(二十二)——静态内容托管模式
云计算设计模式(二十二)——静态内容托管模式
部署静态内容到一个基于云的存储服务,可以直接向客户提供这些。这个模式可以减少潜在的昂贵的计算实例的需求。
背景和问题
Web应用程序通常包括静态内容的一些元素。此静态内容可以包括HTML页面和诸如图像和可用到客户端的文件的其他资源,无论是作为一个 HTML 页的一部分(如嵌入式图像,样式表和客户端 JavaScript 文件)或作为单独的下载(如PDF文档)。
尽管Web服务器以及调整通过有效的动态执行页代码和输出缓存优化的要求,他们仍然必须处理请求下载静态内容。这种吸收,可以经常得到更好的利用处理周期。
解决方案
在大多数云托管环境中,它可以最小化用于计算实例的要求(例如,使用较小的实例或更少的情况下),通过定位部分的应用程序的资源和静态网页中的存储服务。费用为云托管的存储通常比计算实例少得多。
何时主机在一个存储服务的应用的某些部分,主要考虑的是与应用程序的部署以及确保其不旨在提供给匿名用户的资源。
问题和注意事项
在决定如何实现这个模式时,请考虑以下几点:
- 托管存储服务必须公开,用户可以访问下载静态资源的 HTTP 端点。一些存储服务还支持 HTTPS,这意味着它能够承载需要使用SSL在存储业务资源。
- 为了获得最高的性能和可用性,可以考虑使用内容分发网络(如果有的话)来缓存在世界各地的多个数据中心的存储容器中的内容。但是,这将产生额外费用的使用内容交付网络。
- 存储账户往往 GEO-复制默认情况下,提供弹性对可能影响数据中心的事件。这意味着它们的 IP 地址可能会改变,但该URL将保持不变。
- 当一些内容位于一个存储账户等内容的托管计算实例变得更具挑战性来部署应用程序并对其进行更新。这可能是必要的,以便当所述静态内容包括脚本文件或用户界面组件来管理它更容易,尤其是分别执行的部署,以及版本的应用程序和内容。然而,如果仅仅静态资源要更新他们可以简单地被上传到存储帐户,而无需重新部署应用程序包。
- 存储服务可能不支持使用自定义域名。在这种情况下,有必要在链接指定的资源的完整 URL,因为它们将在从含有链接动态地生成的内容不同的域。
- 存储容器必须为公共读取权限进行配置,但它是至关重要的,以确保它们没有被配置为市民写访问权限,以防止用户能够上传内容。请考虑使用代客钥匙或令牌控制对资源的访问不应该用匿名,看到代客主要模式的更多信息。
何时使用这个模式
这种模式非常适合于:
- 最小化的网站,并包含一些静态资源应用的托管费用。
- 最小化的网站只包含静态内容和资源的托管费用。根据不同的托管服务提供商的存储系统的功能,有可能承载全静态网页的全部内容存储帐户内。
- 暴露的静态资源和其他宿主环境或本地服务器上运行的应用程序的内容。
- 通过使用缓存的存储账户中的内容在世界各地的多个数据中心的内容分发网络定位在多个地理区域中的内容。
- 监测成本和带宽的使用。使用一段静态内容的部分或全部单独的存储帐户允许的成本更容易分辨从承载和运行成本。
这种模式可能不适合于下列情况:
- 应用程序需要将它传递给客户端之前对静态内容进行一些处理。例如,它可能是必要的时间戳添加到文档中。
- 静态内容的数量是非常小的。检索从单独的存储该内容的开销可能会超过它的计算资源中分离出来的成本效益。
注意:它有时是可以存储一个完整的网站只包含静态内容,如 HTML 页面,图片,样式表,客户端 JavaScript 文件,下载的文件,如在云中托管的存储 PDF 文件。欲了解更多信息,请参阅在 Infosys 的博客部署静态网站在微软 Azure 的有效途径。
例子
位于 Azure 的 Blob 存储静态内容,可直接通过 Web 浏览器进行访问。 Azure 提供一个基于 HTTP 的接口上的存储,可以公开暴露给客户。例如,在一个天青 Blob 存储容器内容使用形式的 URL 被公开:
HTTP:// [存储帐户名称].blob.core.windows.net/[容器名称]/[文件名]何时上载该应用程序的内容,必须创建一个或多个斑点的容器来保存文件和文档。请注意,对于一个新的容器的默认权限是私有的,你必须改变这种公共允许客户端访问的内容。如果有必要,以防止匿名访问的内容,您可以实现代客主要模式,因此用户必须按顺序下载资源出示有效的令牌。
注意:在 Azure 网站上的页面 Blob 服务的概念包含了 Blob 存储信息,并且您可以访问它,并用它的方式。
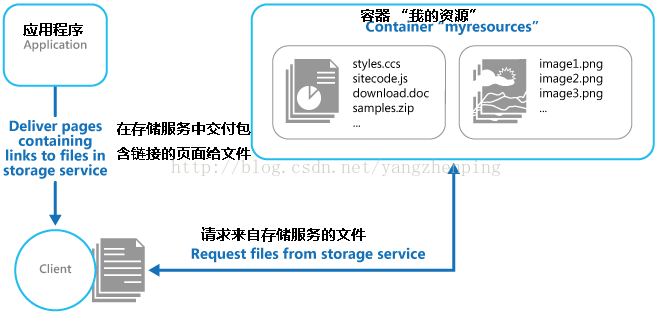
在每个页面中的链接将指定的资源的 URL,客户端将直接从存储服务访问该资源。图1示出了这种方法。

图1 - 从存储服务交付的应用程序的静态部分,直接
在传送到客户端的页面的链接必须指定的 blob 容器和资源的完整 URL。例如,包含在一个公共容器的链接的图像的页面可能包含以下内容。
<img src="https://atts.w3cschool.cn/attachments/image/cimg/image1.png"
alt="My image" />注意:
如果该资源是通过使用代客密钥进行保护,如天青共享访问签名(SAS),该签名必须被包含在链接的 URL。
适用于本指南中的示例包含一个名为 StaticContentHosting,演示了使用外部存储静态资源的解决方案。该 StaticContentHosting.Cloud 项目包含指定保存静态内容的存储帐户和容器的配置文件。
<Setting name="StaticContent.StorageConnectionString"
value="UseDevelopmentStorage=true" />
<Setting name="StaticContent.Container" value="static-content" />在 StaticContentHosting.Web 项目的文件 Settings.cs Settings(设置)类包含的方法来提取这些值,并建立一个字符串值,包含云存储帐户的容器的 URL。
public class Settings
{
public static string StaticContentStorageConnectionString {
get
{
return RoleEnvironment.GetConfigurationSettingValue(
"StaticContent.StorageConnectionString");
}
}
public static string StaticContentContainer
{
get
{
return RoleEnvironment.GetConfigurationSettingValue("StaticContent.Container");
}
}
public static string StaticContentBaseUrl
{
get
{
var account = CloudStorageAccount.Parse(StaticContentStorageConnectionString);
return string.Format("{0}/{1}", account.BlobEndpoint.ToString().TrimEnd('/'),
StaticContentContainer.TrimStart('/'));
}
}
}在文件 StaticContentUrlHtmlHelper.cs 的 StaticContentUrlHtmlHelper 类公开命名 StaticContentUrl,如果传递给它的URL与ASP.NET根路径字符(〜)开始生成包含路径的云存储帐户的 URL 的方法。
public static class StaticContentUrlHtmlHelper
{
public static string StaticContentUrl(this HtmlHelper helper, string contentPath)
{
if (contentPath.StartsWith("~"))
{
contentPath = contentPath.Substring(1);
}
contentPath = string.Format("{0}/{1}", Settings.StaticContentBaseUrl.TrimEnd('/'),
contentPath.TrimStart('/'));
var url = new UrlHelper(helper.ViewContext.RequestContext);
return url.Content(contentPath);
}
}在浏览文件 Index.cshtml\ Home 文件夹包含使用 StaticContentUrl 方法创建的 URL,它的 src 属性的图像元素。
<img src="https://atts.w3cschool.cn/attachments/image/cimg/orderedList1.png")" alt="Test Image" />
 免费 AI IDE
免费 AI IDE



更多建议: