第十九步:部署
第十九步:部署
现在我们的项目已经完成,而我们终于可以开始部署它了。网上有不少的托管服务提供商,不过如果你关注过我之前的项目或者教程的话,就会知道我为什么这么喜欢Heroku了,不过其它托管商的部署流程应该和它差不太多。
让我们先在根目录创建一个.gitignore文件。然后添加下面的内容,其中大多数来自于Github的gitignore仓库。
# Logs
logs
*.log
# Runtime data
pids
*.pid
*.seed
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
# Grunt intermediate storage (http://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
# Dependency directory
# Commenting this out is preferred by some people, see
# https://www.npmjs.org/doc/misc/npm-faq.html#should-i-check-my-node_modules-folder-into-git-
node_modules
bower_components
# Users Environment Variables
.lock-wscript
# Project
.idea
*.iml
.DS_Store
# Compiled files
public/css/*
public/js/*注意:我们仅签入源代码到Git中,不包括编译后的CSS和Gulp生成的JavaScript代码。
你还需要在package.json的"scripts"中添加下列代码:
"postinstall": "bower install && gulp build"因为我们没有签入编译后的CSS和JavaScript,以及第三方库,我们需要使用postinstall命令,让Heroku在部署后编译应用并下载Bower包,否则它将不包含main.css、vendor.js、vendor.bundle.js和bundle.js文件。
下一步,让我们在项目根目录下初始化一个新Git仓库:
$ git init
$ git add .gitignore
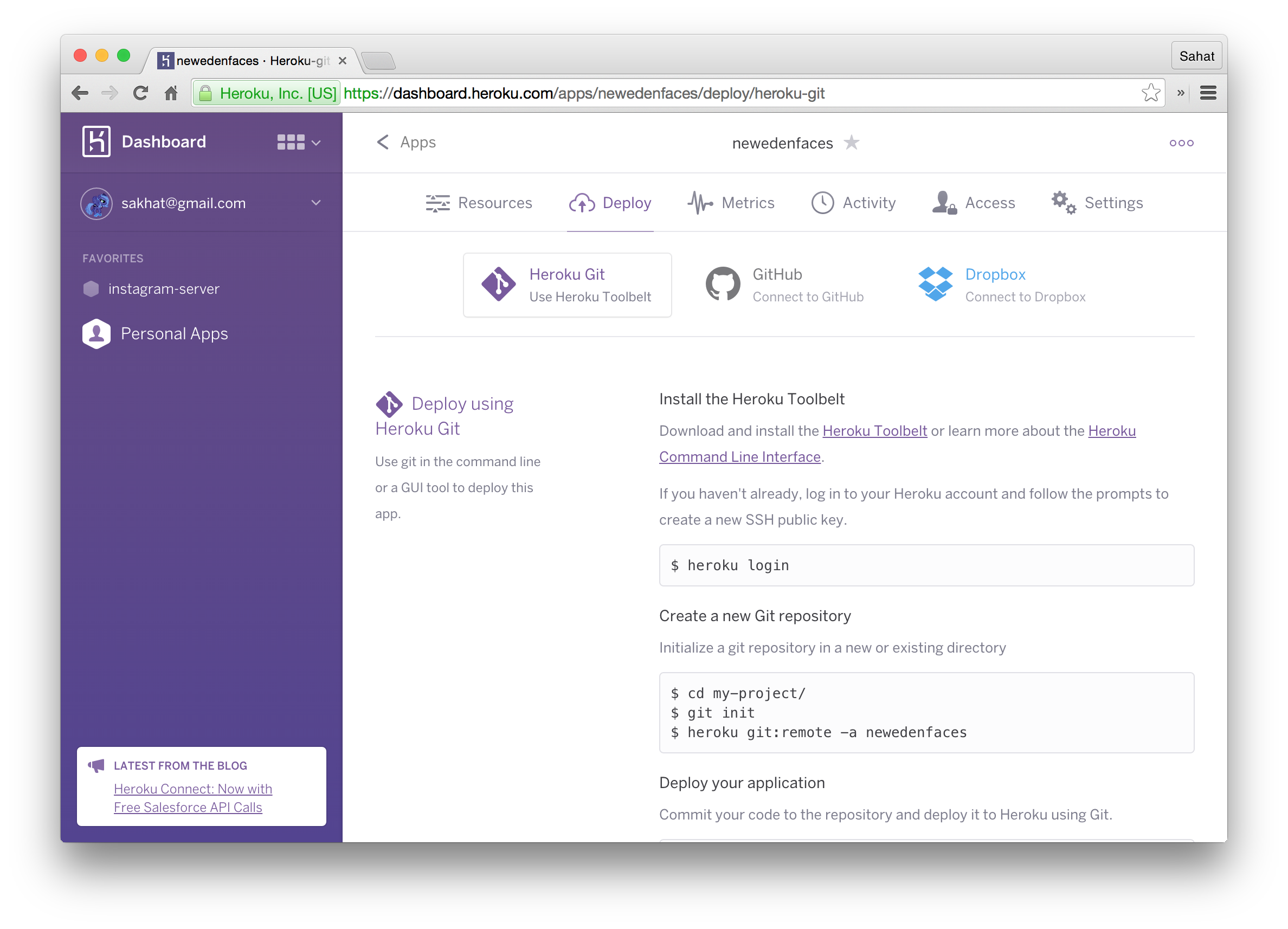
$ git commit -m 'initial commit'现在我们已经准备好将代码推送到Heroku了,不过,我们需要先在Heroku上新建一个应用。在新建应用后顺着下面这个页面的指南操作:

准备完毕后,现在运行下面的命令,这里newedenfaces是我所建应用的名称,把它替换为你在Heroku上新建的应用名称:
$ heroku git:remote -a newedenfaces然后,点击Settings标签,顺次点击Reveal Config Vars和Edit按钮,添加下面的环境变量,和我们在config.js中的设置相匹配:
| KEY | VALUE |
|---|---|
MONGO_URI |
mongodb://admin:1234@ds061757.mongolab.com:61757/newedenfaces-tutorial |
上面是我为这个教程提供的沙箱数据库,但如果你想创建自己的数据库的话,可以从MongoLab或Compose甚至直接从Heroku Addons免费获取。
运行下面的命令,然后我们就大功告成!
$ git push heroku master现在,你可以从http://<app_name>.herokuapp.com这样的链接看到你的应用了。

 免费 AI IDE
免费 AI IDE



更多建议: