概览
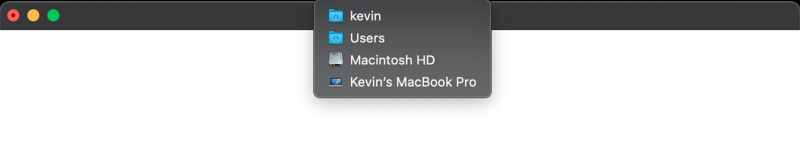
在 macOS 上,您可以为应用程序中的任何窗口设置一个代表文件。 代表文件的图标将显示在标题栏中,当用户 Command-单击 或 Control-单击,一个带有文件路径的弹出窗口将会显示。

注意:上面的屏幕截图是一个示例,其中此功能用于指示 Atom 文本编辑器中当前打开的文件。
您还可以设置窗口的编辑状态,以便文件图标可以指示该窗口中的文档是否已修改。
要设置窗口的代表文件,您可以使用 BrowserWindow.setRepresentedFilename 和 BrowserWindow.setDocumentEdited API。
示例
| main.js |
index.html |
const { app, BrowserWindow } = require('electron')
const os = require('os');
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
const win = new BrowserWindow()
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
|
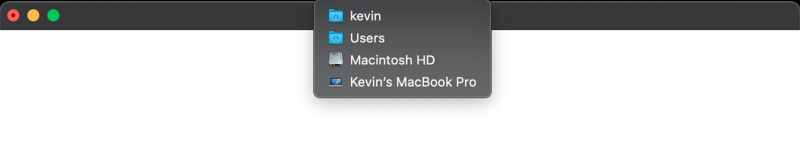
启动 Electron 应用程序后,在按下 Command 或 Control 键时单击标题。您应该会看到一个弹出窗口,顶部有代表的文件。在本指南中,这是当前用户的主目录:




 免费 AI IDE
免费 AI IDE



更多建议: