Pure模板
2018-09-20 11:22 更新
常见模板
Pure是为了在每个网络项目中都可以使用的目标。为了展示这一点,我们制作了一些利用Pure的常见布局。这些布局是响应式的,不需要JavaScript(某些菜单交互除外)。
当查看这些布局时,查看或复制源以了解发生的情况。这些布局示例可以在您自己的项目中根据zLib许可证免费使用。博客
一个布局示例,显示一个包含帖子列表的博客页面。查看 | 下载

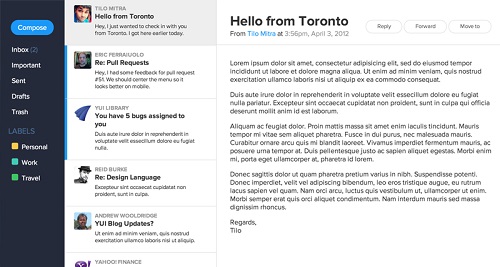
电子邮件

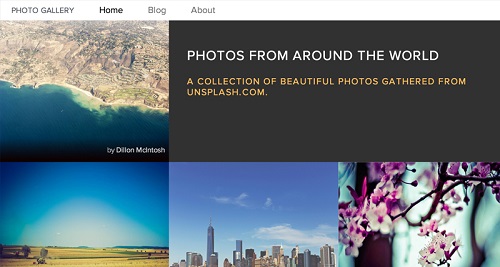
照片库

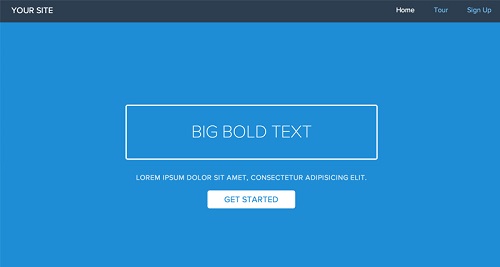
登陆页面

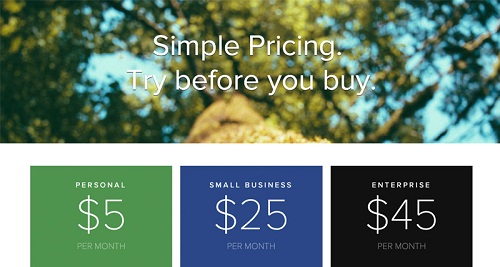
定价表
基础 网格 按钮 菜单
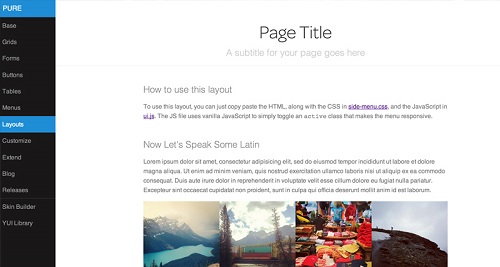
响应侧菜单
具有隐藏在移动设备上的侧面菜单的布局示例,就像Pure网站一样。查看 | 下载

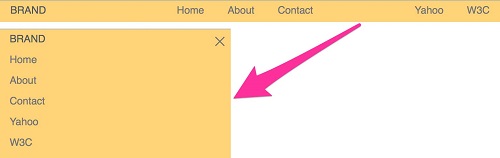
响应水平到垂直菜单
一组水平菜单切换到垂直,并以较小的窗口宽度隐藏。查看 | 下载

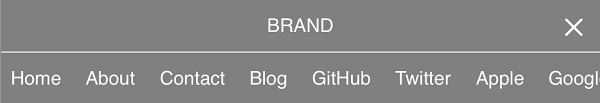
响应性水平到滚动菜单
展示一个隐藏在小窗口宽度的水平菜单,当显示时滚动。查看 | 下载

以上内容是否对您有帮助:
← Pure开始使用

 免费AI编程助手
免费AI编程助手


更多建议: