百度智能小程序 智能小程序性能优化概述
2020-09-05 15:03 更新
智能小程序在开发模式上基于 Web 前端开发的技能和生态,在运行时则采用了类客户端的方案,旨在使用体验上超越传统的 Web 前端技术,在开发效率上超过传统的客户端技术。因此,在小程序的性能优化工作方面,可以借鉴 Web 前端开发的已有经验,但同时也存在一些区别。
智能小程序架构
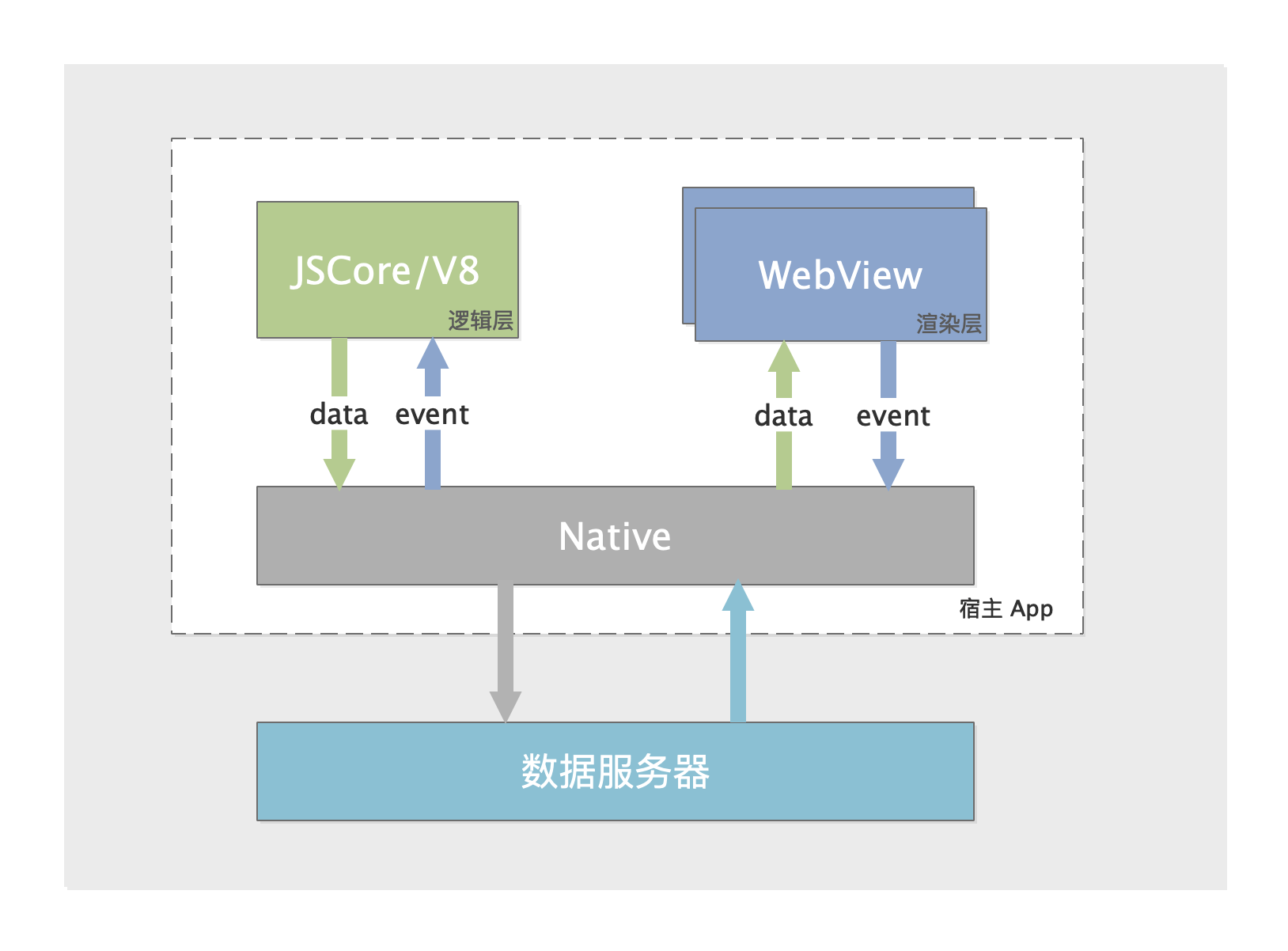
小程序使用了双线程模型,包括逻辑层和渲染层。逻辑层作为一个单独的线程执行 js 代码,控制小程序数据的生成和处理;渲染层使用了 WebView 线程,处理页面的渲染和用户的事件交互行为。采用双线程模型主要考虑到两点:
- 小程序需要一个物理上的沙箱(Sandboxie 虚拟系统程序)环境隔离:为了避免小程序使用某些动态能力(如 iframe ),绕过其审核机制,造成不可控的影响;
- 双线程模型提供了一个性能更好的逻辑线程,渲染层只处理渲染和事件行为,逻辑层只处理数据。
具体设计可以参考以下结构:

性能优化
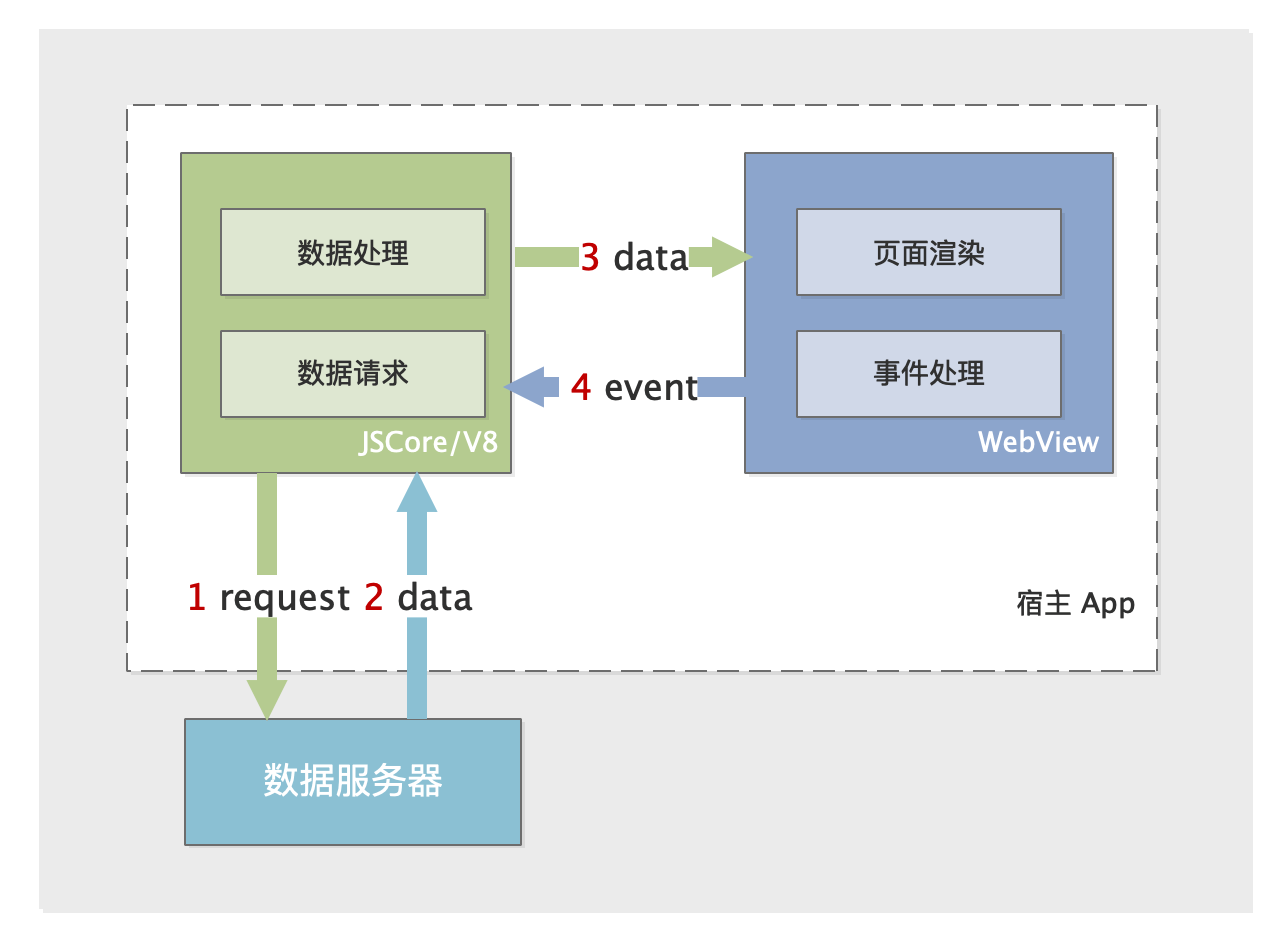
基于以上架构设计,智能小程序的性能优化可以从以下几个方面入手:
- 小程序向数据服务器请求数据;
- 数据返回后在逻辑层进行处理,发送给渲染层(发送的行为即 setData );
- 渲染层获取到 data 后进行渲染展示可交互页面;
- 用户进行交互操作触发事件( event )渲染层将事件发送给逻辑层;
- 逻辑层触发小程序对应的逻辑行为,如果事件修改了数据就会触发以上的第二步。

数据瓶颈优化
在双线程模型下,小程序容易在以下两个场景产生数据瓶颈:
- 数据的获取:由于数据的获取依赖数据服务器的反馈,所以我们希望数据的获取尽可能早,同时数据返回尽可能快;
- 页面的渲染:由于小程序的渲染层使用的是 WebView ,所以大部分传统 Web 渲染的优化手段对小程序优化同样有效;针对小程序的架构特性,智能小程序框架也提供了多种组件能力和优化建议,从而优化渲染性能。
因为小程序提供了双线程模式以及底层是由 Native 支撑的,所以小程序可以利用 Native 的能力提供更多性能优化手段。
我们将在性能优化的原理和手段具体介绍性能优化方案。
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: