第05章-CSS3排版属性
第05章-前端核心技术-CSS3排版属性
项目经理(作者):张明星
学习目标
- 掌握无序列表的应用
- 掌握有序列表
- 熟悉嵌套列表的使用方法
- 了解自定义列表的标记
- 掌握表格样式的使用
- 掌握CSS边框、边线、边距等属性
重点 - 掌握边框的扩展运用
重点难点 - 掌握内边距和边框的合并方法
重点难点 - 掌握CSS盒子模型原理
- 掌握外边距合并的方法
重点难点
CSS 列表
CSS有序列表和无序列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图象设置为列表项标志。(url('sqpurple.gif')) |
| list-style-position | 设置列表中列表项标志的位置。(inside| outside) |
| list-style-type | 设置列表项标志的类型。如下表 |
列表属性可以简写,按照如下顺序
list-style-typelist-style-positionlist-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系。如:
ul {
list-style: square inside url("sqpurple.gif");
}案例01
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
ul li{
line-height: 50px;
width: 200px;
letter-spacing: 5px;
text-indent: 8px;
font-size: 18px;
color: blue;
font-weight: bold;
background-color: bisque;
}
ul li:hover{
background-color: darkcyan;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="">系统管理</a></li>
<li><a href="">会员管理</a></li>
<li><a href="">商品管理</a></li>
<li><a href="">订单管理</a></li>
</ul>
</body>
</html>效果展示

list-style-type 属性设置列表项标记的类型参考
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
CSS 隐藏
显示控制常用的属性有display、visibility、opacity
隐藏元素
| 属性 | 显示 | 隐藏 | 特征 |
|---|---|---|---|
| display | 除了none之外的其他值 | none | 隐藏的元素不会占用任何空间,消失 |
| visibility | visible | hidden | 隐藏的元素仍需占用与未隐藏之前一样的空间,仅不可见 |
| opacity | 1 | 0 | 隐藏的元素只是变透明,仅不可见 |
下拉菜单
前面我们知道超链接a标签具有hover和active状态属性,其实这两个属性并不是超链接a标签专属,任何一个标签都具有这两个属性,因此,可以利用这两个属性来制作下拉菜单。
案例02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
padding: 0;/*清除内边距*/
}
li{
width: 200px;
}
a{
text-decoration: none;
}
#menu1 li a{
display: block;
line-height: 50px;
width: 200px;
letter-spacing: 5px;
text-indent: 8px;
font-size: 18px;
color: blue;
font-weight: bold;
background-color: bisque;
}
#menu1 li a:hover{
background-color: darkcyan;
color: white;
}
#menu1 li:hover #menu2{
display: block;
}
#menu2 {
display: none;
}
#menu2 li a{
display: block;
height: 50px;
line-height: 50px;
width: 200px;
letter-spacing: 5px;
text-indent: 8px;
font-size: 18px;
color: blueviolet;
font-weight: bold;
background-color: darkgrey;
}
#menu2 li a:hover{
background-color: crimson;
color: white;
}
</style>
</head>
<body>
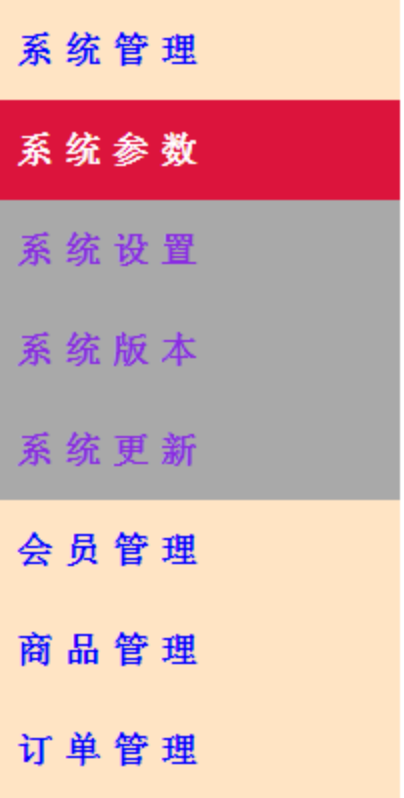
<ul id="menu1">
<li>
<a href="">系统管理</a>
<ul id="menu2">
<li><a href="">系统参数</a></li>
<li><a href="">系统设置</a></li>
<li><a href="">系统版本</a></li>
<li><a href="">系统更新</a></li>
</ul>
</li>
<li><a href="">会员管理</a></li>
<li><a href="">商品管理</a></li>
<li><a href="">订单管理</a></li>
</ul>
</body>
</html>效果图

CSS 显示属性
display主要用的CSS样式有以下三个:
| 属性 | 描述 |
|---|---|
| display:block | 显示为块级元素 |
| display:inline | 显示为内联元素 |
| display:inline-block | 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性 |
常将<li>元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
块级元素(block)特性:
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 宽度(
width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
- 和相邻的内联元素在同一行;
- 宽度(
width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
/* display: inline-block; */
/* 1.同行显示,并且可以设置宽高 */
/* 2.默认会产生间距,去间距:上级【font-size: 0px;】,所有下级【font-size: XXpx;】*
/* 3.文字基准线导致错开,解决方案:所有下级【vertical-align: top;】 */案例03
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
ul li{
display: inline-block;
line-height: 50px;
width: 200px;
letter-spacing: 5px;
text-indent: 8px;
font-size: 18px;
color: blue;
font-weight: bold;
background-color: bisque;
}
ul li:hover{
background-color: darkcyan;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="">系统管理</a></li>
<li><a href="">会员管理</a></li>
<li><a href="">商品管理</a></li>
<li><a href="">订单管理</a></li>
</ul>
</body>
</html>效果图

CSS 表格
caption-side属性。
注意:IE8只有指定!DOCTYPE才支持caption-side属性。
| 值 | 描述 |
|---|---|
| top | 默认值。把表格标题定位在表格之上。 |
| bottom | 把表格标题定位在表格之下。 |
表格边框属性
| 值 | 描述 |
|---|---|
| border | 表格边框:border: 1px solid black; |
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的th和td元素的黑色边框:
table, th, td{
border: 1px solid black;
}
但是表格有双边框。这是因为表和th/ td元素有独立的边界。

为了显示一个表的单个边框,使用 border-collapse属性。
border-collapse属性折叠边框
| 值 | 描述 |
|---|---|
| border-collapse | 表格边框合并:border-collapse: collapse; |
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table {
/*合并表格与单元格之间的间距*/
border-collapse: collapse;
}
table,th,td {
border: 1px solid black;
}案例04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#table1,
th,
td {
border: 1px solid black;
}
#table2,
#table2 th,
#table2 td {
border-collapse:collapse;
border: 1px solid black;
width:50%;
height:30px;
text-align:right;
vertical-align:bottom;
padding:15px;
background-color:green;
color:white;
}
</style>
</head>
<body>
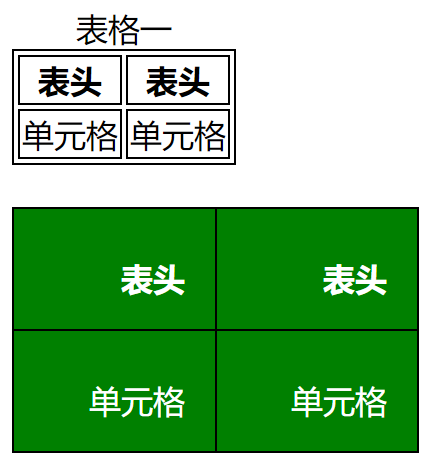
<table id="table1">
<caption>表格一</caption>
<tr>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
<table id="table2">
<caption>表格二</caption>
<tr>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>效果图

表格宽度和高度
| 值 | 描述 |
|---|---|
| width | 表格宽度:表格、单元格 |
| height | 表格高度:表格、行、单元格 |
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
table {
width:100%;
}
th{
height:50px;
}表格内文字对齐
| 值 | 描述 |
|---|---|
| text-align | 单元格内容水平对其: |
| vertical-align | 单元格内容垂直对其: |
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,像左,右,或中心:
td{
text-align:right;
}
vertical-align垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
td{
height:50px;
vertical-align:bottom;
}表格隔行色
实现表格隔行色的方法有很多,如
| 值 | 描述 |
|---|---|
| :nth-of-type(odd) | 基数 |
| :nth-of-type(even) | 偶数 |
| :nth-child (odd) | 基数 |
| :nth-child (even) | 偶数 |
| :nth-child (2n+1) | 基数 |
| :nth-child (2n) | 偶数 |
如:
td:nth-of-type(odd){ background:#00ccff;}奇数行
td:nth-of-type(even){ background:#ffcc00;}偶数行
td:nth-child (odd){ background:#00ccff;}奇数行
td:nth-child (even){ background:#ffcc00;}偶数行
td:nth-child (2n+1){ background:#00ccff;}奇数行
td:nth-child (2n){ background:#ffcc00;}偶数行案例05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
width: 80%;
text-align: center;
border-collapse: collapse;
}
th,td{
height: 35px;
color: white;
}
tr:nth-of-type(odd){
background-color: #5F9EA0;
}
tr:nth-of-type(even){
background-color: darkolivegreen;
}
td:nth-child(3n+3){
background-color: #A52A2A;
}
</style>
</head>
<body>
<table border="0" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>身高</th>
<th>体重</th>
<th>签名</th>
</tr>
<tr>
<td>1</td>
<td>刘亦菲</td>
<td>女</td>
<td>32</td>
<td>168CM</td>
<td>50kg</td>
<td>那时觉得看哈数据库的</td>
</tr>
<tr>
<td>2</td>
<td>刘亦菲</td>
<td>女</td>
<td>32</td>
<td>168CM</td>
<td>50kg</td>
<td>那时觉得看哈数据库的</td>
</tr>
<tr>
<td>3</td>
<td>刘亦菲</td>
<td>女</td>
<td>32</td>
<td>168CM</td>
<td>50kg</td>
<td>那时觉得看哈数据库的</td>
</tr>
<tr>
<td>4</td>
<td>刘亦菲</td>
<td>女</td>
<td>32</td>
<td>168CM</td>
<td>50kg</td>
<td>那时觉得看哈数据库的</td>
</tr>
<tr>
<td>5</td>
<td>刘亦菲</td>
<td>女</td>
<td>32</td>
<td>168CM</td>
<td>50kg</td>
<td>那时觉得看哈数据库的</td>
</tr>
</table>
</body>
</html>效果图

CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
outline(轮廓) - 是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用margin(外边距) - 清除边框外的区域,外边距是透明的。border(边框) - 围绕在内边距和内容外的边框。padding(内边距) - 清除内容周围的区域,内边距是透明的。content(内容) - 盒子的内容,显示文本和图像。
padding(填充)
padding(填充)属性定义元素边框与元素内容之间的空间
| 属性 | 说明 |
|---|---|
| padding | 使用缩写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;填充 - 简写属性
padding:25px;- 所有的填充都是25px
padding:25px 50px;- 上下填充为25px
- 左右填充为50px
padding:25px 50px 75px;- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px 75px 100px;- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
案例06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.content{
padding: 80px 10% 100px;
background-color: rgba(0,0,0,0.1);
}
</style>
</head>
<body>
<div class="content">
<h1>欢迎您</h1>
<p>这是一个神奇的网站</p>
</div>
</body>
</html>效果展示

border(边框)
CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
border-style属性值
| 值 | 描述 |
|---|---|
| none | 默认。无轮廓。 |
| dotted | 点状的轮廓。 |
| dashed | 虚线轮廓。 |
| solid | 实线轮廓。 |
| double | 双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 3D 凸边轮廓。此效果取决于 outline-color 值。 |
| inherit | 规定应该从父元素继承轮廓样式的设置。 |
类型和轮廓是一样的
border-radius 属性
语法
border-radius: 左上角 右上角 右下角 左下角;注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值 | 描述 |
|---|---|
| length | 定义弯道的形状。 |
| % | 使用%定义角落的形状。 |
box-sizing属性
语法:
box-sizing: content-box|border-box|inherit:| 值 | 说明 |
|---|---|
| content-box | 指定元素的宽度和高度不包含元素的padding和border |
| border-box | 指定元素的宽度和高度包含元素的padding和border |
案例07
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框</title>
<style>
.none {
border-style: none;
}
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.solid {
border-style: solid;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
}
.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>效果展示

outline(轮廓)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
| 属性 | 说明 |
|---|---|
| outline | 在一个声明中设置所有的轮廓属性 |
| outline-color | 设置轮廓的颜色 |
| outline-style | 设置轮廓的样式 |
| outline-width | 设置轮廓的宽度 |
outline-style属性值
| 值 | 描述 |
|---|---|
| none | 默认。无轮廓。 |
| dotted | 点状的轮廓。 |
| dashed | 虚线轮廓。 |
| solid | 实线轮廓。 |
| double | 双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 3D 凸边轮廓。此效果取决于 outline-color 值。 |
| inherit | 规定应该从父元素继承轮廓样式的设置。 |
案例08
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框</title>
<style>
p {
border: 1px solid red;
}
.dotted {
outline-style: dotted;
}
.dashed {
outline-style: dashed;
}
.solid {
outline-style: solid;
}
.double {
outline-style: double;
}
.groove {
outline-style: groove;
}
.ridge {
outline-style: ridge;
}
.inset {
outline-style: inset;
}
.outset {
outline-style: outset;
}
</style>
</head>
<body>
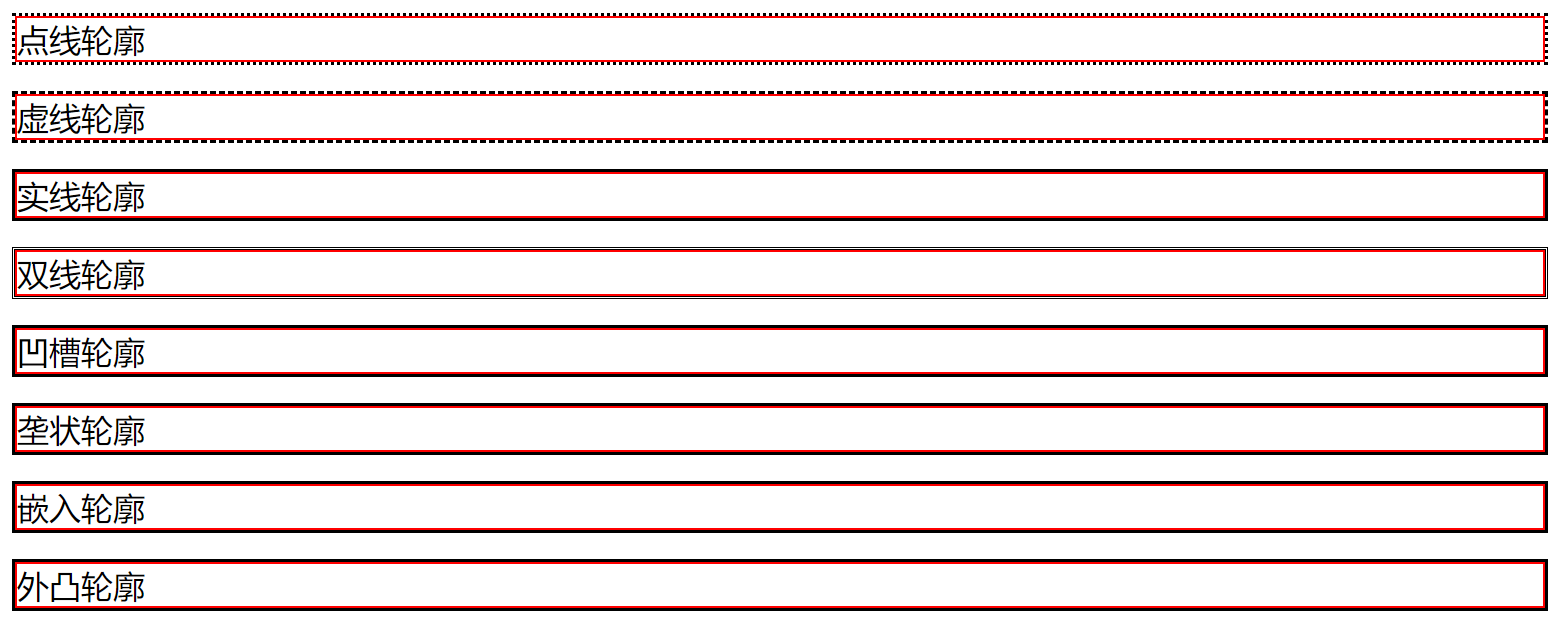
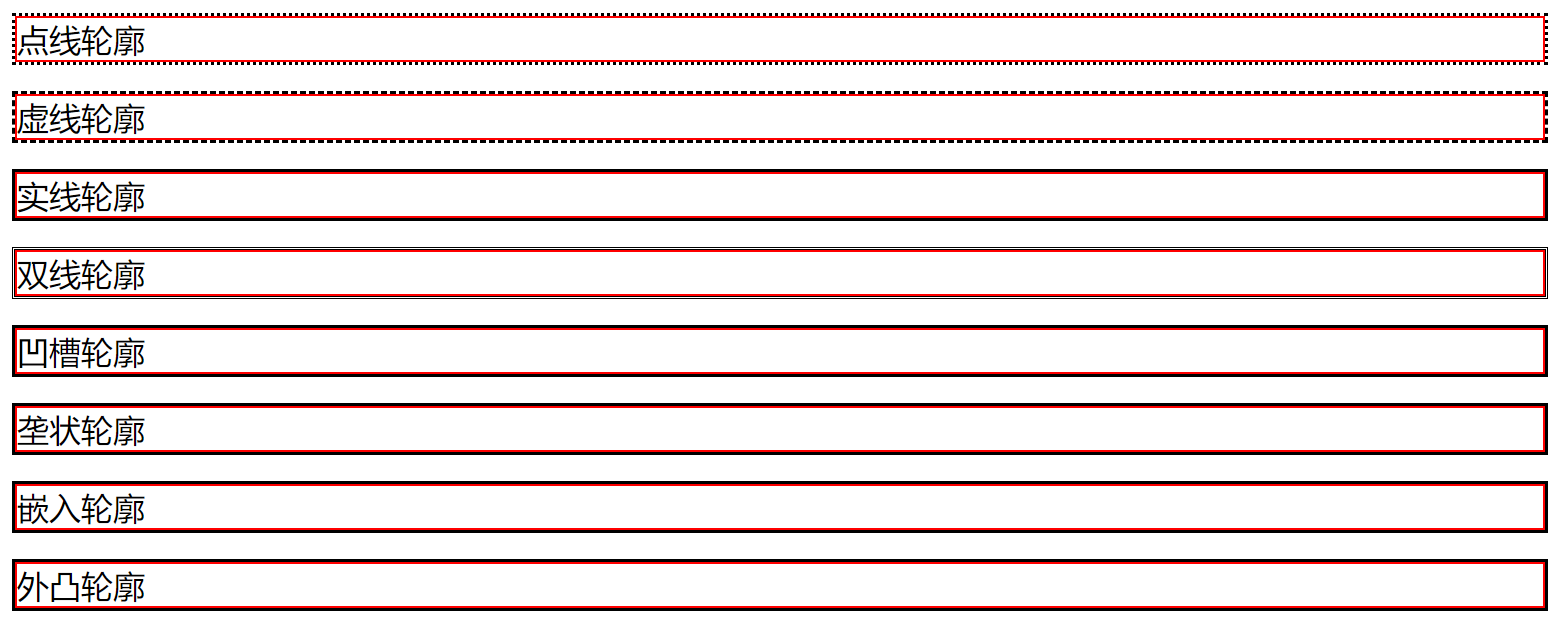
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
</body>
</html>效果图

margin(外边距)
margin(外边距)属性定义元素周围的空间。
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
Margin - 单边外边距属性
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的缩写属性。
margin:25px;- 所有的4个边距都是25px
margin:25px 50px;- 上下边距为25px
- 左右边距为50px
margin:25px 50px 75px;- 上边距为25px
- 左右边距为50px
- 下边距为75px
margin:25px 50px 75px 100px;- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
外边距合并
- 当子元素的顶部和父元素的顶部仅仅贴在一起(既:中间没有相隔的内容)时,子元素的顶部外边距会和父元素的外边距合并,最终变成父元素的外边距。
- 解决方法一:在父元素和子元素之间插入一个
br标签 - 解决方法二:给父元素加
padding:0.1px; - 解决方法三:把子元素的
margin-top用padding-top来代替
- 解决方法一:在父元素和子元素之间插入一个
- 同级的相邻兄弟元素,上一个兄弟元素的底部外边距和下一个元素的顶部外边距会合并,最终两元素之间的外边距不是相加,而是变成两个元素中外边距的最大值
案例09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 盒子模型</title>
</head>
<style type="text/css">
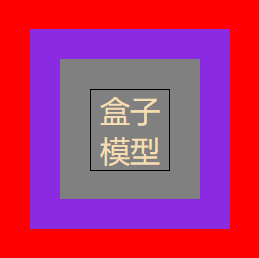
#box{
text-align: center;
background-color: gray;
color: wheat;
margin: 30px;
outline: 30px solid #FF0000;
border: 30px solid #8A2BE2;
padding: 30px;
width: 80px;
height: 80px;
font-size: 30px;
}
#content{
border: 1px solid black;
}
</style>
<body>
<div id="box">
<div id="content">
盒子模型
</div>
</div>
</body>
</html>效果图

CSS3 box-shadow阴影
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:box-shadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
案例11
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 30px;
background-color: #E9E9E9;
}
.polaroid {
width: 394px;
padding: 10px 10px 20px 10px;
border: 1px solid #BFBFBF;
background-color: white;
/* Add box-shadow */
box-shadow: 2px 2px 3px #aaaaaa;
}
</style>
</head>
<body>
<div class="polaroid">
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</div>
</body>
</html>效果图


 免费 AI IDE
免费 AI IDE



更多建议: