调试部署到远程服务器的JavaScript
调试部署到远程服务器的JavaScript
在开始之前,按照配置JavaScript调试器中的说明配置内置调试器。要使用实时编辑功能并在浏览器中动态查看HTML和CSS中的更改,请安装JetBrains IDE Support Chrome扩展。在“HTML,CSS和JavaScript中的实时编辑”一节中了解更多内容。
提示:默认情况下,调试会话在具有自定义Chrome用户数据的新窗口中启动。要使用您熟悉的外观打开新的Chrome实例,请在IntelliJ IDEA中配置Chrome以开始使用您的用户数据,有关详细信息,请参阅“使用默认Chrome用户数据启动调试会话”。
什么是远程Web服务器?
在IntelliJ IDEA中,任何在当前项目之外具有文档根目录的服务器都称为“远程服务器”。此服务器实际上可能在物理远程主机或您的计算机上运行。
例如,如果您的项目位于:C:/IntelliJ IDEAProjects/MyProject中 ,并且Web服务器文档根目录是:C:/XAMPP/htdocs,则对于IntelliJ IDEA,此Web服务器是远程的。
如何在IntelliJ IDEA项目中将服务器上的应用程序源与本地副本同步?
要在远程Web服务器上调试应用程序 ,您需要在IntelliJ IDEA项目中获取其源代码的副本。要同步本地和远程源,请按照“创建远程服务器配置”和“配置IntelliJ IDEA与Web服务器的同步”中所述来创建部署配置。
调试远程服务器上的应用程序
- 根据需要在JavaScript代码中设置断点。
- 创建JavaScript Debug类型的调试配置 :
从主菜单中,选择:运行|编辑配置,然后在编辑配置对话框中,单击工具栏上的 ,并从弹出列表中选择JavaScript调试。
,并从弹出列表中选择JavaScript调试。 - 在打开的“运行/调试配置:JavaScript调试”对话框中,指定运行应用程序的URL地址。根据服务器访问配置,此URL地址应该是Web服务器根URL和相对于Web服务器文档根的HTML文件路径的连接,请参阅“配置IntelliJ IDEA与Web服务器的同步”。单击“确定”以保存配置设置。
- 在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置, 然后单击“ 调试”(
 )。运行配置中指定的HTML文件将在所选浏览器中打开,并显示“调试”工具窗口。
)。运行配置中指定的HTML文件将在所选浏览器中打开,并显示“调试”工具窗口。 - 在“调试”工具窗口中,继续执行操作:逐步执行程序,停止并恢复程序执行,暂停时检查它,查看实际的HTML DOM等。
示例
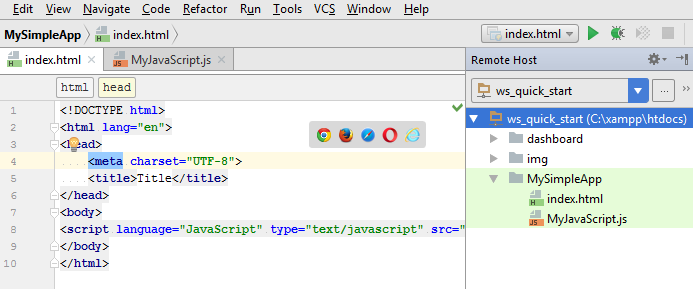
假设您有一个由index.html文件和MyJavaScript.js文件组成的简单应用程序 ,其中index.html引用了MyJavaScript.js。现在让我们将简单的应用程序部署到本地Web服务器,请参阅“IntelliJ IDEA如何部署和使用Web服务器”。在这个例子中它是Apache:

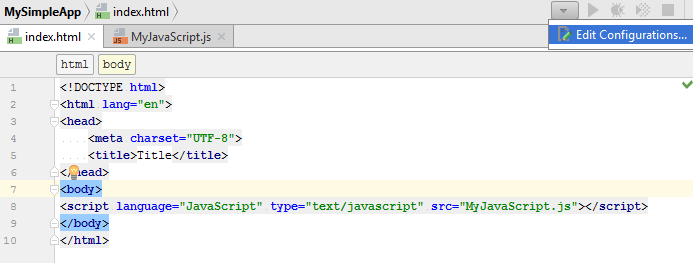
使用本地Web服务器(如如我们的示例中的Nginx或Apache),或Web服务器位于远程主机上时,您需要创建运行/调试配置以启动JavaScript调试器。为此,请单击IntelliJ IDEA窗口右上角的下拉列表,然后选择“编辑配置”。或者,从主菜单中选择:运行|编辑配置:

在打开的“运行/调试配置”对话框中,单击 ,并从列表中选择“JavaScript调试”:
,并从列表中选择“JavaScript调试”:

在以下位置指定运行应用程序的URL:

在我们的示例中,服务器上的本地项目结构和文件结构是相同的,因此不需要映射。
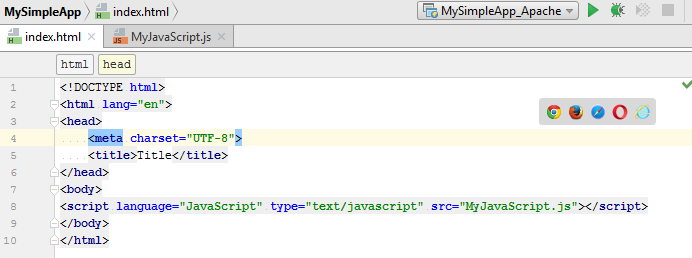
现在我们可以开始调试:从IntelliJ IDEA窗口右上角的下拉列表中选择新的运行/调试配置,然后单击列表右侧的  :
:

配置映射
映射设置Web服务器上的文件与其本地副本之间的对应关系。你需要映射:
- 在远程Web服务器上部署并运行应用程序时。
- 除了项目根目录之外还定义了多个资源根文件夹。
在大多数情况下,IntelliJ IDEA通过重用部署配置中的映射来自动设置路径映射。如果您的应用程序结构很复杂,则需要进行其他手动配置。
配置映射的步骤:
- 如上述的调试应用程序中所述, 创建JavaScript Debug类型的调试配置 。
- 在“本地文件的远程URL”区域中,根据当前使用的部署配置,将文件和文件夹映射到服务器上文件和文件夹的URL地址 ,请参阅“将本地文件夹映射到服务器上的文件夹和URL地址以访问它们”。

 免费 AI IDE
免费 AI IDE

 ,并从弹出列表中选择JavaScript调试。
,并从弹出列表中选择JavaScript调试。

更多建议: