Pure表格
2018-09-15 11:47 更新
HTML表格的简单CSS。
默认表
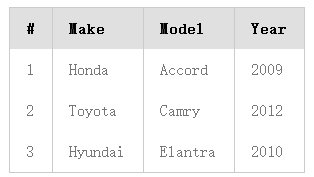
要样式HTML表,添加pure-table类名。此类为表元素添加填充和边框,并强调标题。

<table class="pure-table">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>边框
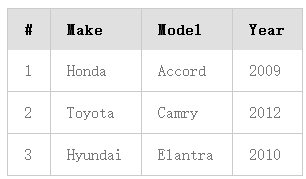
要向所有单元格添加水平和垂直边框,请将pure-table-bordered该类添加到<table>元素。

<table class="pure-table pure-table-bordered">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>边框
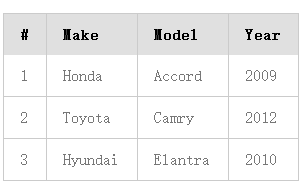
要向所有单元格添加水平和垂直边框,请将pure-table-bordered该类添加到<table>元素。

<table class="pure-table pure-table-bordered">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>水平边框表
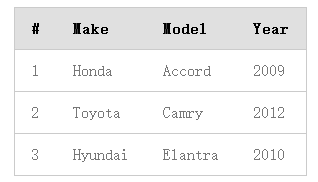
如果您只喜欢水平线,请将pure-table-horizontal该类添加到<table>元素。

<table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>条纹表
如果行易于区分,大型表格更易于视觉分析。将pure-table-odd类名添加到每个其他<tr>元素会更改行的背景并创建斑马风格的效果。
注意:在支持CSS3 nth-child伪选择器的浏览器中,可以使用更简单的方法。在pure-table-striped类名可以被添加到<table>元素和斑马风格条纹会自动发生。这种做法将不会在Internet Explorer 8或更低的工作。

<table class="pure-table">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr class="pure-table-odd">
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr class="pure-table-odd">
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
<tr>
<td>4</td>
<td>Ford</td>
<td>Focus</td>
<td>2008</td>
</tr>
<tr class="pure-table-odd">
<td>5</td>
<td>Nissan</td>
<td>Sentra</td>
<td>2011</td>
</tr>
<tr>
<td>6</td>
<td>BMW</td>
<td>M3</td>
<td>2009</td>
</tr>
<tr class="pure-table-odd">
<td>7</td>
<td>Honda</td>
<td>Civic</td>
<td>2010</td>
</tr>
<tr>
<td>8</td>
<td>Kia</td>
<td>Soul</td>
<td>2010</td>
</tr>
</tbody>
</table>以上内容是否对您有帮助:
← Pure按钮

 免费AI编程助手
免费AI编程助手


更多建议: