CATextField(输入框1.2以前版本)
类说明
CATextField是单行输入框控件。主要接收用户的文本输入,多用于用户名、密码、聊天输入等。(1.1版本)
CATextField 属性 (点击属性名可查看属性介绍)
| 属性 | 说明 |
| BackgroundView | TextField的背景视图 |
| CursorColor | TextField的光标颜色 |
| FontName | TextField的字体名称 |
| FontSize | TextField的字体大小 |
| HoriMargins | TextField的水平边缘 |
| InputType | TextField的输入类型 |
| PlaceHolder | PlaceHolder文本内容 |
| SpaceHolderColor | PlaceHolder文本内容颜色 |
| Text | TextField的文本内容 |
| TextColor | TextField的文字颜色 |
| TextEditAlign | TextField的文本编辑对齐 |
| CharCount | TextField的字符计数 |
| Delegate | TextField的代理(设置代理才能被监听状态) |
| VertMargins | TextField的垂直边缘 |
CATextField 方法 (点击方法名可查看方法介绍)
| 函数 | 说明 |
| setKeyboardType | 设置键盘的类型(真机或模拟器上有效) |
| getKeyboardType | 获取键盘类型(真机或模拟器上有效) |
| setKeyboardReturnType | 设置确认键的类型(真机或模拟器上有效) |
| getKeyboardReturnType | 获取确认键的类型(真机或模拟器上有效) |
| resignFirstResponder | 隐藏键盘第一响应者状态 |
| becomeFirstResponder | 弹出键盘第一响应者状态 |
| resignResponder | 隐藏键盘状态 |
| createWithFrame | 创建,并指定其Frame |
| createWithCenter | 创建,并指定其Center |
| init | 初始化 |
| setImageRect | 设置图像大小 |
| updateImageRect | 更新图像 |
| setColor | 设置颜色 |
| getColor | 获取颜色 |
CATextField是单行输入框控件。主要接收用户的文本输入,多用于用户名、密码、聊天输入等。
在CATextField接受用户输入文本时,我们有时候希望获得用户的操作行为,比如CATextField获得焦点、CATextField失去焦点、用户输入字符、用户删除字符,这样我们可以对用户的操作进行逻辑处理,比如限制输入内容,输入字符长度等。那么如何才能监听到CATextField的改变呢?我们需要了解一下啊CATextFieldDelegate,它主要使用的有四个函数分别是:
//获得焦点
virtual bool onTextFieldAttachWithIME(CATextField * sender);
//失去焦点
virtual bool onTextFieldDetachWithIME(CATextField * sender);
//输入文本
virtual bool onTextFieldInsertText(CATextField * sender, const char * text, int nLen);
//删除文本
virtual bool onTextFieldDeleteBackward(CATextField * sender, const char * delText, int nLen)
首先看FirstViewController.h文件代码
#include <iostream>
#include "CrossApp.h"
USING_NS_CC;
class FirstViewController : public CAViewController, public CATextFieldDelegate
{
public:
FirstViewController();
virtual ~FirstViewController();
//获得焦点
virtual bool onTextFieldAttachWithIME(CATextField * sender);
//失去焦点
virtual bool onTextFieldDetachWithIME(CATextField * sender);
//输入文本
virtual bool onTextFieldInsertText(CATextField * sender, const char * text, int nLen);
//删除文本
virtual bool onTextFieldDeleteBackward(CATextField * sender, const char * delText, int nLen);
//登录
void login(CAControl* control,DPoint point);
protected:
void viewDidLoad();
void viewDidUnload();
};
然后我们在FirstViewController.cpp中做逻辑实现
#include "FirstViewController.h"
FirstViewController::FirstViewController()
{
}
FirstViewController::~FirstViewController()
{
}
void FirstViewController::viewDidLoad()
{
//用户名文本
CALabel* nameLabel = CALabel::createWithFrame(DRect(50, 100, 100, 40));
nameLabel->setText(UTF8("用户名:"));
nameLabel->setTextAlignment(CATextAlignmentCenter);
nameLabel->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter);
this->getView()->addSubview(nameLabel);
//密码文本
CALabel* passwordLabel = CALabel::createWithFrame(DRect(50, 200, 100, 40));
passwordLabel->setText(UTF8("密码:"));
passwordLabel->setTextAlignment(CATextAlignmentCenter);
passwordLabel->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter);
this->getView()->addSubview(passwordLabel);
//创建
CATextField* nameTF = CATextField::createWithFrame(DRect(200, 100, 300, 40));
//设置tag
nameTF->setTag(1);
//设置提示文本
nameTF->setPlaceHolder(UTF8("请输入用户名"));
//设置光标颜色
nameTF->setCursorColor(CAColor_orange);
/*设置键盘类型(真机或模拟器上有效)
KEY_BOARD_TYPE_NORMAL:普通键盘
KEY_BOARD_TYPE_NUMBER:数字键盘
KEY_BOARD_TYPE_ALPHABET:字母键盘
*/
nameTF->setKeyboardType(eKeyBoardType::KEY_BOARD_TYPE_ALPHABET);
/*设置确认键的类型(真机或模拟器上有效)
KEY_BOARD_RETURN_DONE:完成
KEY_BOARD_RETURN_SEARCH:搜索
KEY_BOARD_RETURN_SEND:发送
*/
nameTF->setKeyboardReturnType(eKeyBoardReturnType::KEY_BOARD_RETURN_DONE);
//绑定代理(设置代理才能被监听状态)
nameTF->setDelegate(this);
//添加渲染
this->getView()->addSubview(nameTF);
CATextField* password = CATextField::createWithFrame(DRect(200,200,300,40));
//设置tag
password->setTag(2);
//设置提示文本
password->setPlaceHolder(UTF8("请输入密码"));
//设置提示文本颜色
password->setSpaceHolderColor(CAColor_red);
//设置输入样式为密码格式
password->setInputType(eKeyBoardInputType::KEY_BOARD_INPUT_PASSWORD);
//添加渲染
this->getView()->addSubview(password);
//登录按钮
CAButton* loginBtn = CAButton::createWithFrame(DRect(200, 260, 100, 40), CAButtonType::CAButtonTypeRoundedRect);
loginBtn->setTitleForState(CAControlStateAll, UTF8("登录"));
loginBtn->addTarget(this, CAControl_selector(FirstViewController::login), CAControlEventTouchDown);
this->getView()->addSubview(loginBtn);
}
void FirstViewController::viewDidUnload()
{
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
bool FirstViewController::onTextFieldAttachWithIME(CATextField * sender)
{
//获得焦点
CCLog("onTextFieldAttachWithIME--->");
//如果为false获得焦点时不弹出键盘
return false;
}
bool FirstViewController::onTextFieldDetachWithIME(CATextField * sender)
{
//失去焦点
CCLog("onTextFieldDetachWithIME--->");
//失去焦点时不移除键盘
return true;
}
bool FirstViewController::onTextFieldInsertText(CATextField * sender, const char * text, int nLen)
{
//输入时调用
CCLog("onTextFieldInsertText--->Text:%s,Len:%d", text, nLen);
//如果为true,控件则不会接受输入的字符
return true;
}
bool FirstViewController::onTextFieldDeleteBackward(CATextField * sender, const char * delText, int nLen)
{
//删除字符时调用
CCLog("onTextFieldDeleteBackward--->Text:%s,Len:%d",delText,nLen);
//如果为true,控件则不删除受输入的字符
return false;
}
//登录
void FirstViewController::login(CAControl* control, DPoint point)
{
//根据tag值获得nameTF 和passwordTF
CATextField* nameTF = (CATextField*) this->getView()->getSubviewByTag(1);
CATextField* passwordTF = (CATextField*) this->getView()->getSubviewByTag(2);
//获得输入框的内容
string name = nameTF->getText();
string password = passwordTF->getText();
//如果用户名为"9miao" 密码为"123456" 则打印ok否则打印error
if (strcmp(name.c_str(), "9miao") == 0 && strcmp(password.c_str(), "123456") == 0)
{
CCLog("OK");
}
else
{
CCLog("ERROR");
}
}
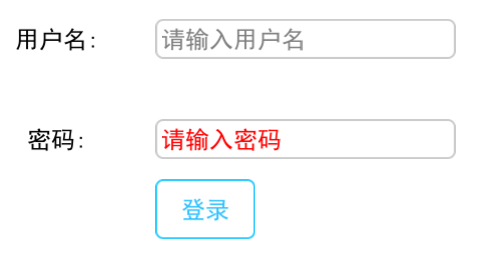
这样我们就实现了一个最简单的登录页面,通过这个demo能过让更好的理解CATextField的使用方法。
CATextField 属性介绍
类型:CAView*
解释:设置TextField的背景视图。set/get{}。
类型:CAColor4B
解释:设置TextField的光标颜色。set/get{}。
类型:std::string
解释:设置TextField的字体名称。set/get{}。
类型:int
解释:设置TextField的字体大小。set/get{}。
类型:int
解释:设置TextField的水平边缘。set/get{}。
类型:eKeyBoardInputType
解释:设置TextField的输入类型。set/get{}。
enum eKeyBoardInputType
{
KEY_BOARD_INPUT_NORMAL = 1, //正常输入法
KEY_BOARD_INPUT_PASSWORD, //密码输入法
};
类型:std::string
解释:PlaceHolder文本内容。set/get{}。
类型:CAColor4B
解释:PlaceHolder文本内容颜色。set/get{}。
类型:std::string
解释:设置TextField的文本内容。set/get{}。
类型:CAColor4B
解释:设置TextField的文字颜色。set/get{}。
类型:eTextEditAlign
解释:设置TextField的文本编辑对齐。set/get{}。
类型:int
解释:获取TextField的字符计数。get{}。
类型:CATextFieldDelegate*
解释:设置TextField的代理(设置代理才能被监听状态)。set/get{}。
类型:int
解释:设置TextField的垂直边缘。set/get{}。
CATextField 方法介绍
inline void setKeyboardType (eKeyBoardType type);
返回值:
参数:
| 类型 | 参数名 | 说明 |
| eKeyBoardType | type | 键盘类型 |
解释:设置键盘的类型
enum eKeyBoardType
{
KEY_BOARD_TYPE_NORMAL = 0, //正常键盘
KEY_BOARD_TYPE_NUMBER, //数字键盘
KEY_BOARD_TYPE_ALPHABET, //字母键盘
};
inline int getKeyboardType ();
返回值:inline int
参数:
解释:获取键盘类型(真机或模拟器上有效)
inline void setKeyboardReturnType (eKeyBoardReturnType type);
返回值:
参数:
| 类型 | 参数名 | 说明 |
| eKeyBoardReturnType | type | 键盘类型 |
解释:
<p style="text-indent: 0em;">enum eKeyBoardReturnType<br>{<br> KEY_BOARD_RETURN_DONE = 21, //确认键为完成<br> KEY_BOARD_RETURN_SEARCH, //确认键为搜索<br> KEY_BOARD_RETURN_SEND, //确认键为发送<br> KEY_BOARD_RETURN_ENTER, //确认键为进入<br>};<br></p>
inline int getKeyboardReturnType ();
返回值:inline int
参数:
解释:获取确认键的类型(真机或模拟器上有效)
virtual bool resignFirstResponder();
返回值:bool
参数:
解释:隐藏键盘第一响应者状态
virtual bool becomeFirstResponder();
返回值:bool
参数:
解释:弹出键盘第一响应者状态
virtual void resignResponder();
返回值:void
参数:
解释:隐藏键盘状态
static CATextField* createWithFrame(const DRect& frame);
返回值:CATextField*
参数:
| 类型 | 参数名 | 说明 |
| const DRect& | frame | 区域大小 |
解释:创建,并指定其Frame
static CATextField* createWithCenter(const DRect& rect);
返回值:CATextField*
参数:
| 类型 | 参数名 | 说明 |
| const DRect& | rect | 中心点的位置及大小 |
解释:创建,并指定其Center
返回值:bool
参数:
解释:初始化
virtual void setImageRect(const DRect& rect);
返回值:void
参数:
| 类型 | 参数名 | 说明 |
| const DRect& | rect | 大小 |
解释:设置图像大小
virtual void updateImageRect();
返回值:void
参数:
解释:更新图像
void setColor(const CAColor4B& var);
返回值:void
参数:
| 类型 | 参数名 | 说明 |
| const CAColor4B& | var | 颜色值 |
解释:设置颜色
返回值:CAColor4B&
参数:
解释:获取颜色






更多建议: