MS Access多对多关系
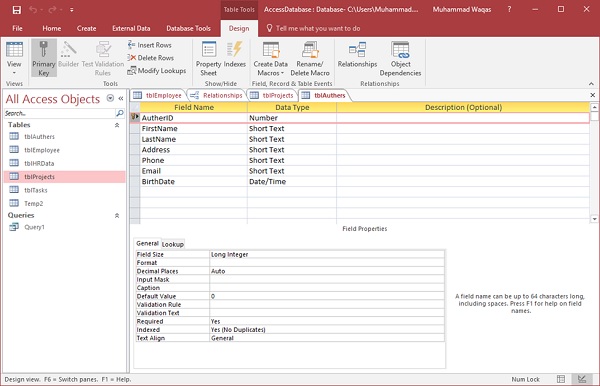
在本章中,让我们了解多对多关系。要表示多对多关系,您必须创建第三个表(通常称为联结表),将多对多关系分解为两个一对多关系。为此,我们还需要添加一个联结表。让我们先添加另一个表tblAuthers。

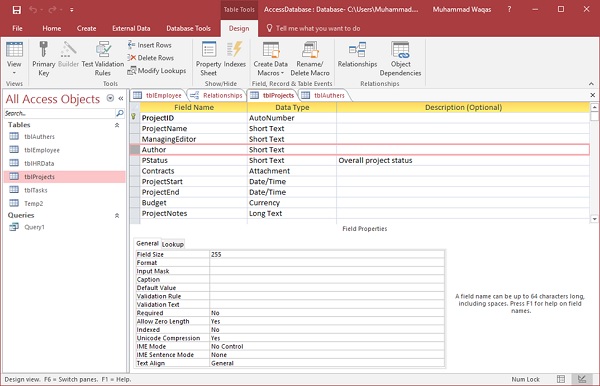
现在,让我们创建一个多对多关系。我们有不止一个作者在不止一个项目上工作,反之亦然。正如你所知,我们在tblProjects中有一个作者字段,所以,我们为它创建了一个表。我们不再需要这个字段了。

选择作者字段,然后按删除按钮,您将看到以下消息。

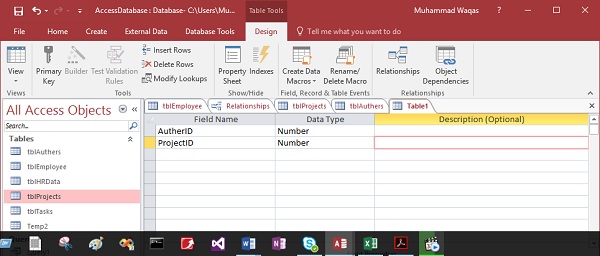
单击“Yes”。我们现在必须创建一个联结表。此联结表中有两个外键,如下面的屏幕截图所示。

这些外键字段将是链接在一起的两个表中的主键 - tblAuthers和tblProjects。
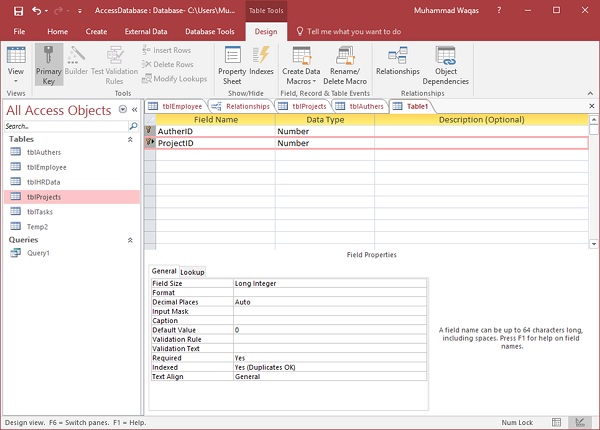
要在Access中创建复合键,请选择这两个字段,然后从表工具设计选项卡中,直接单击该主键,即可标记这两个字段,而不会标记这两个字段。

这两个字段的组合是表的唯一标识符。现在让我们将此表保存为tblAuthorJunction。
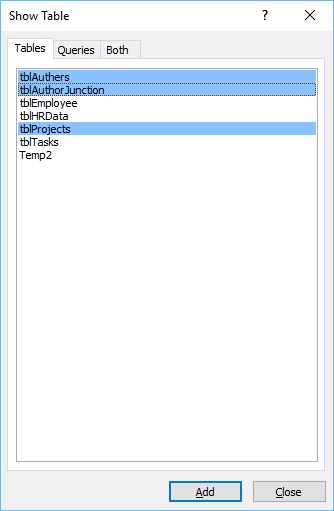
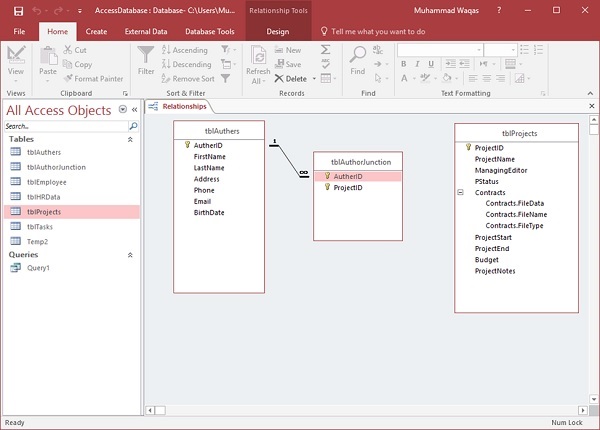
将多对多关系放在一起的最后一步是返回到该关系视图,并通过单击显示表创建这些关系。
选择上面三个高亮显示的表,然后单击添加按钮,然后关闭此对话框。

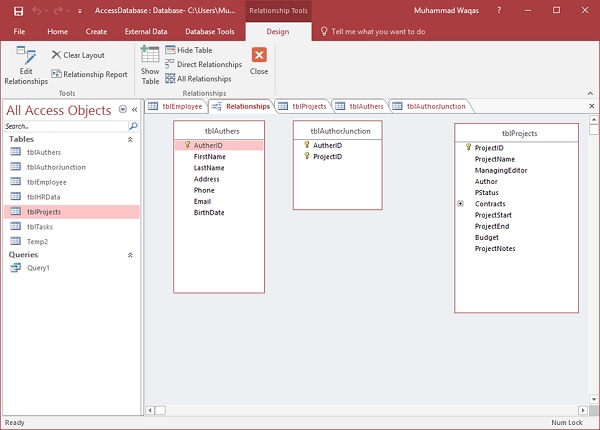
单击并拖动来自tblAuthors的AuthorID字段,并将其放在tblAuthorJunction表AuthorID的顶部。

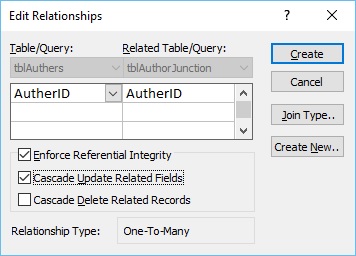
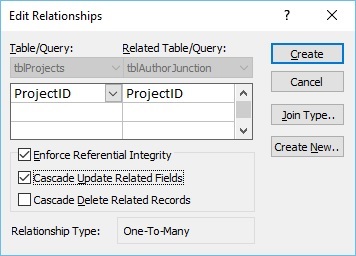
您创建的关系是Access将被视为一对多关系的关系。我们还将实施参照完整性。现在让我们打开Cascade Update并点击Create按钮,如上面的截图所示。

让我们现在保持ProjectID,将它拖放到ProjectID顶部的tblAuthorJunction。

我们将强制引用完整性和级联更新相关字段。

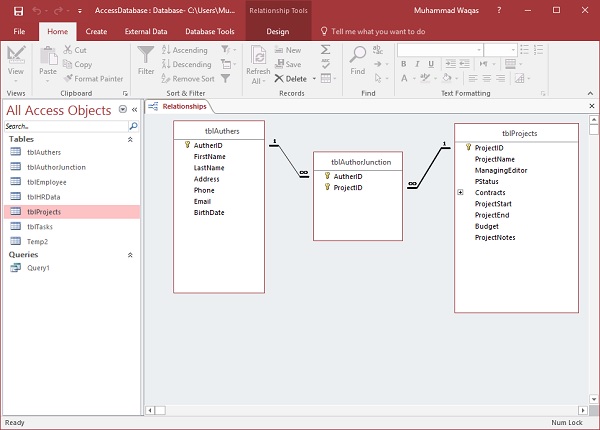
以下是多对多的关系。






更多建议: