MS Access报表基础
在本章中,我们将介绍报表的基础知识以及如何创建报表。报表提供了一种查看,格式化和汇总Microsoft Access数据库中信息的方法。例如,您可以为所有联系人创建简单的电话号码报表。
报表包括从表或查询中提取的信息,以及与报表设计一起存储的信息,例如标签,标题和图形。
提供基础数据的表或查询也称为报表的记录源。
如果要包括的字段都存在于单个表中,请使用该表作为记录源。
如果字段包含在多个表中,则需要使用一个或多个查询作为记录源。
例子
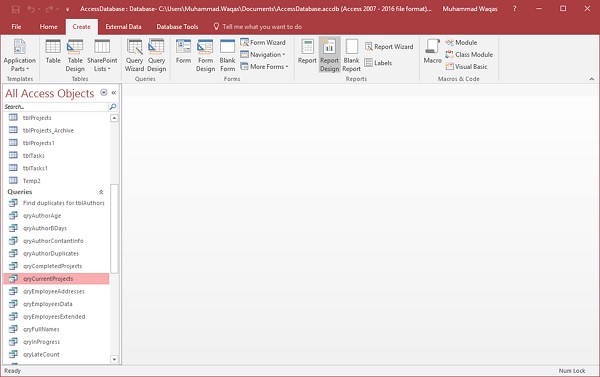
现在,我们将举一个简单的例子来了解创建一个非常简单的报表过程。为此,我们需要转到创建选项卡。

在单击报表按钮创建基本报告之前,请确保选择了正确的查询。在这种情况下,在导航窗格中选择qryCurrentProjects。现在点击报表按钮,这将生成一个基于该查询的报表。

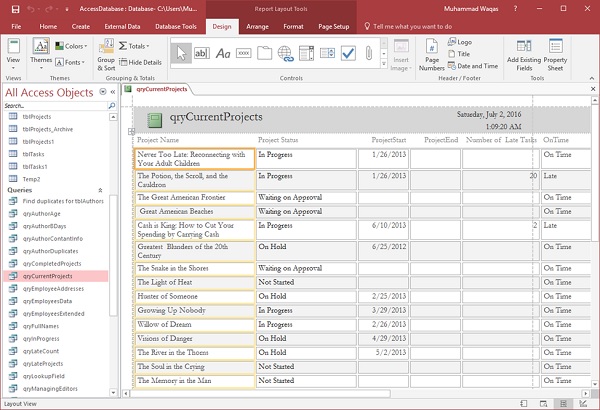
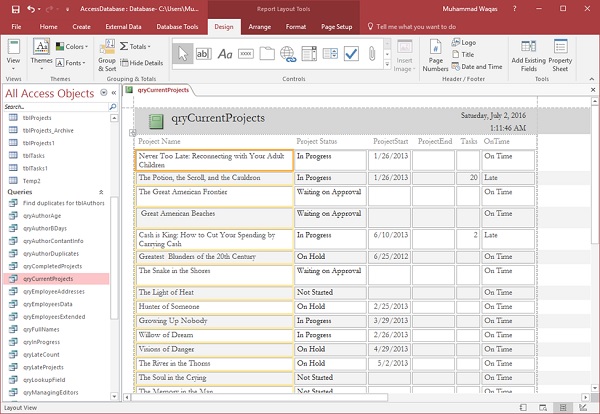
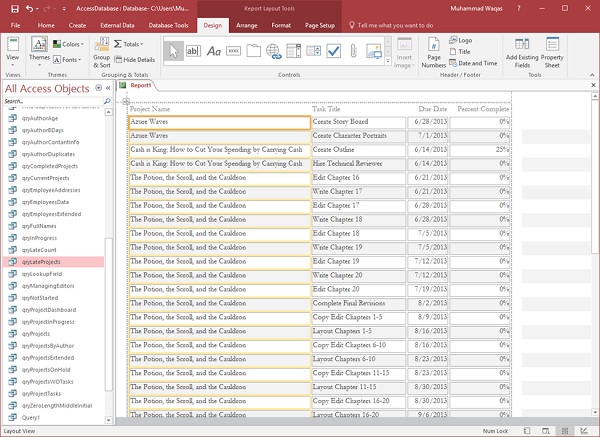
您将看到报表在布局视图中打开。这可以快速调整您在报表上看到的任何字段的大小或宽度。让我们现在调整列宽以使一切更好。

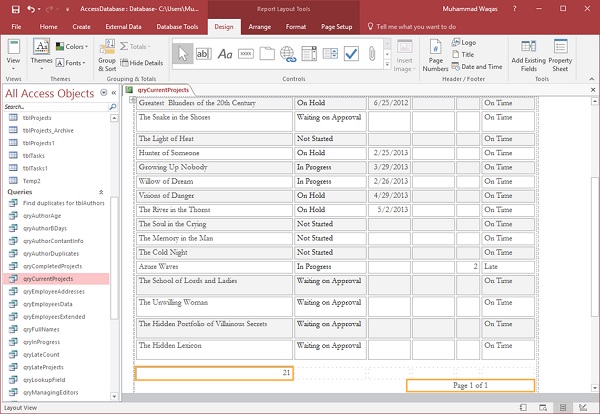
向下滚动并在底部调整页面控件。

这是一个非常快速的方式来创建一个非常简单的报表。您还可以从报表设计视图进行小的更改和调整。

- 与表单一样,报表由各种不同的部分组成。
- 你有详细信息部分,这是所有的数据大部分存在的地方。
- 您还将看到一个页眉和页脚部分;它们会显示在报表中每个页面的顶部和底部。
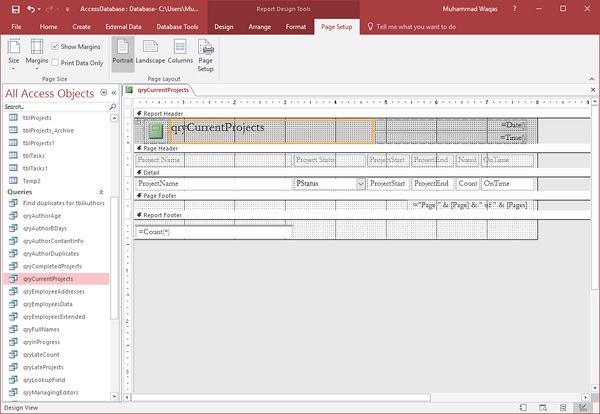
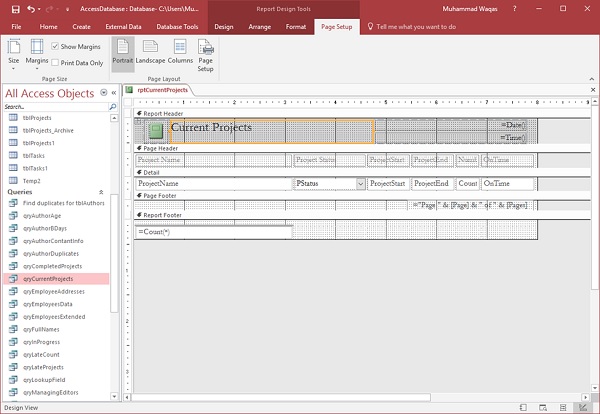
现在让我们更改报表的标题,并给出另一个名称。

点击保存图标保存报表。

您将得到上面的对话框。
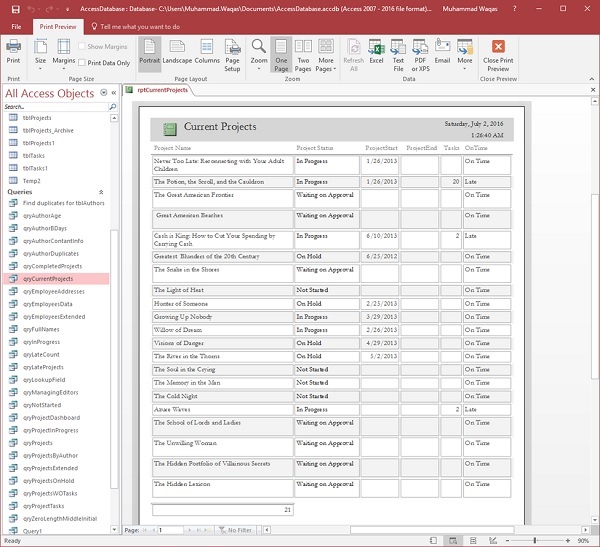
输入报表的名称,然后单击“确定”。如果要查看此报表的实际外观,在打印预览中,您可以返回查看按钮,然后点击打印预览,查看以纸张或PDF形式打印时该报表的外观。

使用右下角的工具,您可以放大或缩小。在打印预览选项卡上还有一些按钮,当您切换到打印预览时会自动出现。在缩放部分,您有一个页面,两页的视图;或者如果您有较长的报表,则可以一次查看四个页面,八个页面或十二个页面。您还可以调整简单的事情,例如您正在使用的打印纸张的大小,报告的边距,方向,列数,页面设置等。这就是如何使用“创建”选项卡上的“报表”按钮创建一个非常快速的简单报告。
使用报表设计创建报表
报表设计是在Access中创建快速报表的另一种方法。为此,我们需要使用“报表设计视图”按钮,这与“设计”按钮类似。这将创建一个空白报表,并直接打开它到设计视图,允许您更改控制源,并将字段直接添加到报表的设计视图。
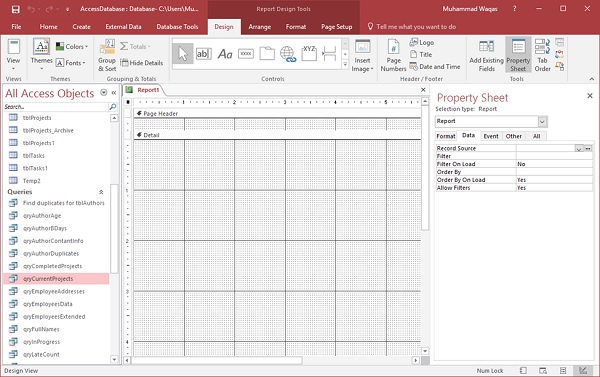
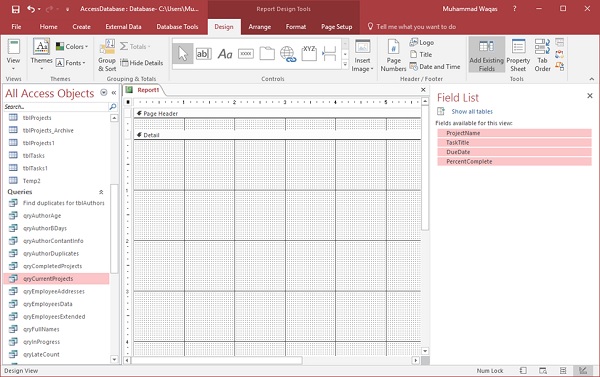
让我们现在转到创建选项卡,然后单击报表设计按钮。

它将打开一个空白报告或未绑定的报表,这意味着此报表没有连接到我们的数据库中的其他对象。

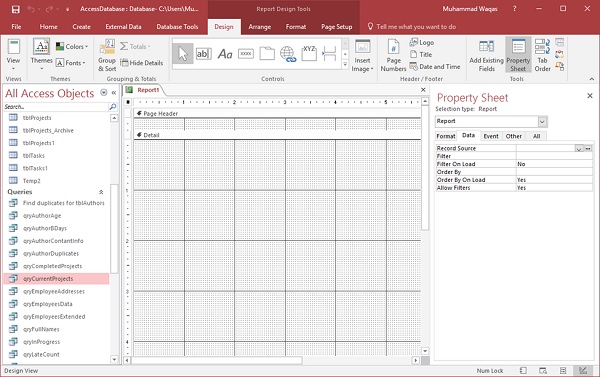
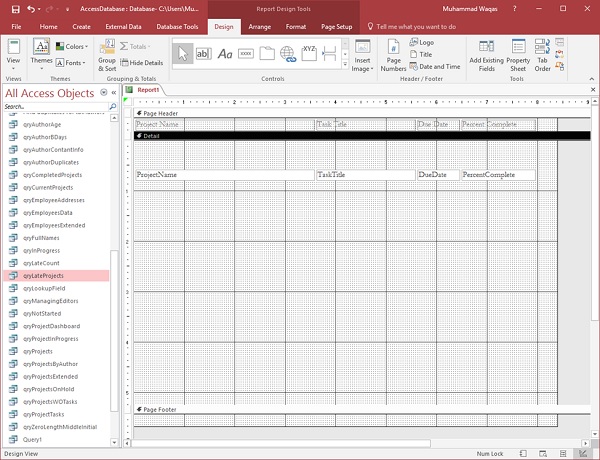
在“工具”组中的“设计”选项卡上,选择属性表。这将打开“属性”窗格。

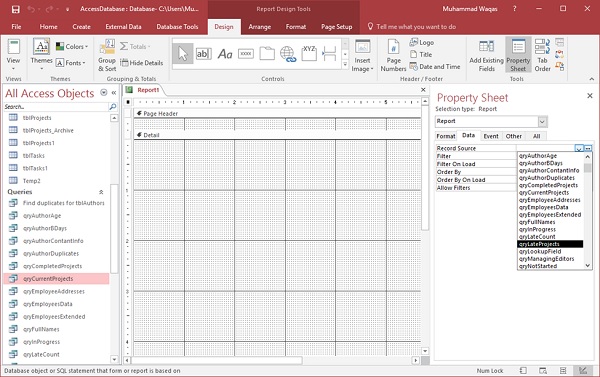
在“数据”选项卡上,将记录源分配给此报表,以将其连接到数据库对象,如以下屏幕截图所示。

从下拉列表中选择qryLateProjects,现在,下一步是单击“设计”选项卡上的“添加现有字段”列表按钮,在此报表中添加一些字段。

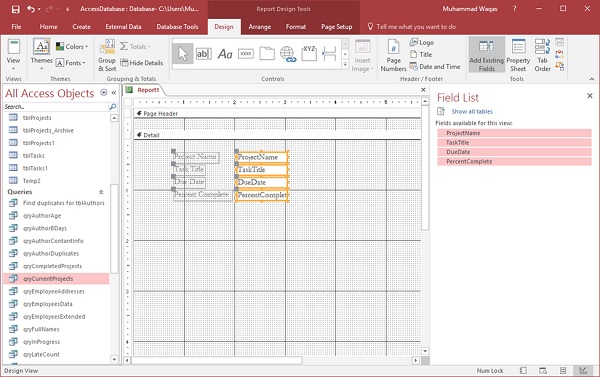
选择上面截图中的字段。

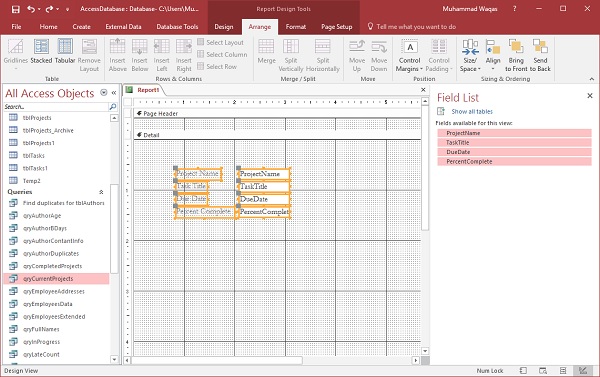
将字段拖动到报表,如上面的屏幕截图所示。转到排列选项卡,在表组中,您有几个选项可供选择。

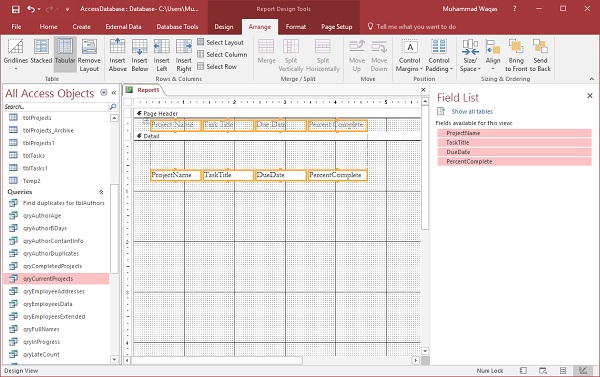
有一个堆叠布局和表格布局,这是一个非常类似于电子表格的布局。让我们选择表格布局。

您可以看到它将所有标签移动到页眉区域。这些标签在每个页面的顶部仅显示一次,并且“详细信息”部分中的每个记录都将重复数据查询。现在,您可以通过并进行一些调整,使您的ProjectName字段更宽。

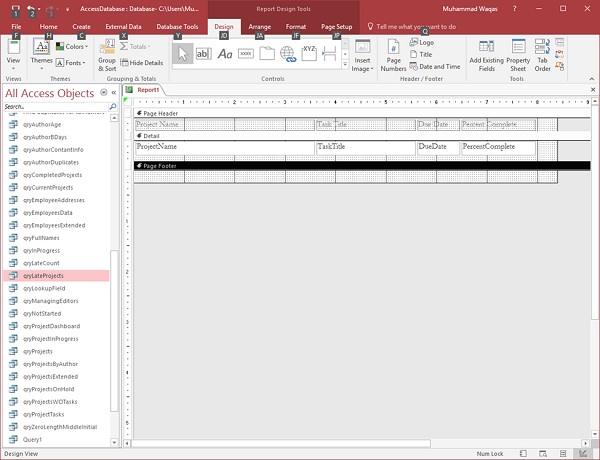
正如你在上面的屏幕截图中看到的,在Detail部分和Page Footer之间有很多空间。
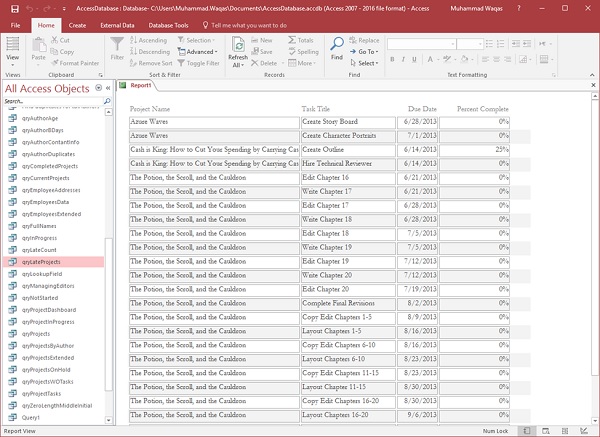
让我们拖动页脚向上以减少空间,如下面的屏幕截图所示。我们现在将转到“设计”选项卡,然后单击“视图”按钮并选择“报表视图”。


您现在可以看到一些项目名称不完整;您可以使用设计视图来调整此设置,也可以使用布局视图来执行此操作。

这就是如何从设计视图创建一个简单的报表。





更多建议: