Pure网格
完全可定制和响应的CSS网格。
Pure网格介绍
Pure网格易于使用,非常强大。有几个简单的概念要记住:
- 网格类与单元类
- Pure网格由两种类型组成:网格类(
pure-g)和单元类(pure-u或pure-u-*) - 单位的宽度是分数
- 单位有各种类别的名称代表它们的宽度。例如,
pure-u-1-2宽度为50%,而pure-u-1-5宽度为20%。 - 网格的所有子元素必须是单位
- 包含在具有
pure-g类名称的元素中的子元素必须是带有pure-u或pure-u-*类名的网格单元。 - 内容进入网格单元
- 人们可以看到的所有内容需要包含在网格单元中。这样可以确保内容呈现正确。
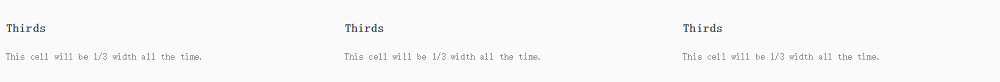
font-family在您的项目中 设置时,请务必查看使用您的字体系列使用网格的部分。我们从一个简单的例子开始吧。这是一个有三列的网格:
<div class="pure-g">
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
<div class="pure-u-1-3"><p>Thirds</p></div>
</div>网格单位尺寸
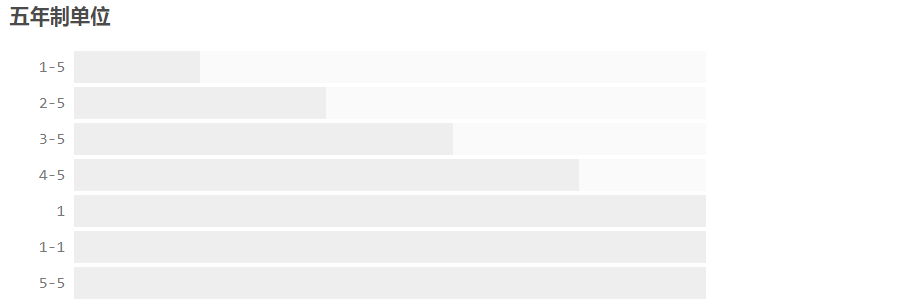
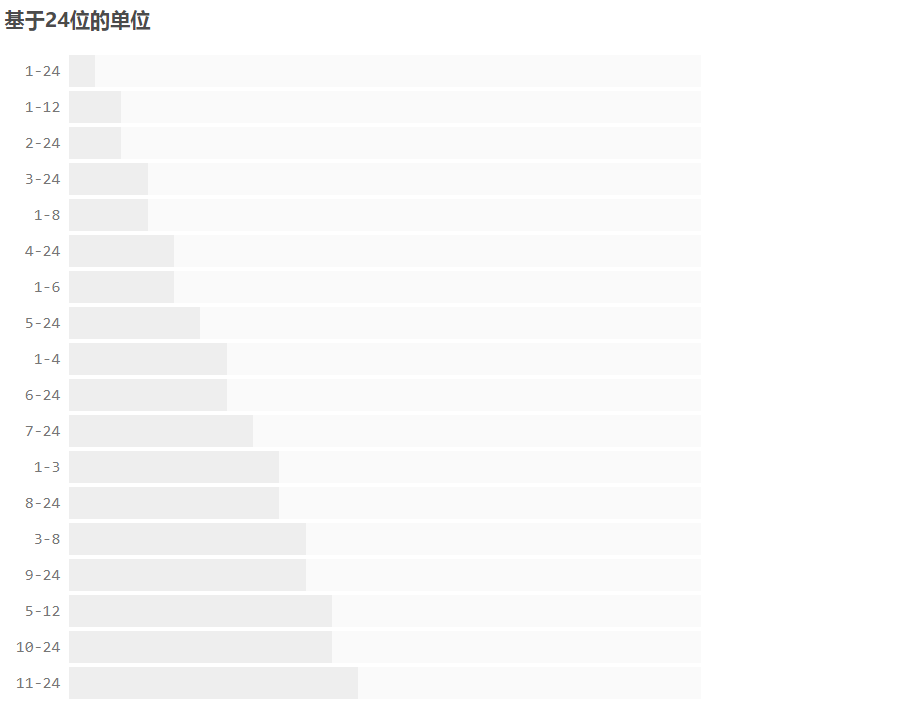
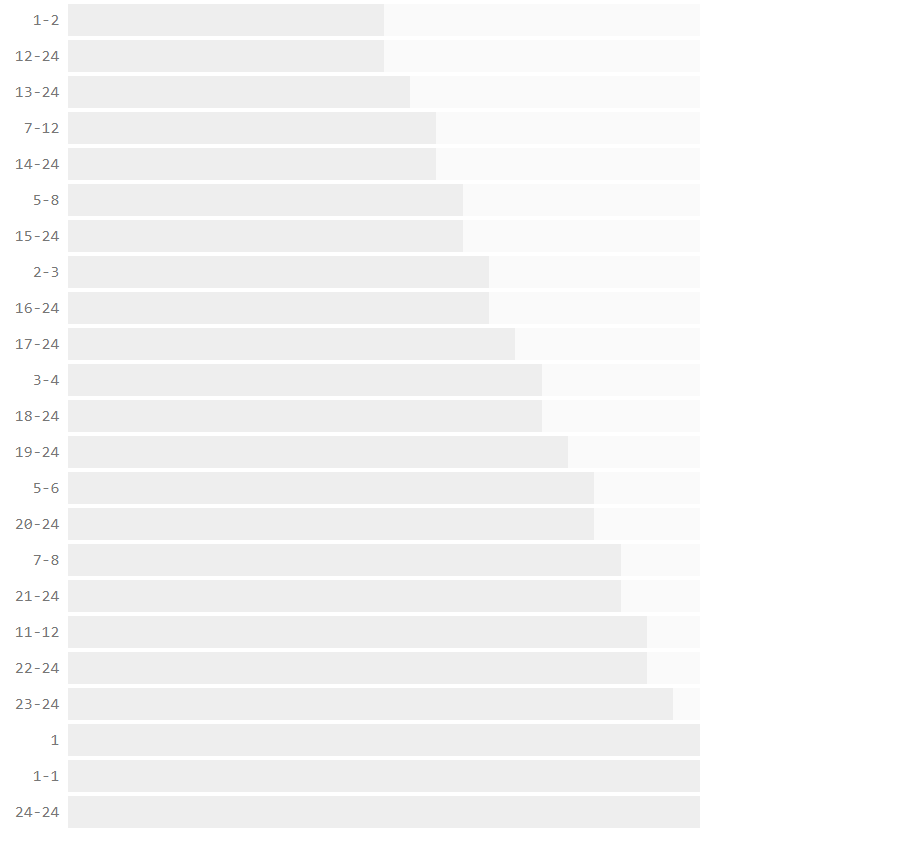
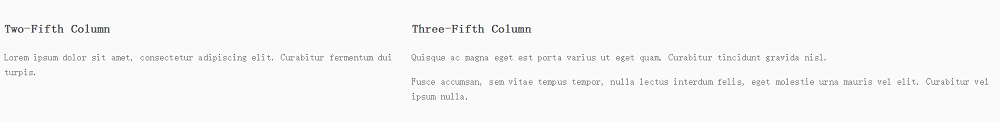
Pure附带既有5度和24ths基于网格。下面描述的是可以附加到pure-u-*类名的可用单位,其中*是下面列出的单位分数之一。例如,50%宽度的单位类名为:pure-u-1-2。



定制单位尺寸
我们正在致力于构建工具,让人们可以自定义Pure Grid。第一个低级工具 - Pure网格返工插件 -现在可以使用 - 我们使用这个工具来生成Pure的内置单元大小。
Pure反应网格
Pure有一个移动优先响应的网格系统,可以通过CSS类名声明地使用。它是一个强大而灵活的网格,建立在默认网格之上。
包括在您的页面上
由于媒体查询不能被覆盖,我们不将网格系统作为其一部分pure.css。您必须将其作为单独的CSS文件拉入。您可以通过在<link>页面中添加以下标签来执行此操作。
<!--[if lte IE 8]>
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-old-ie-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<!--<![endif]-->即使Pure网格是首创移动设备,您可能希望向在IE 8或更低版本中查看您的网站的用户展示“桌面体验”。只需将grids-responsive-old-ie.css文件包含在IE条件语句中,Pure Grid将适应显示桌面体验。
Pure正规网格与响应网格
了解Pure的常规网格和响应网格之间的区别的最佳方式是通过一个例子。下面的代码片段显示了如何编写常规的Pure网格。这些网格没有反应。他们将永远是width: 33.33%,不管屏幕的宽度。
<div class="pure-g">
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
<div class="pure-u-1-3"> ... </div>
</div>接下来,我们来看一个响应式网格。该网格中的元素将width: 100%在小屏幕上,但会缩小到width: 33.33%中等大小的屏幕上方。
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
<div class="pure-u-1 pure-u-md-1-3"> ... </div>
</div>默认媒体查询
使用响应网格时,您可以通过添加类名来控制网格在特定断点上的行为。Pure的默认响应网格带有以下类名和媒体查询断点。

如果要自定义这些媒体查询断点,请转到“ 入门”页面,并生成自己的自定义网格。使用宽度的相对单位
您可能已经注意到,我们使用em我们的默认CSS Media Query宽度而不是px。这是一个有意识的决定,因为它允许媒体查询在人们放大网页时适当地响应。查看Brad Frost的这篇文章,了解有关在“媒体查询”中使用相对单位的背景信息。
如果您想使用除以外的单位em,您可以随时在“ Pure入门”页面上修改默认的“媒体查询” 。从转换em到px很简单:
1em == 16px *
*将em要px转换是基于浏览器的默认字体大小,这是一般16px的,但可以通过在其浏览器中设置的用户覆盖。
Pure反应网格的例子
下面的示例利用Pure的响应网格创建一列四列。这些列堆叠在小屏幕上,占据width: 50%中等大小的屏幕和width: 25%大屏幕上。
这是通过添加.pure-u-1小屏幕的类,.pure-u-md-1-2中型屏幕和.pure-u-lg-1-4大屏幕来完成的。调整页面大小以查看网格是否响应屏幕大小。



移动网格
Pure的默认网格系统是移动优先的。如果你想在小屏幕上有一个网格,只需使用pure-u-*元素上的类名。

响应图像
当使用响应网格时,您将希望您的图像流畅,因此它们会随着内容的增长而缩小,同时保持正确的比例。要做到这一点,只需添加上面的.pure-img类。查看下面的例子。

将填充和边框应用于网格单元
要添加边框和填充到Pure网格,您有两个选项。第一个选项是<div>在每个网格单元中嵌套一个子框,并设置子容器的样式:
<style>
.l-box {
padding: 1em;
}
</style>
...
<div class="pure-g">
<div class="pure-u-1-2">
<div class="l-box"> ... </div>
</div>
<div class="pure-u-1-2">
<div class="l-box"> ... </div>
</div>
</div>第二个选项是将边框和填充直接添加到网格单元。这通常会破坏布局风险,但您可以通过以下box-sizing: border-box规则增强网格本身的行为,轻松避免此问题:
<style>
.pure-g > div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.l-box {
padding: 1em;
}
</style>
...
<div class="pure-g">
<div class="pure-u-1-2 l-box"> ... </div>
<div class="pure-u-1-2 l-box"> ... </div>
</div>使用box-sizing: border-box保持您的标记更清洁,但有两个小的缺点。传统的浏览器如IE 7和下面缺乏支持对box-sizing,并设置在所有的网格单元,这一特性使得它很难忽略或取消设置值稍后。作为一个无限制的图书馆,Pure让我们box-sizing保持默认值,content-box并为您选择。
使用网格与您的字体家庭
Pure网格使用特殊的字体堆栈,以确保最大的操作系统/浏览器的兼容性,并且默认网格单元将有font-family: sans-serif;应用-这是默认的字体堆栈Pure基础(Normalize.css)适用于<html>,<button>,<input>,<select>,和<textarea>元素。幸运的是,当使用Pure时,确保项目的字体堆栈适用于所有内容是非常容易的。而不是font-family仅应用于您的<body>元素,应用如下:
<style>
/*
When setting the primary font stack, apply it to the Pure grid units along
with `html`, `button`, `input`, `select`, and `textarea`. Pure Grids use
specific font stacks to ensure the greatest OS/browser compatibility.
*/
html, button, input, select, textarea,
.pure-g [class *= "pure-u"] {
/* Set your content font stack here: */
font-family: Georgia, Times, "Times New Roman", serif;
}
</style>想要使用网格?
网格是Pure CSS文件的一部分。但是,如果您只想要网格而不是其他模块,则可以单独拉下。只是这包括<link>在你的元素<head>。
<!--[if lte IE 8]>
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/base-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-old-ie-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<![endif]-->
<!--[if gt IE 8]><!-->
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/base-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.0/build/grids-responsive-min.css" rel="external nofollow" target="_blank" rel="external nofollow" target="_blank" >
<!--<![endif]-->
或者,您可以转到“ 入门”页面,使您自己的网格具有自定义媒体查询断点和列大小。完成后下载CSS和HTML文件,快速入门!

 免费AI编程助手
免费AI编程助手


更多建议: