CSS3 Background
background-color : red;
background-color : rgb(255,0,0);
background-color : #FF0000
background-color : transparent;
background-color : rgba( 255,0,0,.5);
background-color : url ( image.jpg )
background-position : 0 0; //默认值
background-position : 0 50px; //向下偏移50px
background-position : 50px 0; //向右偏移50px
background-position : -50px 0; //向左偏移50px

background-position :center center;
background-position : 50% 50%; //居中

background-repeat: repeat; // 默认值,在水平和垂直方向平铺 background-repeat: no-repeat; //不平铺。图片只展示一次。 background-repeat: repeat-x; // 水平方向平铺(沿 x 轴) background-repeat: repeat-y; // 垂直方向平铺(沿 y 轴) background-repeat: inherit; //继承父元素的 background-repeat 属性
/*css3中新增*/
background-repeat : space; //应用同等数量的空白到图片之间,直到填满整个元素 background-repeat : round; //缩小图片直到正好平铺满元素
六、多个背景
CSS3 中,可以对一个元素定义一个或多个图片作为背景。以列表的形式连在一起,用逗号来区别各个图片。第一个声明的图片定位在元素顶部,其它的图片按序在其下排列
background-image : url (top.jpg) , url(middle.jpg) , url(bottom.jpg);
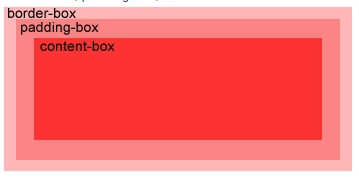
七、background-clip(背景修剪)
能够控制背景显示的位置
background-clip: border-box; //背景显示在边框内。 background-clip: padding-box; //背景显示在内补白(padding)内,而不是边框内。 background-clip: content-box; //只在内容内显示背景,而不是内补白(padding)和边框内。 background-clip: no-clip; //默认值,和 border-box 一样。
background-clip: text; //文本裁剪

八、background-origin
背景原点;此属性需要与background-position配合使用。你可以用background-position计算定位是从border,padding或content boxes内容区域算起。(类似background-clip)
background-origin: border-box; //以边框为原点开始计算 background-position. background-origin: padding-box; //以内补白为原点开始计算 background-position background-origin: content-box; //以内容盒子为原点开始计算 background-position
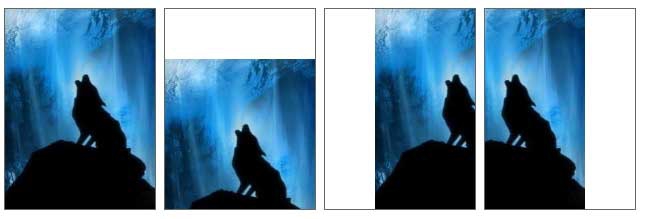
例子:
/*统一样式*/
background-image:url(wolf.jpg); background-color:red; background-repeat:no-repeat; background-size:100% 100%; padding:10px; background-position: 0 0; border:10px solid rgba(0,0,0,.5);
background-origin : padding-box; //默认值
background-origin:padding-box; //对应第二张
background-origin :border-box; //对应第三张
background-origin : content-box; //对应第四张

九、background-size
background-size 用来调整背景图的大小
background-size: contain;//缩小图片来适应元素的尺寸(保持像素的长宽比) background-size: cover;//扩展图片来填满元素(保持像素的长宽比)
background-size: 100px 100px;//调整图片到指定大小 background-size: 50% 100%; //调整图片到指定大小。百分比是相对于包含元素的尺寸的。

 免费 AI IDE
免费 AI IDE



更多建议: