Tailwind CSS 占位文本不透明度
占位文本不透明度
用来控制元素占位文本颜色的不透明度的功能类。
|
Class
|
Properties
|
|---|---|
| placeholder-opacity-0 | --tw-placeholder-opacity: 0; |
| placeholder-opacity-5 | --tw-placeholder-opacity: 0.05; |
| placeholder-opacity-10 | --tw-placeholder-opacity: 0.1; |
| placeholder-opacity-20 | --tw-placeholder-opacity: 0.2; |
| placeholder-opacity-25 | --tw-placeholder-opacity: 0.25; |
| placeholder-opacity-30 | --tw-placeholder-opacity: 0.3; |
| placeholder-opacity-40 | --tw-placeholder-opacity: 0.4; |
| placeholder-opacity-50 | --tw-placeholder-opacity: 0.5; |
| placeholder-opacity-60 | --tw-placeholder-opacity: 0.6; |
| placeholder-opacity-70 | --tw-placeholder-opacity: 0.7; |
| placeholder-opacity-75 | --tw-placeholder-opacity: 0.75; |
| placeholder-opacity-80 | --tw-placeholder-opacity: 0.8; |
| placeholder-opacity-90 | --tw-placeholder-opacity: 0.9; |
| placeholder-opacity-95 | --tw-placeholder-opacity: 0.95; |
| placeholder-opacity-100 | --tw-placeholder-opacity: 1; |
使用
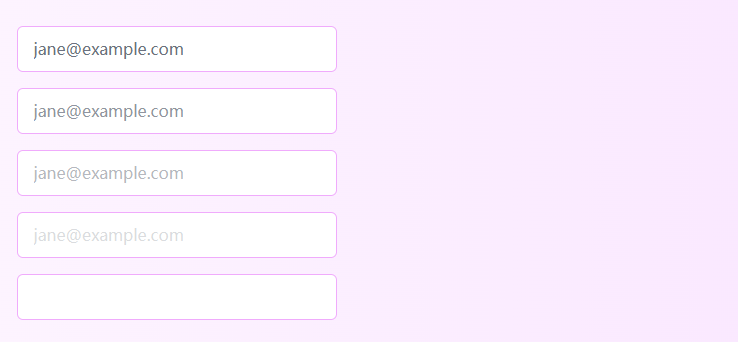
使用 placeholder-opacity-{amount} 功能类控制元素的占位文本颜色的不透明度。

<input class="placeholder-gray-500 placeholder-opacity-100 ..." placeholder="jane@example.com">
<input class="placeholder-gray-500 placeholder-opacity-75 ..." placeholder="jane@example.com">
<input class="placeholder-gray-500 placeholder-opacity-50 ..." placeholder="jane@example.com">
<input class="placeholder-gray-500 placeholder-opacity-25 ..." placeholder="jane@example.com">
<input class="placeholder-gray-500 placeholder-opacity-0 ..." placeholder="jane@example.com">响应式
要在特定的断点处控制元素占位文本颜色的不透明度,请在任何现有的占位文本颜色不透明度功能类前添加 {screen}: 前缀。例如,使用 md:placeholder-opacity-50 来仅在中等大小及以上的屏幕应用 placeholder-opacity-50 功能类。
<input class="placeholder-gray-500 placeholder-opacity-75 md:placeholder-opacity-50 ..." placeholder="jane@example.com">
关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
要一次性自定义所有与不透明度相关的功能类的不透明度值,请使用您的 tailwind.config.js 主题配置中的 opacity 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
opacity: {
'15': '0.15',
'35': '0.35',
'65': '0.65',
}
}
}
}如果您只想自定义占位文本不透明度功能类,请使用 placeholderOpacity 部分。
// tailwind.config.js
module.exports = {
theme: {
extend: {
placeholderOpacity: {
'10': '0.1',
'20': '0.2',
'95': '0.95',
}
}
}
}在 主题自定义文档 中了解更多关于自定义默认主题的信息。
变体
默认情况下, 针对 placeholder opacity 功能类,只生成 responsive, dark mode (if enabled) and focus 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 placeholderOpacity 属性来控制为 placeholder opacity 功能生成哪些变体。
例如,这个配置也将生成 hover and active 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
placeholderOpacity: ['hover', 'active'],
}
}
}禁用
如果您不打算在您的项目中使用 placeholder opacity 功能,您可以通过在配置文件的 corePlugins 部分将 placeholderOpacity 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
placeholderOpacity: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: