IntelliJ IDEA使用之Node.js
Node.js
此功能仅在Ultimate版本中受支持。
Node.js 是一个轻量级的运行时环境,用于在服务器端执行JavaScript。IntelliJ IDEA与Node.js集成,可在配置,编辑,运行,调试,测试,分析和维护应用程序方面提供帮助。
如果您只需要Node.js来管理npm包或运行JavaScript linters,构建工具,测试框架等等,只需安装Node.js。如果您遵循标准安装过程,则在大多数情况下,IntelliJ IDEA会检测Node.js本身。
要将Node.js用作应用程序的运行时,需要将其配置为本地或远程解释器。要做到这一点,请按照“插件管理”中的说明在“插件设置”页面上安装NodeJS插件。
配置本地Node.js解释器
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“Node.js”和“NPM”。
在打开的Node.js和NPM页面上,单击“Node解释器”下拉列表旁边的
 。
。在打开的“Node.js解释器”对话框中,其中包含所有当前配置的解释器的列表,单击工具栏上的
 。在打开的对话框中,在上下文菜单中选择“添加本地”,然后选择Node.js的本地安装,然后单击“确定”。您将返回“Node.js解释器”对话框,其中Node解释器只读字段显示所选解释器的路径。
。在打开的对话框中,在上下文菜单中选择“添加本地”,然后选择Node.js的本地安装,然后单击“确定”。您将返回“Node.js解释器”对话框,其中Node解释器只读字段显示所选解释器的路径。在“包管理器”字段中,选择要在当前项目中使用的包管理器(npm或Yarn)。
单击“确定”后,将返回Node.js和NPM页面,其中Node解释器字段显示新的解释器。
使用系统Node.js版本
使用IntelliJ IDEA,您可以将默认系统节点别名设置为项目的Node.js版本。这意味着如果您安装新节点版本并使其成为系统中的默认版本,则在Node.js解释器字段中指定此系统别名的IntelliJ IDEA中的所有工具和运行配置将使用此较新的版本。
使用nvm时,此功能特别有用。
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“Node.js”和“NPM ”。将打开Node.js和NPM页面。
从“Node解释器”下拉列表中,选择
node。
在适用的地方指定这个新的Node.js解释器,例如在运行/调试配置或特定工具的设置中。
在Linux的Windows子系统上使用Node.js
IntelliJ IDEA允许您使用Linux的Windows子系统的Node.js来运行和调试Node.js应用程序。您可以选择WSL上的Node.js作为当前项目的默认解释器,也可以在Node.js运行/调试配置中配置和使用此节点版本。
在WSL上配置Node.js作为默认项目节点解释器
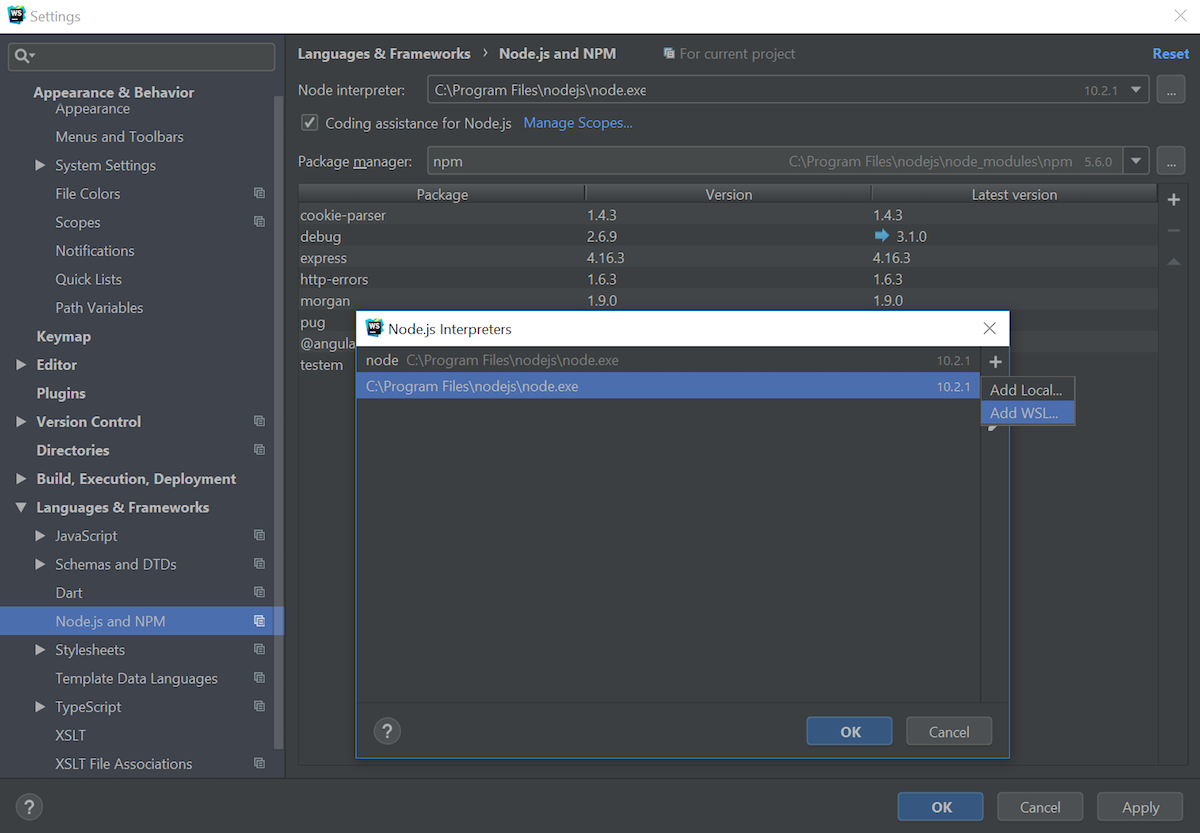
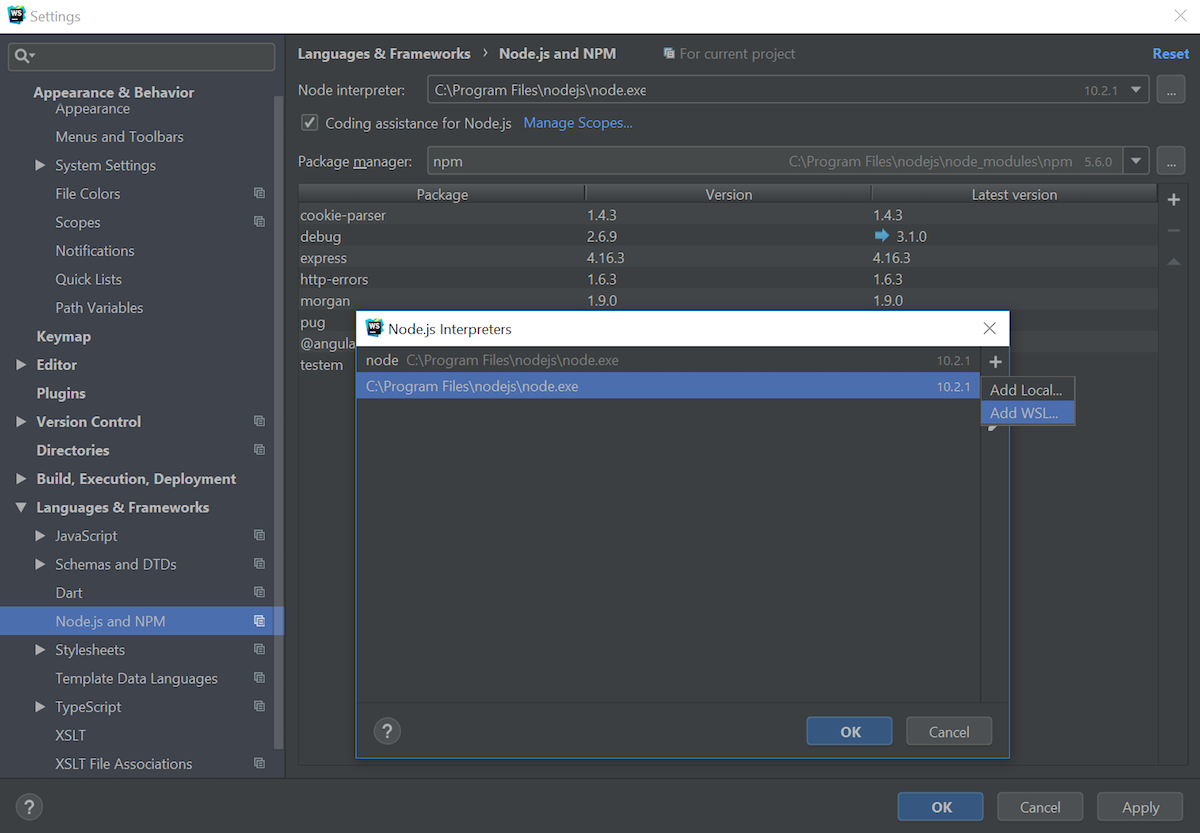
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“Node.js”和“NPM”。将打开Node.js和NPM页面。
单击“Node解释器”字段旁边的
 ,在打开的“Node.js解释器”对话框,单击
,在打开的“Node.js解释器”对话框,单击 ,然后从列表中选择“添加WSL”。
,然后从列表中选择“添加WSL”。
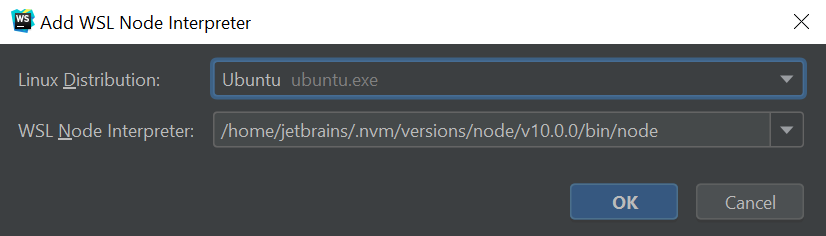
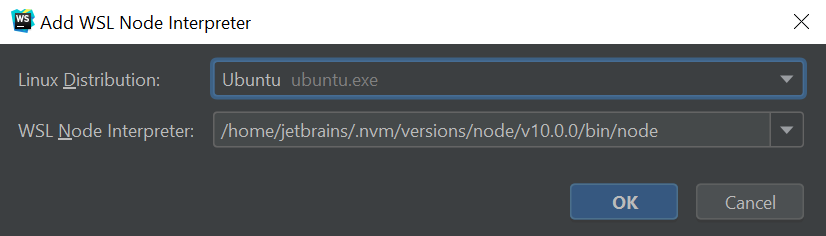
在打开的“添加WSL节点解释器”对话框中,选择您正在使用的Linux发行版,并指定Node.js的路径。

使用Node.js应用程序快速入门
这里我们将使用一个简单的Express应用程序作为示例。
创建应用程序
在主菜单上选择:文件|新建|项目,或单击“欢迎”界面上的“新建项目”按钮。
在“项目类别和选项”对话框(“新建项目”向导的第一页)中,在左侧窗格中选择“Node.js”和“NPM”。
在右侧窗格中,选择“Node.js Express应用”,然后单击“下一步”。
在向导的第二页上,指定项目文件夹,Node.js解释器,包管理器(npm或Yarn)以及要使用的express-generator版本。在“选项”区域中,选择要使用的模板语言和样式表语言。
单击“完成”后,IntelliJ IDEA将生成一个包含所有必需配置文件的Node.js Express特定项目。
提示:如果您的计算机上只有一个Node.js并且您遵循标准安装过程,则IntelliJ IDEA会自动检测您的Node.js,否则,从下拉列表中选择相关的解释器,请参阅上面的“配置本地Node.js解释器”。
要下载项目依赖项,请执行以下操作之一:
打开嵌入式终端(Alt+F12)并在命令提示符下键入
npm install。在项目根目录中的package.json文件的上下文菜单中选择Run'npm install'。
在项目中配置Node.js
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“Node.js”和“NPM”。将打开Node.js和NPM页面。
- 在“Node解释器”字段中,为当前项目指定默认的Node.js解释器。每次在创建运行/调试配置或配置Node.js相关工具(例如,Prettier或Yeoman)时从Node解释器列表中选择
Project别名时,IntelliJ IDEA将自动使用它。从下拉列表或单击
 时打开的对话框中选择解释器。如果选择
时打开的对话框中选择解释器。如果选择node,则使用系统Node.js版本。 - 选中“Node.js的编码辅助”复选框,将Node.js核心模块源配置为JavaScript库,并将其与项目关联。因此,IntelliJ IDEA为fs,path,http和编译到Node.js二进制文件中的其他核心模块提供代码完成,参考解析,验证和调试功能。
配置完成后,IntelliJ IDEA将显示有关当前配置版本的信息。
- (可选)配置Node.js Core源作为库处理的范围:
单击“管理范围”。将打开“使用范围”对话框。
单击相关目录,对于每个目录,从列表中选择新配置的Node.js核心库。



 。
。 。在打开的对话框中,在上下文菜单中选择“添加本地”,然后选择Node.js的本地安装,然后单击“确定”。您将返回“Node.js解释器”对话框,其中Node解释器只读字段显示所选解释器的路径。
。在打开的对话框中,在上下文菜单中选择“添加本地”,然后选择Node.js的本地安装,然后单击“确定”。您将返回“Node.js解释器”对话框,其中Node解释器只读字段显示所选解释器的路径。
 ,在打开的“Node.js解释器”对话框,单击
,在打开的“Node.js解释器”对话框,单击 ,然后从列表中选择“添加WSL”。
,然后从列表中选择“添加WSL”。

 时打开的对话框中选择解释器。如果选择
时打开的对话框中选择解释器。如果选择

更多建议: