必须了解的CSS函数
2018-06-19 18:28 更新
随着技术的不断更新,样式表语言越来越强大,能实现的功能也是比我们预料的多得多,甚至许多以前只能依靠JavaScript才能实现的功能,现在我们仅仅使用css就可以实现。在这篇文章中,我们就一起来学习一下一些有用的css函数。


一、attr()
说明:
在CSS2.1中attr()总是返回一个字符串。在CSS3中attr()可以返回多种不同的类型。
简单实例:Tooltip
.tooltip:after{
content:attr(data-tooltip);
}
<div class="tooltip" data-tooltip="提示" data-direction="down">down</div>
二、calc()
在css中,calc()可以说是一个计算器,我们可以在里面运行我们的计算表达式。
语法:
.element {
width: calc(expression);
}
expression就是一个表达式。
运算规则:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 表达式中有“+”和“-”时,其前后必须要有空格,否则会被视为无效;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
在上面的"tooltip"例子中,我就使用了calc()来定位tip的位置,例如:down按钮
[data-direction="down"]:before{
top:-webkit-calc(100% - 5px);
top:-moz-calc(100% - 5px);
top:calc(100% - 5px);
border-bottom-color:#383838;
}
[data-direction="down"]:after{
top:-webkit-calc(100% + 5px);
top:-moz-calc(100% + 5px);
top:calc(100% + 5px);
}
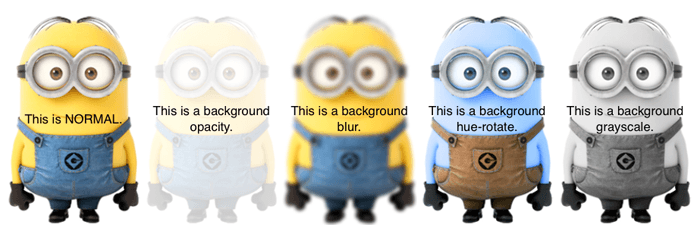
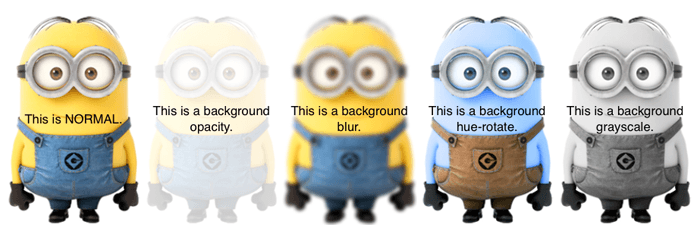
三、filter()
在css中,filter()就是专门用来做各种滤镜的。

关于filter()的更多介绍,可以看《CSS3滤镜》
四、linear-gradient() 与 radial-gradient()
linear-gradient(线性渐变)和radial-gradient(径向渐变)。

更多:《CSS3 Gradient》
总结
合理的使用css函数,能帮助你创作出许多意想不到的效果。
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: