Pure菜单
简单的CSS菜单。
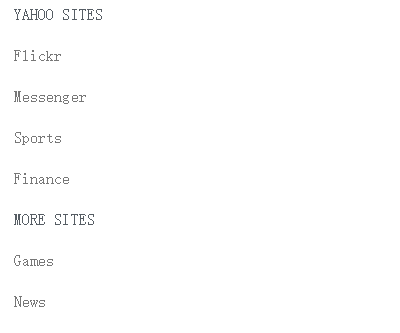
垂直菜单
菜单默认为垂直。最小的默认样式和低特异性选择器使它们易于自定义。默认情况下,菜单项占据其容器宽度的100%,因此可能需要限制菜单宽度或设置菜单以显示:inline-block。

<style>
.custom-restricted-width {
/* To limit the menu width to the content of the menu: */
display: inline-block;
/* Or set the width explicitly: */
/* width: 10em; */
}
</style>
<div class="pure-menu custom-restricted-width">
<span class="pure-menu-heading">Yahoo Sites</span>
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Flickr</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Messenger</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Sports</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Finance</a></li>
<li class="pure-menu-heading">More Sites</li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Games</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">News</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">OMG!</a></li>
</ul>
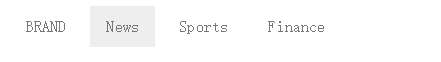
</div>水平菜单
要创建一个水平菜单,请添加pure-menu-horizontal类名。

<div class="pure-menu pure-menu-horizontal">
<a href="#" class="pure-menu-heading pure-menu-link">BRAND</a>
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">News</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Sports</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Finance</a></li>
</ul>
</div>选定和Disabled项目
通过将pure-menu-selected类添加到列表元素来标记选定的列表元素。要将链接标记为已禁用,请添加<a>具有pure-menu-disabled类名称的元素。禁用的项目显示为褪色,不会继承悬停样式。

<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Selected</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Normal</a></li>
<li class="pure-menu-item pure-menu-disabled">Disabled</li>
</ul>
</div>下拉菜单
我们建议您通过JavaScript启用子菜单以启用辅助功能。为了帮助您开始使用, 用vanilla JS编写的示例脚本提供ARIA支持,有限的子菜单箭头键导航以及使用外部事件或ESC键解除菜单的功能。但是,您可能希望通过添加边缘检测,全面的箭头导航和polyfills来进一步与旧浏览器兼容。
即使使用JavaScript,您仍然可能希望在悬停上显示子菜单。只需添加pure-menu-allow-hover到 pure-menu-has-children列表项。这对桌面用户来说可以很好,并为没有JavaScript的用户提供后备。

<div class="pure-menu pure-menu-horizontal">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Home</a></li>
<li class="pure-menu-item pure-menu-has-children pure-menu-allow-hover">
<a href="#" id="menuLink1" class="pure-menu-link">Contact</a>
<ul class="pure-menu-children">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Email</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Twitter</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Tumblr Blog</a></li>
</ul>
</li>
</ul>
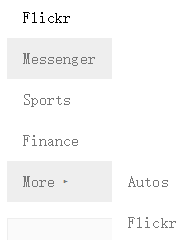
</div>垂直菜单与子菜单
用于创建下拉列表的相同构造也适用于垂直菜单。您可以嵌套子菜单,但请记住,复杂的菜单可以在小屏幕上显示可用性挑战。

<div class="pure-menu custom-restricted-width">
<ul class="pure-menu-list">
<li class="pure-menu-item pure-menu-selected"><a href="#" class="pure-menu-link">Flickr</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Messenger</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Sports</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Finance</a></li>
<li class="pure-menu-item pure-menu-has-children">
<a href="#" id="menuLink1" class="pure-menu-link">More</a>
<ul class="pure-menu-children">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Autos</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Flickr</a></li>
<li class="pure-menu-item pure-menu-has-children">
<a href="#" id="menuLink1" class="pure-menu-link">Even More</a>
<ul class="pure-menu-children">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Foo</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Bar</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Baz</a></li>
</ul>
</li>
</ul>
</li>
</ul>
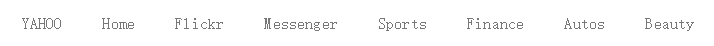
</div>可滚动水平菜单
要创建一个可滚动的水平菜单,请添加pure-menu-scrollable类名。当没有足够的空间时,菜单项可以滚动或轻弹。不支持下拉菜单。

<div class="pure-menu pure-menu-horizontal pure-menu-scrollable">
<a href="#" class="pure-menu-link pure-menu-heading">Yahoo</a>
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Home</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Flickr</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Messenger</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Sports</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Finance</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Autos</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Beauty</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Movies</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Small Business</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Cricket</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Tech</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">World</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">News</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Support</a></li>
</ul>
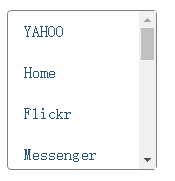
</div>可滚动垂直菜单
要创建可滚动的垂直菜单,请限制菜单的高度,然后添加pure-menu-scrollable类名称。菜单项可以滚动或弹出。不支持子菜单。

<style>
/* Customization to limit height of the menu */
.custom-restricted {
height: 160px;
width: 150px;
border: 1px solid gray;
border-radius: 4px;
}
</style>
<div class="pure-menu pure-menu-scrollable custom-restricted">
<a href="#" class="pure-menu-link pure-menu-heading">Yahoo</a>
<ul class="pure-menu-list">
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Home</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Flickr</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Messenger</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Sports</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Finance</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Autos</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Beauty</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Movies</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Small Business</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Cricket</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Tech</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">World</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">News</a></li>
<li class="pure-menu-item"><a href="#" class="pure-menu-link">Support</a></li>
</ul>
</div>敏感的菜单隐藏
查看我们的布局示例,了解如何使用Pure作为更复杂菜单的基础。

 免费AI编程助手
免费AI编程助手


更多建议: