关于CSS一些细节问题
background-position取值为百分比的计算方式margin相邻折叠问题position的absolute和relative定位top、left、right、bottom问题- 覆盖样式问题
.box {
width:400px;
height:400px;
background-color:black;
background-image:url(mm.jpg); /* 图片原尺寸150 * 225 */
background-repeat:no-repeat;
background-position:50% 50%;
}
background-position: 50% 50%你用的不少,这是让背景图片居中,相当于center center。
50%是按照图片的尺寸(150 * 225)来计算的,那么其值转换为像素值应该是75px 112.5px,你觉得背景图片能在400 * 400的块里居中吗?答案很明显,是否定的,那是如何计算的呢?background-size)不做任何的重置(也就是100% 100%)时,水平百分比的值等于容器宽度百分比值减去背景图片宽度百分比值。垂直百分比的值等于容器高度百分比值减去背景图片高度百分比值。水平位置: (400 - 150) * 50% = 125px
垂直位置: (400 - 225) * 50% = 87.5px
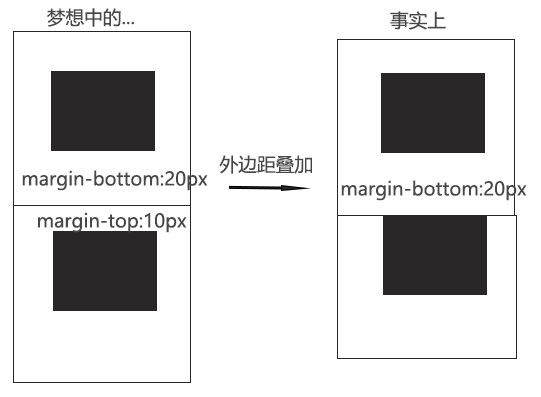
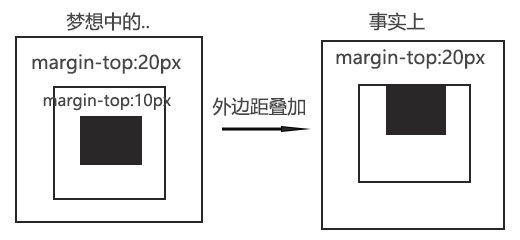
margin,可是它们之间的距离就是不等于两个div的margin之间的和,这是为什么呢?其实是因为在某些情况下,两个或多个块元素的相邻边界(其间没有任何非空内容、padding、边框)会发生合并成单一边界,也就是标题说的折叠。

margin)的折叠规则:- 外边距都为正值时,取最大值
- 不全是正值时,则用正值减去(所有值的绝对值中)最大值
- 全为负值时,则取最小值
- 水平(左右)外边距不会折叠
- 浮动元素的外边距不会折叠,并且浮动元素与它的子元素之间也不会发生折叠
- 设置了
overflow且值不为visible的块级元素与它的子元素之间的外边距也不会被折叠 - 绝对定位(
position:absolute;)元素的margin不与任何margin发生折叠,并且与它的子元素之间的margin也不会发生折叠
- 外层元素用
padding替代margin - 外层元素设置
overflow:hidden - 内层元素加
padding:1或者border - 内层元素加浮动(
float)或设为(display:inline-block) - 内层元素使用绝对定位(
position:absolute;)
position:absolute)的top、left、right、bottom是相对于其具有相对定位属性(position不为static)的父元素(不一定是其直接父元素,有可能是祖先元素)。top、bottom)同时存在时,只有top起作用;如果两者(left、right)同时存在时,只有left起作用。 position:relative)元素会保留原来占有的位置,其后面的元素按原来文档流仍然保持原来的位置 top的值表示对象相对原位置向下偏移的距离bottom的值表示对象相对原位置向上偏移的距离left的值表示对象相对原位置向右偏移的距离right的值表示对象相对原位置向左偏移的距离
top、bottom)同时存在时,只有top起作用;如果两者(left、right)同时存在时,只有left起作用。 
<style>
.prev{
width:100px;
height:100px;
position:relative;
background:blue;
top:20px;
}
.next{
width:100px;
height:100px;
background:red;
}
.fl{
float:left;
margin:20px;
}
</style>
<div class="fl">
<div class="prev" style="position:static"></div>
<div class="next"></div>
</div>
<div class="fl">
<div class="prev"></div>
<div class="next"></div>
</div>
position:relative的元素设置了top:20px,虽然(相对其原位置)向下移动了20px,可是并不会影响其后面的元素。.box {
color: red;
}
/*第一种*/
.parent .box {
color: green;
}
/*第二种*/
.box {
color: green !important;
}
.box.box {
color: green;
}

 免费 AI IDE
免费 AI IDE



更多建议: