CRMEB v4 小程序打包
2022-04-11 14:35 更新
1.下载登录微信开发工具。
(下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html ,推荐使用稳定版)
安装完成后后,打开,微信扫码登陆。
2.下载HBuilderX ,选择 APP开发版 下载
3. 打开编译器,点击文件->点击打开目录

4. 找到CRMEB_v4.0+版本的文件管理器默认路径为:/view/uni-app/
5. 配置请求域名和长连接域名
v4.0-v4.3 版本
HTTP_REQUEST_URL 请配置此栏,格式为 https://您的域名
VUE_APP_WS_URL 请配置此栏,格式为:wss://你的域名:20003
注意事项:
wss 需要在后台设置->基础配置->WSS配置 开启WSS配置,并上传证书,重启workerman后生效 不配置则无法使用客服系统
v4.3+版本
HTTP_REQUEST_URL请配置此栏,格式为:https://您的域名VUE_APP_WS_URL请配置此栏,格式为:wss://你的域名/msg

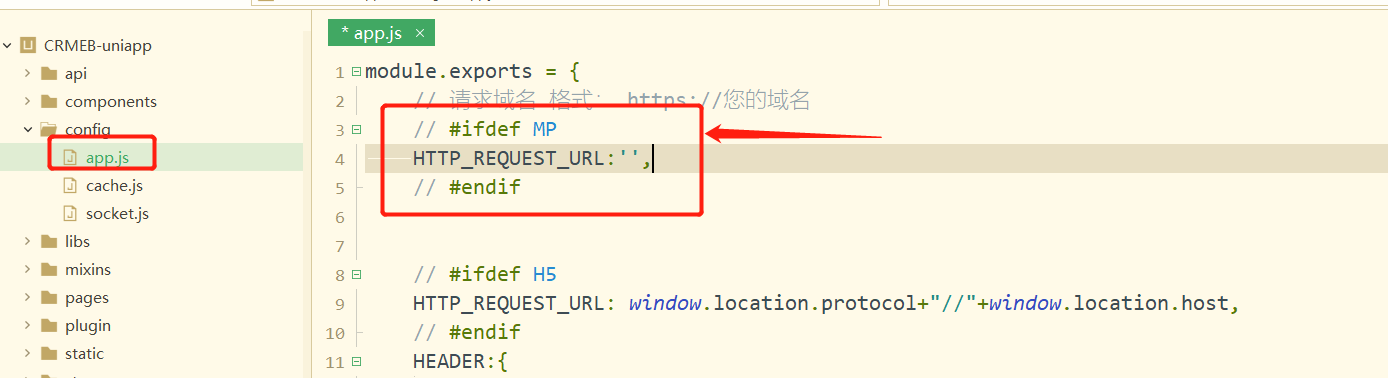
5. 修改域名,找到如下图所示填写自己的域名格式为:https://域名

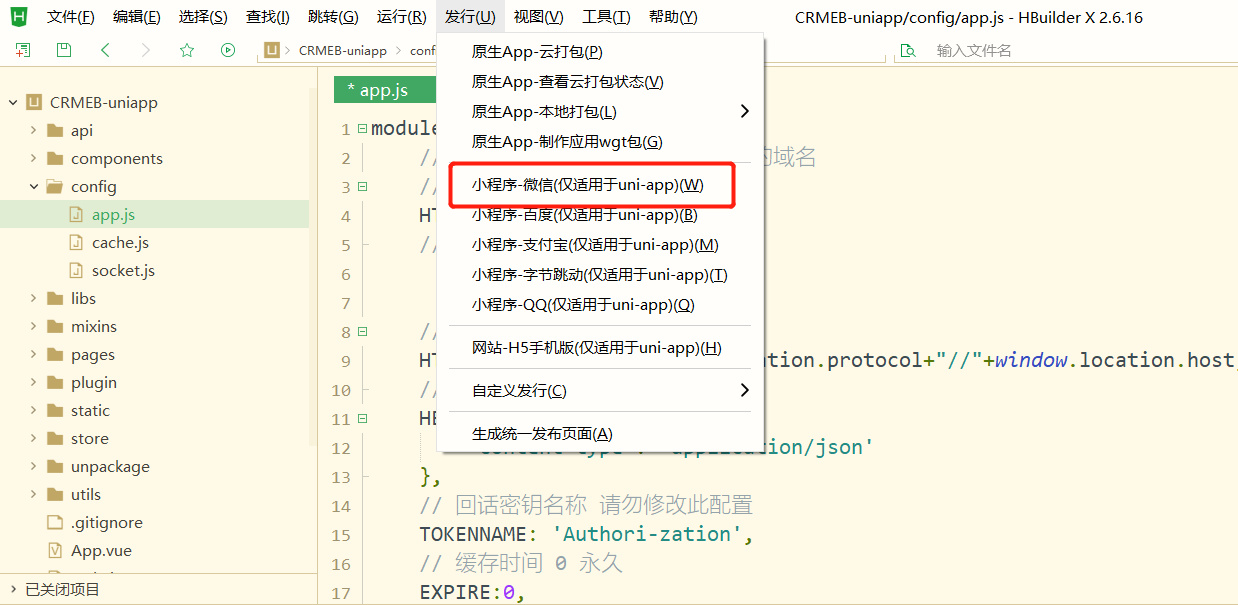
6. 点击上方发行按钮

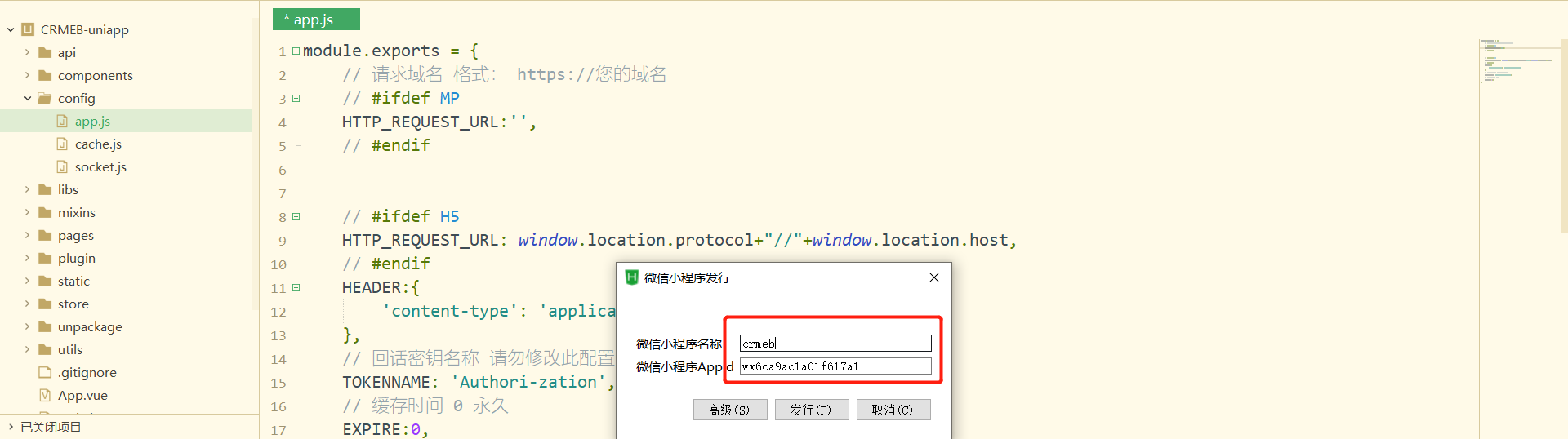
7. 出现如下图所示,填写自己的小程序appid和小程序名称点击发布

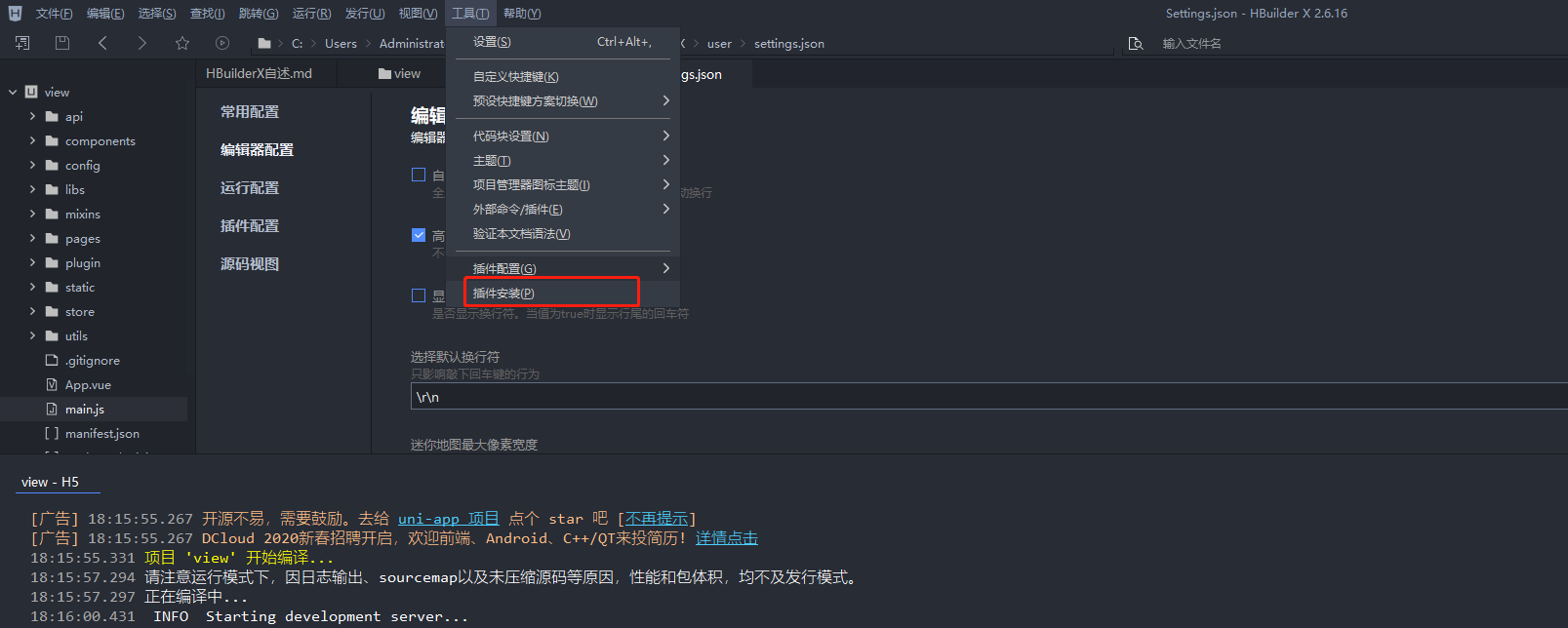
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器…

打开 工具—插件安装—scss/sass编译进行安装


8.等待打包完成后会自动打开微信小程序开发工具

如果编辑器提示:微信开发者工具拒绝HBuilderX访问,请根据上述提示,在微信开发者工具中开启服务端口

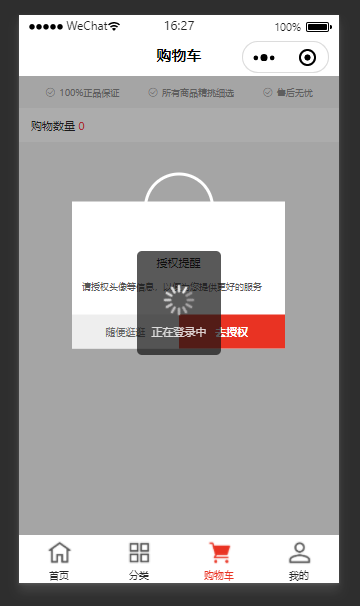
9.测试、查看数据是否正常加载。点击“购物车”,可正常授权登录,即配置正确。
如出现报错等,检查:
- SSL证书是否安装正确,(浏览器输入https域名,看能否正常打开)
- 后台appid等是否配置正确 (后台需要配置好小程序相关资料,才能打开前台)
- 公众平台小程序合法域名是否配置正确


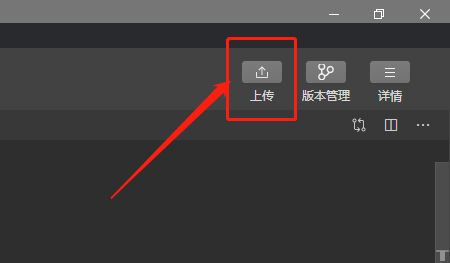
10.点击工具右上角,上传,填写版本号等,等待提示上传成功.

11.小程序前端代码配置完成
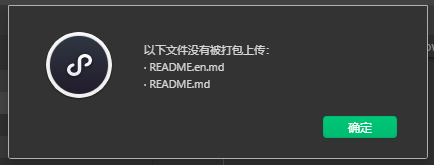
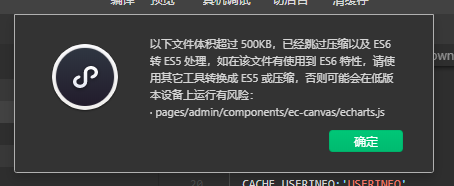
注:如出现以下提示,不用管理会,点击确定。


以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: