第02章-HTML5排版
2022-05-18 23:31 更新
第02章-前端核心技术-HTML5排版
项目经理(作者):张明星
学习目标
- 掌握HTML表格的基本使用
- 掌握HTML表格排版的技术
重点
- 掌握HTML整体页面排版的技术
重点难点
- 掌握HTML内联框架的使用场景
- 掌握HTML内联框架的使用方法
HTML 表格
HTML表格标签
| 标签 | 描述 |
|---|---|
<table> |
表格 |
<th> |
表格的表头单元格 |
<tr> |
表格的行 |
<td> |
表格单元格 |
<caption> |
表格标题 |
<thead> |
表格的头部区域 |
<tbody> |
表格的中间主体部分 |
<tfoot> |
表格的底部区域 |
如下表格结构图

示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
</head>
<body>
<table>
<tr>
<th>第1行第1列</th>
<th>第1行第2列</th>
<th>第1行第3列</th>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
</table>
</body>
</html><table>属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left 、center、 right | |
| bgcolor | rgb(x,x,x) #xxxxxx 颜色名称 | |
| cellpadding | 像素 | |
| cellspacing | 像素 | |
| width | 像素、百分百 | |
| height | 像素、百分百 | |
| border | 像素,默认值1 | 规定表格单元是否拥有边框。 |
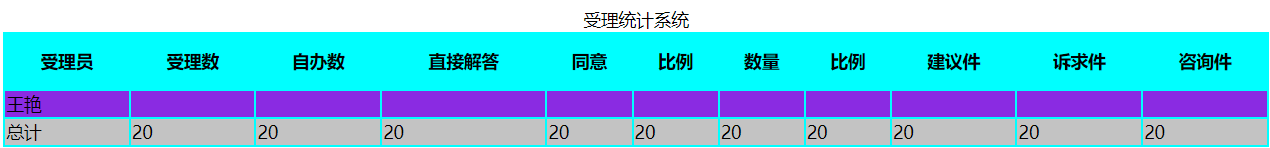
案例01
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title>
</head>
<body>
<table width="80%" bgcolor="aqua" align="center">
<caption>受理统计系统</caption>
<tr height="50">
<th>受理员</th>
<th>受理数</th>
<th>自办数</th>
<th>直接解答</th>
<th>同意</th>
<th>比例</th>
<th>数量</th>
<th>比例</th>
<th>建议件</th>
<th>诉求件</th>
<th>咨询件</th>
</tr>
<tr bgcolor="blueviolet">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#c3c3c3">
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果展示

<th>和<td>属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、 right 、center | |
| bgcolor | rgb(x,x,x) 、#xxxxxx 、颜色名称 | |
| height | 像素、百分百 | |
| valign | top、 middle、 bottom 、baseline | |
| width | 像素、百分百 | |
| colspan | 列数 | 规定单元格可横跨的列数。Column |
| rowspan | 列数 | 设置单元格可纵跨的行数。Row |
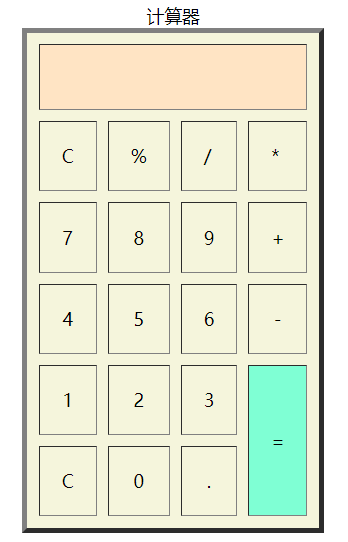
案例02:制作计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title></head>
<body>
<table border="5" cellspacing="10" cellpadding="20" align="center" bgcolor="beige">
<caption>计算器</caption>
<tr>
<td colspan="4" align="center" height="18" bgcolor="bisque"></td>
</tr>
<tr>
<td>C</td>
<td>%</td>
<td>/</td>
<td>*</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">8</td>
<td align="center">9</td>
<td align="center">+</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">5</td>
<td align="center">6</td>
<td align="center">-</td>
</tr>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center" rowspan="2" bgcolor="aquamarine">=</td>
</tr>
<tr>
<td align="center">C</td>
<td align="center">0</td>
<td align="center">.</td>
</tr>
</table>
</body>
</html>效果展示

案例03:制作课程表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>课程表</title>
</head>
<body>
<table border="1" cellspacing="1" cellpadding="5">
<caption>课程表</caption>
<tr bgcolor="aquamarine">
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="3" bgcolor="antiquewhite">上午</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td rowspan="4" bgcolor="beige">下午</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td>PHP</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td>JAVA</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td>UI</td>
<td colspan="2">自习</td>
</tr>
<tr>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td>Android</td>
<td colspan="2">自习</td>
</tr>
</table>
</body>
</html>效果展示

案例04:漂亮的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title>
</head>
<body>
<table width="80%" border="4" cellspacing="2" cellpadding="5" align="center" bordercolor="#CCCCCC">
<tr bgcolor="burlywood">
<td align="center" height="60" colspan="12">受理员业务统计表</td>
</tr>
<tr>
<td align="right" height="25" colspan="12">2017-01-02---2017-05-02</td>
</tr>
<tr bgcolor="#e9faff">
<th colspan="2" rowspan="2">受理员</th>
<th width="10%" rowspan="2">受理数</th>
<th width="10%" rowspan="2">自办数</th>
<th width="10%" rowspan="2">直接解答</th>
<th colspan="2" >拟办意见</th>
<th colspan="2" >返回修改</th>
<th colspan="3" >工单类型</th>
</tr>
<tr bgcolor="#f3f3f3">
<td width="8%">同意</td>
<td width="8%">比例</td>
<td width="8%">数量</td>
<td width="8%">比例</td>
<td width="8%">建议件</td>
<td width="8%">诉求件</td>
<td width="8%">咨询件</td>
</tr>
<tr bgcolor="#f3f3f3">
<td width="7%" rowspan="4" bgcolor="#f2fbfe">受理处</td>
<td width="7%">王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
<tr bgcolor="#f3f3f3">
<td width="7%" rowspan="4" bgcolor="#f2fbfe">话务组</td>
<td width="7%">王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>王艳</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#f3f3f3">
<td>总计</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
<td>20</td>
</tr>
</table>
</body>
</html>效果展示

案例05:制作导航栏
如果把整个表格看作一个整体,那么所有单元格的宽度总和应该等于100%,
换句话说,如果给部分单元格设置宽度,并且总和小于100%,那么剩下的单元格会分摊剩下的空间。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="20">
<tr align="center" height="50px" bgcolor="coral">
<td width="10%"></td>
<td width="10%">
<img src="img/logo.svg" height="35px" />
<br/>
<i>电脑版本</i>
</td>
<td></td>
<td width="5%">
<a href="">首页</a>
</td>
<td width="5%">
<a href="">发现</a>
</td>
<td width="5%">
<a href="">职位</a>
</td>
<td width="5%">
<a href="">活动</a>
</td>
<td width="5%">
<a href="">素材</a>
</td>
<td width="5%">
<a href="">课程</a>
</td>
<td width="5%">
<a href="">更多</a>
</td>
<td></td>
<td width="5%">
<a href=""><img src="img/195-magnify.png" </a>
</td>
<td width="5%">
<a href=""><img src="img/145-cloud.png" </a>
</td>
<td width="10%"></td>
</tr>
</body>
</html>效果展示

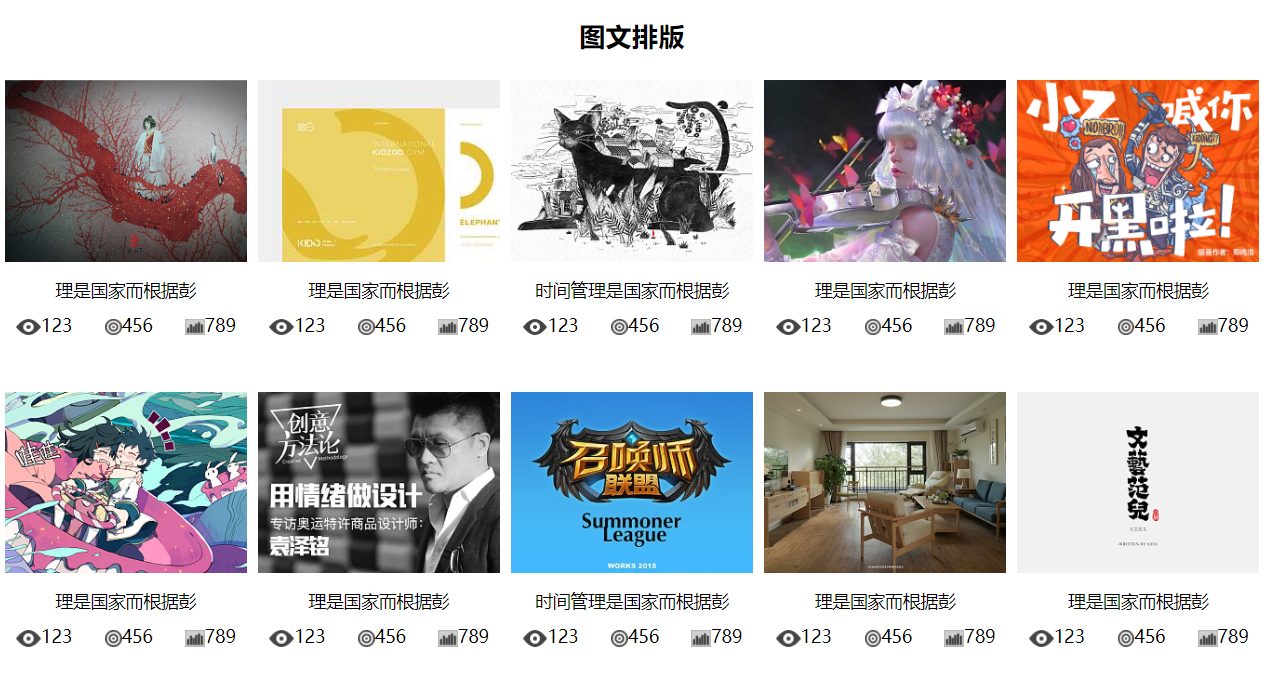
案例06:实现图文排版
涉及到图文排版的时候,图片总是以图片自身的宽高显示,如果想让图片自动适应上级元素的宽高,则需要给图片添加width=“100%”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图文排版</title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="5" width="80%" align="center">
<caption><h2>图文排版</h2></caption>
<tr align="center">
<td width="20%" colspan="3">
<img src="img/1-1.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/1-2.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/1-3.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/1-4.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/1-5.jpg" width="100%" />
</td>
</tr>
<tr align="center">
<td width="20%" colspan="3">
理是而根据彭
</td>
<td width="20%" colspan="3">
理是而根据彭
</td>
<td width="20%" colspan="3">
时间管理是而根据彭
</td>
<td width="20%" colspan="3">
理是而根据彭
</td>
<td width="20%" colspan="3">
理是而根据彭
</td>
</tr>
<tr align="center">
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
</tr>
<tr height="40"></tr>
<tr align="center">
<td width="20%" colspan="3">
<img src="img/2-1.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/2-2.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/2-3.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/2-4.jpg" width="100%" />
</td>
<td width="20%" colspan="3">
<img src="img/2-5.jpg" width="100%" />
</td>
</tr>
<tr align="center">
<td width="20%" colspan="3">
理是国家而根据彭
</td>
<td width="20%" colspan="3">
理是国家而根据彭
</td>
<td width="20%" colspan="3">
时间管理是国家而根据彭
</td>
<td width="20%" colspan="3">
理是国家而根据彭
</td>
<td width="20%" colspan="3">
理是国家而根据彭
</td>
</tr>
<tr align="center">
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
<td>
<img src="img/189-eye.png" height="15" align="absmiddle" />123
</td>
<td>
<img src="img/188-target.png" height="15" align="absmiddle" />456
</td>
<td>
<img src="img/184-bar-chart.png" height="15" align="absmiddle" />789
</td>
</tr>
</table>
</body>
</html>效果展示

HTML 框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
HTML中有很多框架标签,但是大多数都弃用了,沿用至今的就是<iframe>
<iframe>标签
<iframe>语法:
<iframe src="URL"></iframe>
<iframe>属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align | left 、right\ top、 middle 、bottom | |
| scrolling | yes、 no 、auto | <iframe> 中显示滚动条。 |
| height | 像素 | 规定 <iframe> 的高度。 |
| name | name | 规定 <iframe>的名称。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| width | 像素 | 规定 <iframe>的宽度。 |
案例07
<iframe>可以显示一个目标链接的页面,目标链接的属性必须使用<iframe>的name属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>框架</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" height="100%" width="100%">
<tr>
<th width="15%">
<a href="https://link.w3cschool.cn/?target=https%3A%2F%2Fwww.baidu.com" rel="external nofollow" target="_blank" target="myframe">百度</a>
<hr/>
<a href="https://link.w3cschool.cn/?target=https%3A%2F%2Fwww.tmall.com%2F" rel="external nofollow" target="_blank" target="myframe">天猫</a>
<hr/>
<a href="https://link.w3cschool.cn/?target=https%3A%2F%2Fwww.sina.com.cn%2F" rel="external nofollow" target="_blank" target="myframe">新浪</a>
</th>
<th width="85%">
<iframe src="https://www.aliyun.com/" rel="external nofollow" name="myframe" width="100%" height="600"></iframe>
</th>
</tr>
</table>
</body>
</html>效果展示

HTML 列表
HTML列表有三种:无序列表、有序列表、自定义列表
无序列表
无序列表使用两个标签,组成一个整体使用。
| 标签 | 描述 |
|---|---|
<ul> |
无序列表 |
<li> |
有序列表和无序列表的一个列表项 |
无序列表有三种类型,使用type属性来设置列表的显示符号
| 属性 | 描述 |
|---|---|
type="circle" |
空心圆 |
type="disc" |
实心圆 |
type="square" |
实心方块 |
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
<ul type="circle">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<ul type="disc">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<ul type="square">
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
</body>
</html>效果展示

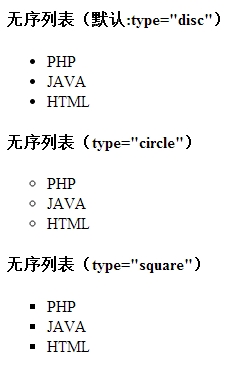
案例08
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无序列表</title>
</head>
<body>
<h4>无序列表(默认:type="disc")</h4>
<ul>
<li>PHP</li>
<li>HTML</li>
</ul>
<h4>无序列表(type="circle")</h4>
<ul type="circle">
<li>PHP</li>
<li>HTML</li>
</ul>
<h4>无序列表(type="square")</h4>
<ul type="square">
<li>PHP</li>
<li>HTML</li>
</ul>
</body>
</html>效果展示

有序列表
有序列表使用两个标签,组成一个整体使用。
| 标签 | 描述 |
|---|---|
<ol> |
有序列表 |
<li> |
有序列表和无序列表的一个列表项 |
有序列表有五种:
| 属性 | 描述 |
|---|---|
type="1" |
数字序号 |
type="a" |
有小写字母序号 |
type="A" |
大写字母序号 |
type="i" |
小写罗马序号 |
type="I" |
大写罗马序号 |
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<ol type="1">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="a">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="A">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="i">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<ol type="I">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
</body>
</html>效果展示

案例09
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>有无序列表</title>
</head>
<body>
<h4>有序列表(默认:type="1")</h4>
<ol type="1">
<li>PHP</li>
<li>HTML</li>
</ol>
<h4>有序列表(默认:type="a")</h4>
<ol type="a">
<li>PHP</li>
<li>HTML</li>
</ol>
<h4>有序列表(默认:type="A")</h4>
<ol type="A">
<li>PHP</li>
<li>HTML</li>
</ol>
<h4>有序列表(默认:type="i")</h4>
<ol type="i">
<li>PHP</li>
<li>HTML</li>
</ol>
<h4>有序列表(默认:type="I")</h4>
<ol type="I">
<li>PHP</li>
<li>HTML</li>
</ol>
</body>
</html>效果展示

自定义列表
| 标签 | 描述 |
|---|---|
<dl> |
自定义列表 |
<dt> |
自定义列表的标题 |
<dd> |
自定义列表的内容 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>自定义列表</dt>
<dd>自定义列表的内容(前面由固定长度的间距)</dd>
</dl>
</body>
</html>效果展示

案例10
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>自定义列表</title>
</head>
<body>
<h4>自定义列表</h4>
<dl>
<dt>自定义列表标题1</dt>
<dd>自定义列表选项</dd>
<dt>自定义列表标题2</dt>
<dd>自定义列表选项</dd>
</dl>
</body>
</html>效果展示

列表嵌套
列表和其他标签一样,可以想和嵌套,并且可以实现各种不同的效果
案例11
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>列表嵌套</title>
</head>
<body>
<dl>
<dt>HTML列表</dt>
<dd>知识点梳理</dd>
<dd>
<ol>
<li>
无需列表
<ul type="circle">
<li>空心圆circle</li>
</ul>
<ul type="disc">
<li>实心圆disc</li>
</ul>
<ul type="square">
<li>实心方块square</li>
</ul>
</li>
<li>
有需列表
<ol type="1">
<li>数字:1</li>
</ol>
<ol type="a">
<li>小写字母a:a</li>
</ol>
<ol type="A">
<li>大写字母a:A</li>
</ol>
<ol type="i">
<li>小写字母a:i</li>
</ol>
<ol type="I">
<li>大写字母a:I</li>
</ol>
</li>
<li>
自定义列表
<dl>
<dt>自定义列表标题</dt>
<dd>自定义列表选项</dd>
</dl>
</li>
</ol>
</dd>
</dl>
</body>
</html>效果展示

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: