CrossApp项目结构及入口
2018-08-27 15:23 更新
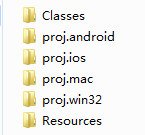
我创建一个名为HelloCrossApp的工程,那么在引擎的根目录的projects文件夹下,将会出现一个名为HelloCrossApp的工程目录。我们打开这个目录可见下图的的结构:
| HelloCrossApp的工程目录结构 | |
| Classes | 存放我们编写的C++代码 |
| proj.android | android平台工程配置 |
| proj.ios | ios平台工程配置(需要在MacOS下使用xode) |
| proj.mac | mac平台工程配置(需要在MacOS下使用xode) |
| proj.win32 | win32平台工程配置(用于在win下开发,推荐vs2013) |
| Resources | 项目的资源目录(存放:图片、音效、字体等) |
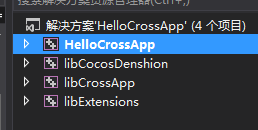
大家打开各自平台使用的工程配置,我以win下vs2013为例子截图
| 工程配置结构 | |
| HelloCrossApp | 我们自己的项目 |
| libCocosDenshion | 声音库 |
| libCrossApp | CrossApp引擎库 |
| libExtensions | 使用的第三方的库(json、sqlit3、network、websockets等) |
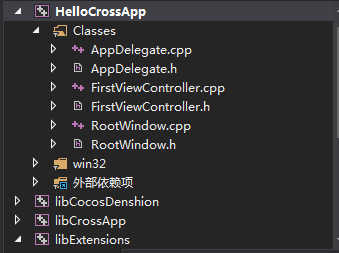
打开HelloCrossApp下的Classes目录,看到如下结构:
| Classes目录结构 | |
| AppDelegate | 项目入口 |
| FirstViewController | 项目的CAViewController |
| RootWindow | 项目启动的CAWindow |
我在这里引用API给出的CAWindow和CAViewController解释
什么是CAWindow?
CAWindow主要的作用是作为所有view的载体、容器,分发触摸消息,协同viewController完成对应用程序的管理。应用程序通常只有一个window,即使存在多个window,也只能有一个window能够接收屏幕事件。应用程序启动时创建这个窗口,并往窗口中加入一或多个视图并显示出来,之后我们很少需要再次引用它。CAWindow是所有CAView的根,管理和协调应用程序的显示。什么是CAViewController?
CAViewController作为CAView的管理器,其最基本的功能就是控制视图的切换。视图控制器在MVC设计模式中扮演控制层(C)的角色, CAViewController的作用就是管理与之关联的view,同时与其他CAViewController相互通信和协调。我们在这里详细讲一下AppDelegate 的代码,打开Application.h文件,我在代码上标注了中文的注释,帮助大家理解。
#ifndef _APP_DELEGATE_H_
#define _APP_DELEGATE_H_
#include "CrossApp.h"
/**
@brief The CrossApp Application.
The reason for implement as private inheritance is to hide some interface call by CAApplication.
*/
class AppDelegate : private CrossApp::CCApplication
{
public:
AppDelegate();
virtual ~AppDelegate();
/**
@brief Implement CAApplication and CCScene init code here.
@return true Initialize success, app continue.
@return false Initialize failed, app terminate.
*/
/*
这个函数用于实现CAApplication和CAWindow(CCScene应该为注释的错误,以后版本会修正)的初始化
如果返回true,初始化成功,程序正常运行
如果返回false,初始化失败,程序终止运行
*/
virtual bool applicationDidFinishLaunching();
/*
@brief The function be called when the application enter background
@param the pointer of the application
*/
/*
当程序进入后台运行时,此函数会被调用(例如,电话)
*/
virtual void applicationDidEnterBackground();
/*
@brief The function be called when the application enter foreground
@param the pointer of the application
*/
/*
当程序从后台切回被激活时调用此函数
*/
virtual void applicationWillEnterForeground();
};
#endif // _APP_DELEGATE_H_
我们再来看看Application.cpp里又都做了什么
#include "AppDelegate.h"
#include "RootWindow.h"
USING_NS_CC;
AppDelegate::AppDelegate()
{
}
AppDelegate::~AppDelegate()
{
}
bool AppDelegate::applicationDidFinishLaunching()
{
// initialize director
//初始化direction
CAApplication* pDirector = CAApplication::getApplication();
//初始化窗口
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();
pDirector->setOpenGLView(pEGLView);
// run
//启动 RootWindow入口
pDirector->runWindow(RootWindow::create());
return true;
}
// This function will be called when the app is inactive. When comes a phone call,it's be invoked too
void AppDelegate::applicationDidEnterBackground()
{
//暂停动画
CAApplication::getApplication()->stopAnimation();
// if you use SimpleAudioEngine, it must be pause
//暂停音效,如果你有使用音效,希望程序切到后台音效停止,请解下面代码的注释
// SimpleAudioEngine::sharedEngine()->pauseBackgroundMusic();
}
// this function will be called when the app is active again
void AppDelegate::applicationWillEnterForeground()
{
//回复动画
CAApplication::getApplication()->startAnimation();
// if you use SimpleAudioEngine, it must resume here
//回复音效,如果你有使用音效,希望程序切到激活状态音效恢复,请解下面代码的注释
// SimpleAudioEngine::sharedEngine()->resumeBackgroundMusic();
}
RootWindow比较简单,我这里就不想详述,我来看一看FirstViewController都做了什么?
首先打开FirstViewController.h文件
//加载函数 一般做初始化UI和逻辑
void viewDidLoad();
//卸载函数 一般做移除和释放
void viewDidUnload();
再来看看FirstViewController.cpp的 vievDidLoad();里的代码:
void FirstViewController::viewDidLoad()
{
// Do any additional setup after loading the view from its nib.
DRect winRect = this->getView()->getBounds(); //获得屏幕的Bounds(Bounds不收缩放影响)
//加载一张图片
CAImageView* imageView = CAImageView::createWithImage(CAImage::create("HelloWorld.png"));
//设置图片的Frame显示大小(Frame的值缩放后会被改变)
imageView->setFrame(winRect);
//将图片添加的到屏幕上面(如果不添加,那么这个ui将不会被渲染,内存也会在下一个loop时被释放)
this->getView()->addSubview(imageView);
//设置一个文本
CALabel* label = CALabel::createWithCenter(DRect(winRect.size.width*0.5, winRect.size.height*0.5-270, winRect.size.width, 200));
//文本水平方向中间对其
label->setTextAlignment(CATextAlignmentCenter);
//文本竖直方向中间对其
label->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter);
//设置字体大小(CROSSAPP_ADPTATION_RATIO是用于适配的系数)
label->setFontSize(72 * CROSSAPP_ADPTATION_RATIO);
//设置文本内容
label->setText("Hello World!");
//设置文本颜色
label->setColor(CAColor_white);
//添加到屏幕并设置z轴
this->getView()->insertSubview(label, 1);
}
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手







更多建议: