MS Access创建表
创建数据库时,将数据存储在表中。因为其他数据库对象依赖于表,所以您应该始终通过创建数据库的所有表来创建任何其他对象来开始设计数据库。在创建表之前,请仔细考虑您的需求并确定所需的所有表。
让我们尝试创建第一个表,存储有关员工的基本联系信息,如下表所示 -
| 字段名称 | 数据类型 |
|---|---|
| EmployeelD | AutoNumber |
| FirstName | Short Text |
| LastName | Short Text |
| Address1 | Short Text |
| Address2 | Short Text |
| City | Short Text |
| State | Short Text |
| Zip | Short Text |
| Phone | Short Text |
| Phone Type | Short Text |
现在让我们将短文本(Short Text)作为所有这些字段的数据类型,并在Access中打开一个空白数据库。

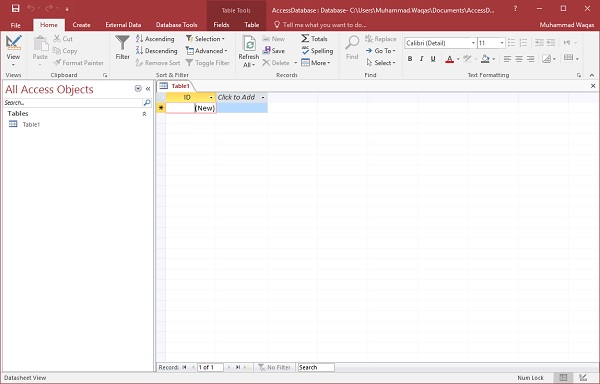
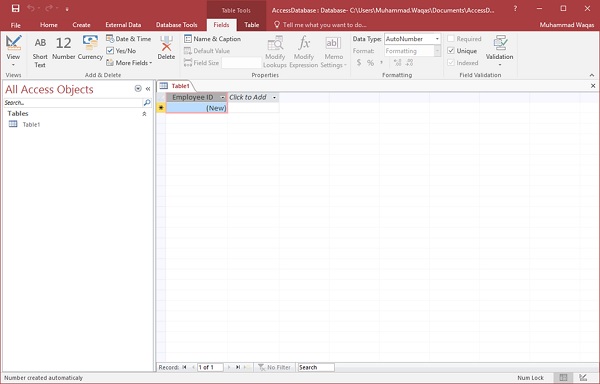
这是我们离开的地方。我们创建了数据库,然后Access自动打开这个表 - 一个表的数据表视图。

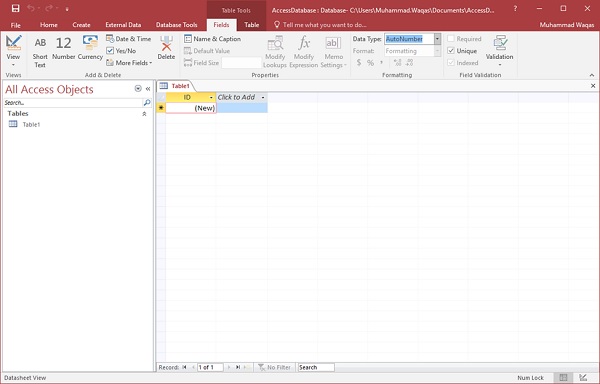
现在让我们一起去现场标签,你会看到,它也自动创建。这是一个自动编号字段的ID作为我们的唯一标识符,是该表的主键。
ID字段已创建,我们现在想重命名它以符合我们的条件。这是一个Employee表,这将是我们员工的唯一标识符。

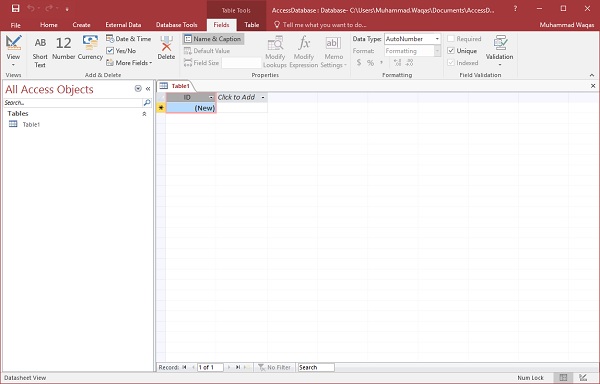
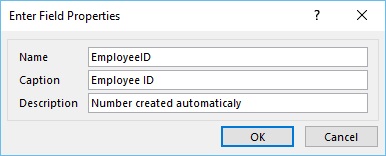
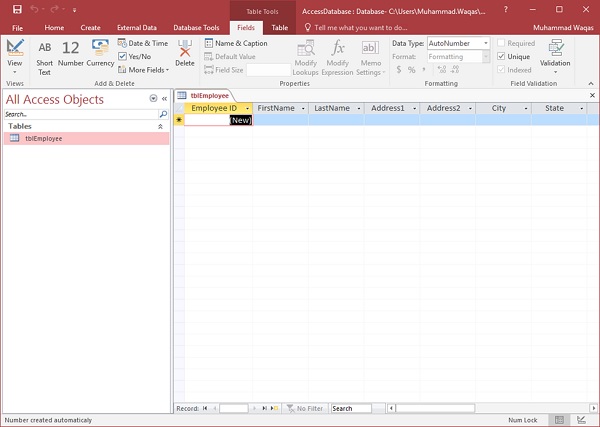
单击功能区中的名称和标题选项,您将看到以下对话框。

将此字段的名称更改为EmployeeID以使其更具体针对此表。如果需要,输入其他可选信息,然后单击“确定”。

现在,我们的员工ID字段带有标题“员工ID”。这会自动设置为自动编号,因此我们不需要更改数据类型。
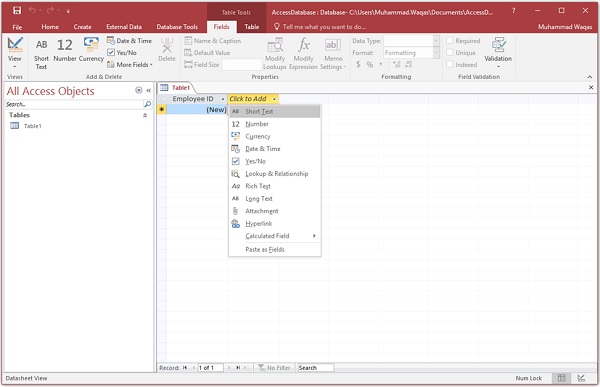
现在,让我们通过点击“点击添加”添加更多领域。

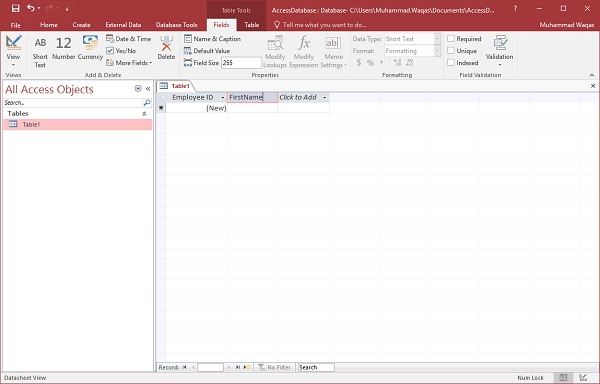
选择短文本作为字段。当您选择短文本时,Access将自动突出显示该字段名称,您所要做的就是键入字段名称。

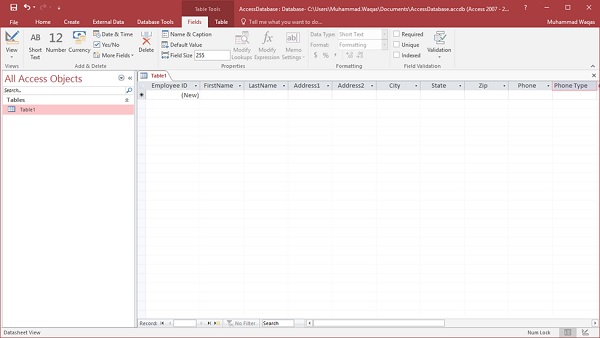
键入FirstName作为字段名称。同样,添加所有必填字段,如下面的屏幕截图所示。

添加所有字段后,单击保存图标。
您现在将看到另存为对话框,您可以在其中输入表的表名。

在“表名称”字段中输入表的名称。这里的tbl前缀代表table。让我们单击Ok,您将在导航窗格中看到您的表。

表设计视图
因为我们已经使用数据表视图创建了一个表。我们现在将使用表设计视图创建另一个表。我们将在此表中创建以下字段。这些表将存储各种图书项目的一些信息。
| 字段名称 | 数据类型 |
|---|---|
| Project ID | AutoNumber |
| ProjectName | Short Text |
| ManagingEditor | Short Text |
| Author | Short Text |
| PStatus | Short Text |
| Contracts | Attachment |
| ProjectStart | Date/Time |
| ProjectEnd | Date/Time |
| Budget | Currency |
| ProjectNotes | Long Text |
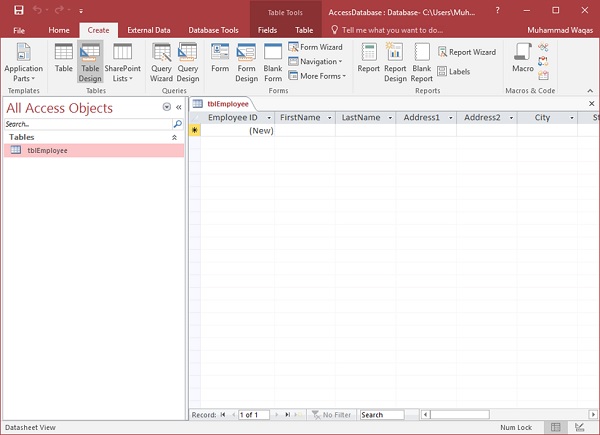
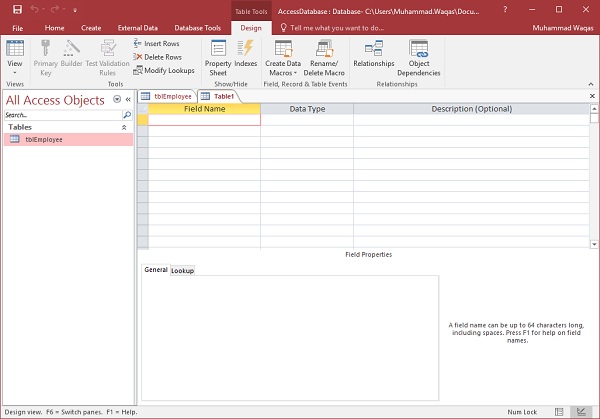
现在让我们转到创建选项卡。

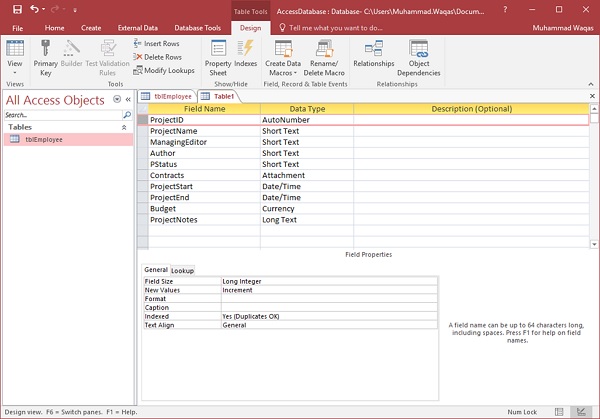
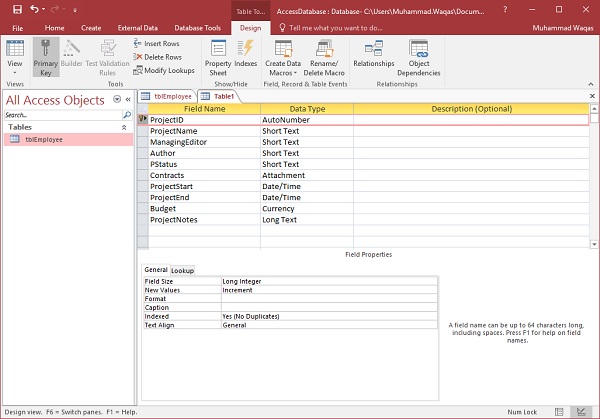
在表组中,单击表,您可以看到这看起来完全不同于数据表视图。在此视图中,您可以并排查看字段名称和数据类型。

现在我们需要使ProjectID成为该表的主键,所以让我们选择ProjectID,然后点击功能区中的Primary Key选项。


您现在可以看到一个小键图标,将显示在该字段旁边。这表明该字段是表的主键的一部分。
让我们保存这个表并给这个表一个名字。

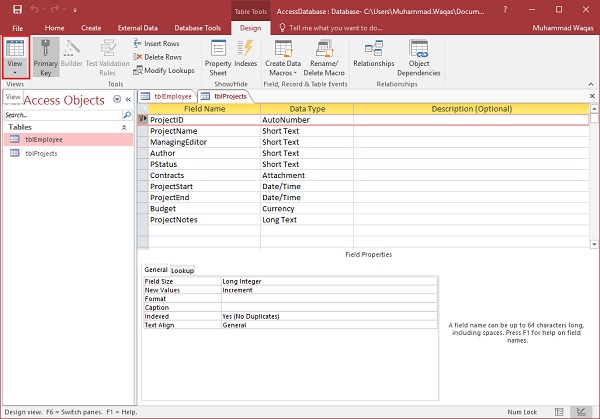
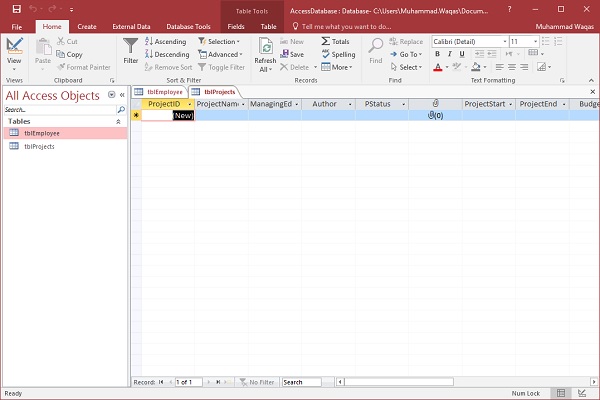
单击“确定”,您现在可以在数据表视图中看到该表的外观。

让我们点击功能区左上角的数据表视图按钮。

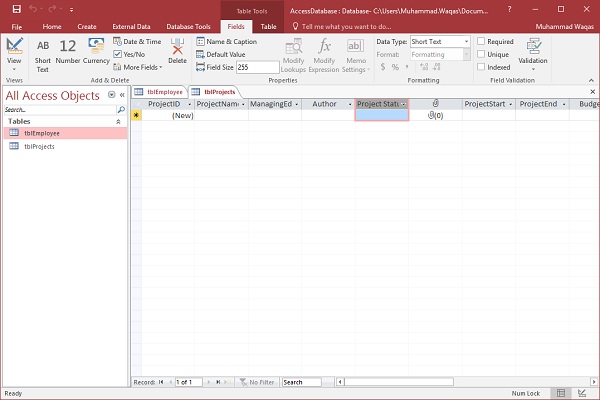
如果您想要更改此表或任何特定字段,则不必总是返回到设计视图来更改它。您也可以从数据表视图中更改它。让我们更新PStatus字段,如下面的屏幕截图所示。

单击确定,您将看到更改。






更多建议: