Pure形式(Form)
HTML表单的简单CSS。
Default Form
要创建默认内联表单,请将pure-form该类名添加到任何<form>元素。

<form class="pure-form">
<fieldset>
<legend>A compact inline form</legend>
<input type="email" placeholder="Email">
<input type="password" placeholder="Password">
<label for="remember">
<input id="remember" type="checkbox"> Remember me
</label>
<button type="submit" class="pure-button pure-button-primary">Sign in</button>
</fieldset>
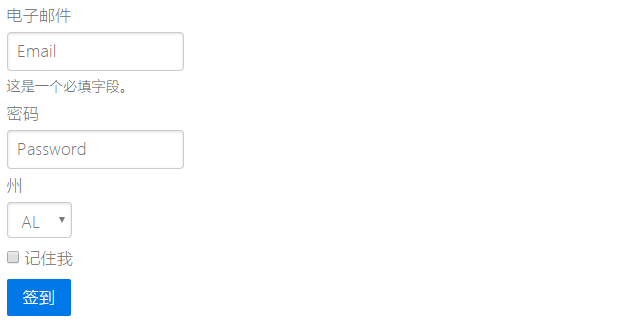
</form>Stacked Form
要在标签下创建一个带有输入元素的堆叠表单,请将pure-form-stacked类名添加到<form>元素旁边pure-form。

<form class="pure-form pure-form-stacked">
<fieldset>
<legend>A Stacked Form</legend>
<label for="email">Email</label>
<input id="email" type="email" placeholder="Email">
<span class="pure-form-message">This is a required field.</span>
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password">
<label for="state">State</label>
<select id="state">
<option>AL</option>
<option>CA</option>
<option>IL</option>
</select>
<label for="remember" class="pure-checkbox">
<input id="remember" type="checkbox"> Remember me
</label>
<button type="submit" class="pure-button pure-button-primary">Sign in</button>
</fieldset>
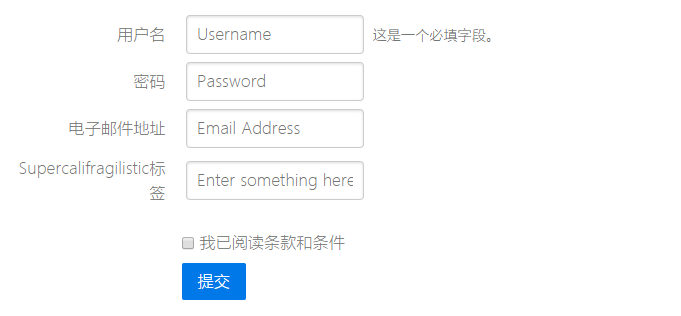
</form>Aligned Form
要创建一个对齐的表单,请将pure-form-aligned类名添加到<form>元素旁边pure-form。以对齐的形式,标签与表单输入控件对齐,但较小的屏幕恢复为堆叠形式。

<form class="pure-form pure-form-aligned">
<fieldset>
<div class="pure-control-group">
<label for="name">Username</label>
<input id="name" type="text" placeholder="Username">
<span class="pure-form-message-inline">This is a required field.</span>
</div>
<div class="pure-control-group">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password">
</div>
<div class="pure-control-group">
<label for="email">Email Address</label>
<input id="email" type="email" placeholder="Email Address">
</div>
<div class="pure-control-group">
<label for="foo">Supercalifragilistic Label</label>
<input id="foo" type="text" placeholder="Enter something here...">
</div>
<div class="pure-controls">
<label for="cb" class="pure-checkbox">
<input id="cb" type="checkbox"> I've read the terms and conditions
</label>
<button type="submit" class="pure-button pure-button-primary">Submit</button>
</div>
</fieldset>
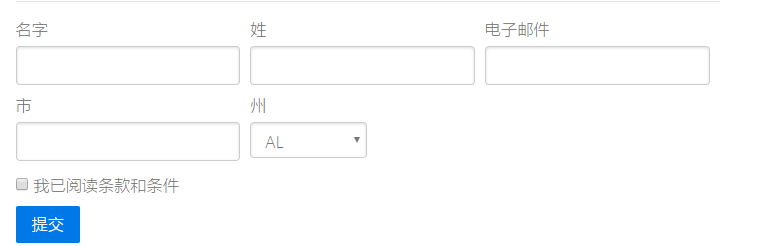
</form>Multi-Column Form (with Pure Grids)
要创建多列表单,请将您的表单元素包含在纯网格中。创建响应式多列表单(如下面的示例)要求Pure Response网格存在于页面上。
Legend

<form class="pure-form pure-form-stacked">
<fieldset>
<legend>Legend</legend>
<div class="pure-g">
<div class="pure-u-1 pure-u-md-1-3">
<label for="first-name">First Name</label>
<input id="first-name" class="pure-u-23-24" type="text">
</div>
<div class="pure-u-1 pure-u-md-1-3">
<label for="last-name">Last Name</label>
<input id="last-name" class="pure-u-23-24" type="text">
</div>
<div class="pure-u-1 pure-u-md-1-3">
<label for="email">E-Mail</label>
<input id="email" class="pure-u-23-24" type="email" required>
</div>
<div class="pure-u-1 pure-u-md-1-3">
<label for="city">City</label>
<input id="city" class="pure-u-23-24" type="text">
</div>
<div class="pure-u-1 pure-u-md-1-3">
<label for="state">State</label>
<select id="state" class="pure-input-1-2">
<option>AL</option>
<option>CA</option>
<option>IL</option>
</select>
</div>
</div>
<label for="terms" class="pure-checkbox">
<input id="terms" type="checkbox"> I've read the terms and conditions
</label>
<button type="submit" class="pure-button pure-button-primary">Submit</button>
</fieldset>
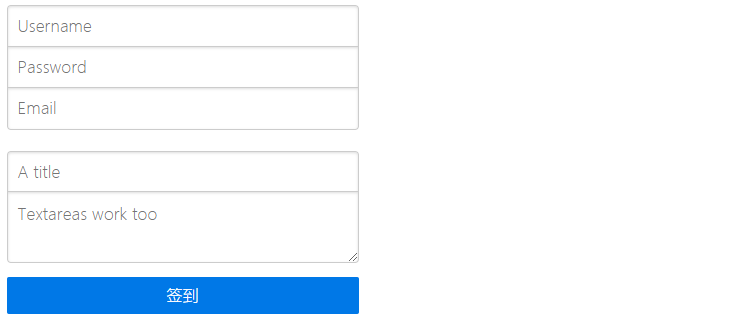
</form>Grouped Inputs
要对一组基于文本的输入元素进行分组,请将它们包装在<fieldset>带有pure-group类名的元素中。分组输入在注册表单上工作良好,在移动设备上看起来很自然。

<form class="pure-form">
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="Username">
<input type="text" class="pure-input-1-2" placeholder="Password">
<input type="email" class="pure-input-1-2" placeholder="Email">
</fieldset>
<fieldset class="pure-group">
<input type="text" class="pure-input-1-2" placeholder="A title">
<textarea class="pure-input-1-2" placeholder="Textareas work too"></textarea>
</fieldset>
<button type="submit" class="pure-button pure-input-1-2 pure-button-primary">Sign in</button>
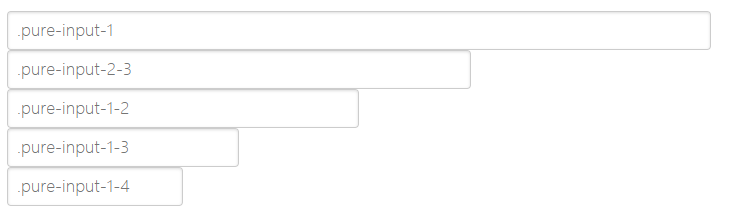
</form>Input Sizing
输入元素具有类似于纯网格的语法中的流体宽度大小。您可以将pure-input-*类应用于这些元素。

<form class="pure-form">
<input class="pure-input-1" type="text" placeholder=".pure-input-1"><br>
<input class="pure-input-2-3" type="text" placeholder=".pure-input-2-3"><br>
<input class="pure-input-1-2" type="text" placeholder=".pure-input-1-2"><br>
<input class="pure-input-1-3" type="text" placeholder=".pure-input-1-3"><br>
<input class="pure-input-1-4" type="text" placeholder=".pure-input-1-4"><br>
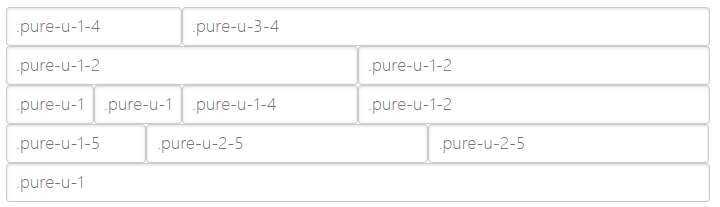
</form>您可以通过将它们包装在网格容器中来进一步控制输入尺寸。在下面的示例中,<input>元素有一个pure-input-1类,但是<div>用特定的网格类包装。

<form class="pure-form pure-g">
<div class="pure-u-1-4">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-4">
</div>
<div class="pure-u-3-4">
<input class="pure-input-1" type="text" placeholder=".pure-u-3-4">
</div>
<div class="pure-u-1-2">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-2">
</div>
<div class="pure-u-1-2">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-2">
</div>
<div class="pure-u-1-8">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-8">
</div>
<div class="pure-u-1-8">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-8">
</div>
<div class="pure-u-1-4">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-4">
</div>
<div class="pure-u-1-2">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-2">
</div>
<div class="pure-u-1-5">
<input class="pure-input-1" type="text" placeholder=".pure-u-1-5">
</div>
<div class="pure-u-2-5">
<input class="pure-input-1" type="text" placeholder=".pure-u-2-5">
</div>
<div class="pure-u-2-5">
<input class="pure-input-1" type="text" placeholder=".pure-u-2-5">
</div>
<div class="pure-u-1">
<input class="pure-input-1" type="text" placeholder=".pure-u-1">
</div>
</form>Required Inputs
要根据需要标记表单控件,请添加required属性。

<form class="pure-form">
<input type="email" placeholder="Requires an email" required>
</form>Disabled Inputs
要禁用表单控件,请添加该disabled属性。

<form class="pure-form">
<input type="text" placeholder="Disabled input here..." disabled>
</form>Read-Only Inputs
要使表单输入为只读,请添加readonly属性。之间的差异disabled和readonly是只读的投入仍然可获得焦点。这允许人们与输入交互并选择其文本,而禁用的控件不是交互式的。

<form class="pure-form">
<input type="text" value="Readonly input here..." readonly>
</form>Rounded Inputs
要显示带有圆角的窗体控件,请添加pure-input-rounded类名。
<form class="pure-form">
<input type="text" class="pure-input-rounded">
<button type="submit" class="pure-button">Search</button>
</form>Checkboxes and Radios
要对复选框和无线电输入进行归一化和对齐,请添加pure-checkbox或分类名称pure-radio。

<form class="pure-form">
<label for="option-one" class="pure-checkbox">
<input id="option-one" type="checkbox" value="">
Here's option one.
</label>
<label for="option-two" class="pure-radio">
<input id="option-two" type="radio" name="optionsRadios" value="option1" checked>
Here's a radio button. You can choose this one..
</label>
<label for="option-three" class="pure-radio">
<input id="option-three" type="radio" name="optionsRadios" value="option2">
..Or this one!
</label>
</form>
 免费AI编程助手
免费AI编程助手



更多建议: