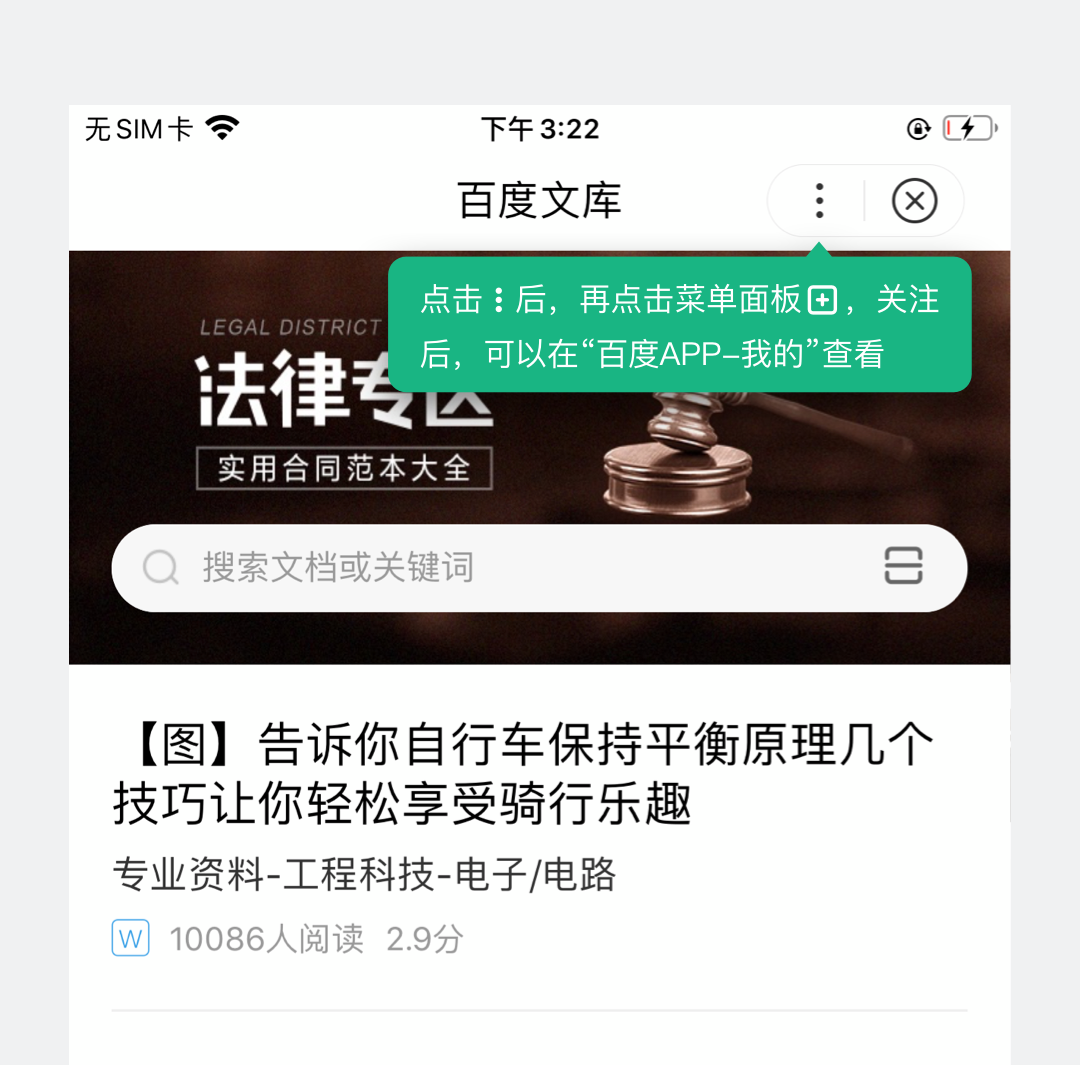
示例2:浏览文章场景

示例3:观看视频场景

请保持关注按钮感知便于用户理解,不要设置成特殊图形(如三角形、六边形等)。呈放位置应明显稳定,不要遮挡页面内容。

正确
关注按钮感知明显,引导内容明确,位置稳定不遮挡内容。

错误
关注按钮形态特殊不易理解,引导内容不明确,悬浮在页面对内容造成遮挡。
3. 关注引导蒙层
蒙层引导能使用户注意力聚焦在引导上,此时原页面功能均无法使用。考虑到它会打断用户的任务路径和沉浸式体验,我们建议谨慎使用,可在用户首次进入小程序首页时展示1次。

你可直接使用智能小程序官方提供关注引导蒙层组件。
示例:1. 沉浸式顶部导航栏效果(幸运日历盒);2. 原生顶部导航栏效果(TA说)。

三、体验不佳的情况
1. 违反功能正确实现规范
说明:应对关注引导出现与消失制定策略,可用且好用,不允许出现气泡无法关闭的情况。
正确
关注成功后,引导气泡消失。
错误
关注成功后,关注引导气泡不应再出现。
2. 违反不可诱导用户规范
说明:引导未经百度公司同意或授权的情况下,智能小程序提供的服务中,不得存在诱导类行为,包括但不限于诱导分享、诱导关注、诱导抽奖、诱导下载或打开APP等。

错误
不应以诱导类的虚假信息吸引用户关注小程序。
3. 违反不妨碍用户规范
说明:不同时使用多种引导手段,反复对用户造成打扰。

错误
不应出现多种关注引导方式,如引导气泡(1)叠加引导蒙层(2),对用户造成打扰。
四、体验资产
你可以通过智能小程序提供的示例模板,优雅快速地接入最新关注引导能力。
1. 关注引导气泡

2. 关注引导按钮

3. 关注引导蒙层

五、体验直播课

 免费 AI IDE
免费 AI IDE



更多建议: