Tailwind CSS Overflow
Overflow
用于控制元素如何处理超出容器的内容的功能类。
|
Class
|
Properties
|
|---|---|
| overflow-auto | overflow: auto; |
| overflow-hidden | overflow: hidden; |
| overflow-visible | overflow: visible; |
| overflow-scroll | overflow: scroll; |
| overflow-x-auto | overflow-x: auto; |
| overflow-y-auto | overflow-y: auto; |
| overflow-x-hidden | overflow-x: hidden; |
| overflow-y-hidden | overflow-y: hidden; |
| overflow-x-visible | overflow-x: visible; |
| overflow-y-visible | overflow-y: visible; |
| overflow-x-scroll | overflow-x: scroll; |
| overflow-y-scroll | overflow-y: scroll; |
可见
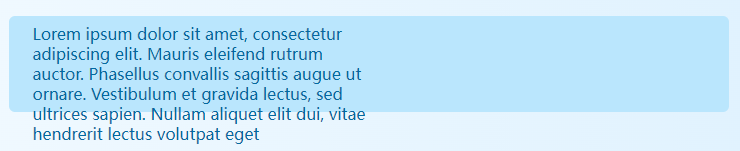
使用 overflow-visible 来防止元素内的内容被剪切。请注意,任何溢出元素边界的内容都将是可见的。

<div class="overflow-visible h-24 ...">Lorem ipsum dolor sit amet...</div>自动
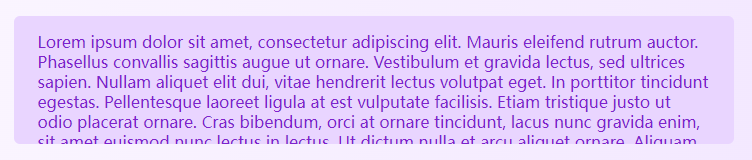
使用 overflow-auto 在一个元素的内容溢出该元素的边界时为其添加滚动条。不像 .overflow-scroll 总是显示滚动条,这个功能类只在需要滚动时才会显示。

<div class="overflow-auto h-32 ...">Lorem ipsum dolor sit amet...</div>
隐藏
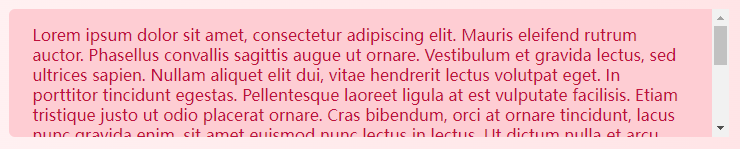
使用 overflow-hidden 来剪切元素中任何溢出该元素边界的内容。

<div class="overflow-hidden h-32 ...">Lorem ipsum dolor sit amet...</div>
需要时水平滚动
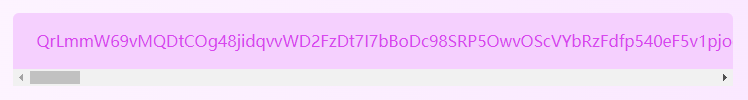
如果需要,使用 overflow-x-auto 来允许水平滚动。

<div class="overflow-x-auto ...">QrLmmW69vMQD...</div>
需要时垂直滚动
如果需要,使用 overflow-y-auto 来允许垂直滚动。

<div class="overflow-y-auto h-32 ...">Lorem ipsum dolor sit amet...</div>
始终水平滚动
使用 overflow-x-scroll 允许水平滚动,并始终显示滚动条,除非操作系统禁用了始终可见的滚动条。

<div class="overflow-x-scroll ...">QrLmmW69vMQD...</div>
始终垂直滚动
使用 overflow-y-scroll 允许垂直滚动,并始终显示滚动条,除非操作系统禁用了始终可见的滚动条。

<div class="overflow-y-scroll h-32 ...">Lorem ipsum dolor sit amet...</div>
在所有方向上滚动
使用 overflow-scroll 为元素添加滚动条。与 .overflow-auto 不同的是,.overflow-auto 只在必要时才显示滚动条,而这个功能类总是显示滚动条。需要注意的是,有些操作系统(比如macOS)会隐藏不必要的滚动条,而不考虑这个设置。

<div class="overflow-scroll h-32 ...">Lorem ipsum dolor sit amet...</div>
响应式
要只在特定的断点处应用 overflow 功能,请在现有的类名前添加 {screen}: 前缀。例如,将类 md:overflow-scroll 添加到一个元素中,就可以在中等大小及以上的屏幕上应用 overflow-scroll 功能类。
<div class="overflow-auto md:overflow-scroll ...">
Lorem ipsum dolor sit amet...
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 overflow 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 overflow 属性来控制为 overflow 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
overflow: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 overflow 功能,您可以通过在配置文件的 corePlugins 部分将 overflow 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
overflow: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: