Tailwind CSS 轮廓环厚度
轮廓环厚度
用于创建带盒状阴影的轮廓环的功能类。
|
Class
|
Properties
|
|---|---|
| ring-0 | box-shadow: var(--tw-ring-inset) 0 0 0 calc(0px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring-1 | box-shadow: var(--tw-ring-inset) 0 0 0 calc(1px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring-2 | box-shadow: var(--tw-ring-inset) 0 0 0 calc(2px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring | box-shadow: var(--tw-ring-inset) 0 0 0 calc(3px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring-4 | box-shadow: var(--tw-ring-inset) 0 0 0 calc(4px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring-8 | box-shadow: var(--tw-ring-inset) 0 0 0 calc(8px + var(--tw-ring-offset-width)) var(--tw-ring-color); |
| ring-inset | --tw-ring-inset: inset; |
使用
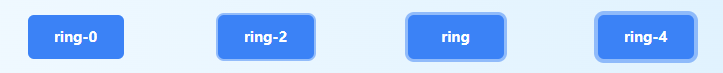
使用 ring-{width} 功能来为元素应用特定厚度的实心盒状阴影。 环默认为半透明的蓝色,类似于许多系统中默认的焦点环样式。

<button class="... ring-0">ring-0</button>
<button class="... ring-2">ring-2</button>
<button class="... ring">ring</button>
<button class="... ring-4">ring-4</button>Ring 功能与常规的 shadow-{size} 功能优雅地组合在一起,并且可以在同一个元素上组合。
您还可以使用 ringColor、 ringOpacity 和 ringOffsetWidth 等功能来控制环的颜色、不透明度和偏移。
Focus rings(聚焦环)
默认情况下,focus 变体是为 ring-{width} 功能启用的,这使得通过在任何 ring-{width} 功能的开头添加 focus:,可以很容易地将其用于自定义焦点样式。

<button class="... focus:outline-none focus:ring-4 focus:ring-green-500 focus:ring-opacity-50">
Button
</button>默认情况下,ringColor、ringOpacity、ringOffsetWidth 和 ringOffsetColor 等功能都启用了 focus 变量。
Inset rings (内嵌环)
使用 ring-inset 功能来强制在元素的内部而不是外部渲染一个环。这对于位于屏幕边缘,环的一部分不可见的的元素来说是很有用的。

<button class="... ring-4 ring-pink-300">
Default
</button>
<button class="... ring-4 ring-pink-300 ring-inset">
Inset
</button>响应式
要控制特定断点的环宽,请在任何现有的环宽功能中添加 {screen}: 前缀。例如,使用 md:ring-4 来应用 ring-4 功能,只适用于中等尺寸以上的屏幕。
<button class="ring-2 md:ring-4">
<!-- ... -->
</button>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
要自定义生成环形宽度的功能,请在您的 tailwind.config.js 文件的 theme 部分的 ringWidth 键下添加您的自定义值。您可以使用 DEFAULT 键来指定哪种宽度用于普通的 ring 功能类。
// tailwind.config.js
module.exports = {
theme: {
extend: {
ringWidth: {
'DEFAULT': '2px',
'6': '6px',
'10': '10px',
}
}
}
}在主题定制文档中了解更多关于定制默认主题的信息。
变体
默认情况下, 针对 ring width 功能类,只生成 responsive, focus-within and focus 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 ringWidth 属性来控制为 ring width 功能生成哪些变体。
例如,这个配置也将生成 hover and active 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
ringWidth: ['hover', 'active'],
}
}
}禁用
如果您不打算在您的项目中使用 ring width 功能,您可以通过在配置文件的 corePlugins 部分将 ringWidth 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
ringWidth: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: