实例教程-5步搭建个人博客
云开发是什么?
用一句话来讲,云开发是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 Serverless 化能力,可用于云端一体化开发多种端应用(小程序、公众号、Web 应用、Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。详情可查看云开发社区官网
你完全可以用自己熟悉的语言,去完成一个完整的上线应用。废话不多说,跟着本文借助搭建个人博客教程,来看看如何通过通过云开发的巧妙接入,低成本快速上线对外可访问的博客站点,快来体验尝试,又能 get 到一项新技能了~
本文介绍
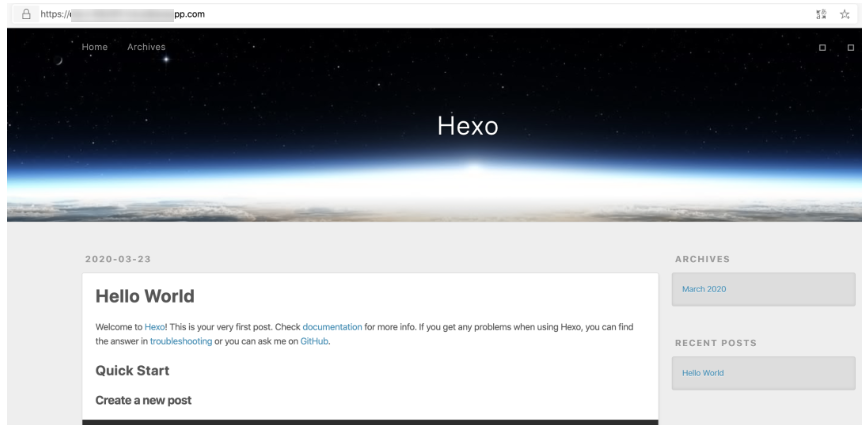
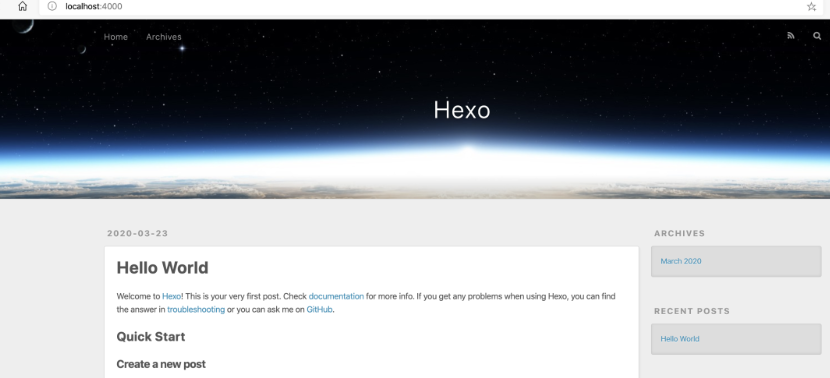
本文主要介绍如何使用云开发快速搭建一个简介的 Hexo 博客框架,无需搭建服务器、无需购买域名,即可完成您的博客搭建与部署。 最终博客成果展示如下:

步骤1:开通静态网站托管
对了,针对新用户,云开发提供1个环境的免费资源,以及1个月的静态托管免费体验,也提供了默认域名,大家可以放心使用继续往下学习。
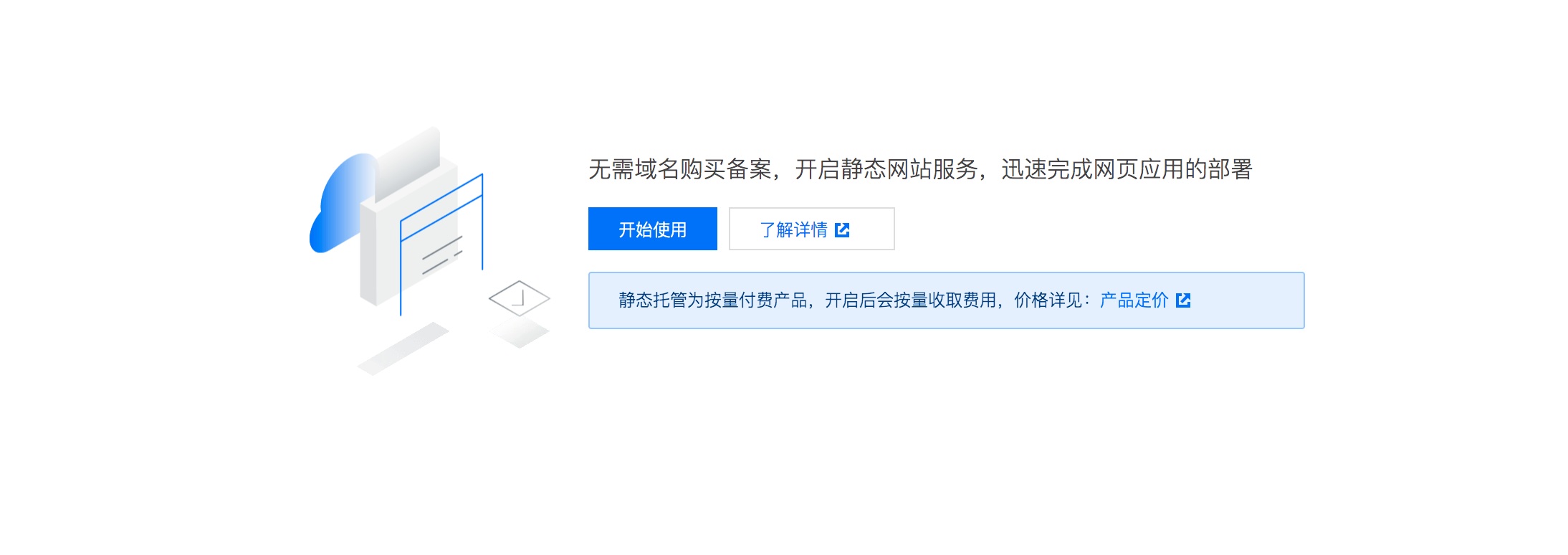
登录 云开发 CloudBase 控制台,在 静态网站托管 页面中,点击【开始使用】按钮即可开通静态网站托管。

- 开通过程大约需要 1 -3 分钟;
- 目前仅支持按量付费环境开通静态托管。
步骤2:安装 CloudBase CLI 以及本地部署 Hexo
1、在本地安装 Node.js:如果未安装请前往 Node.js 官网 下载安装,并确保 Node.js 安装成功。 2、安装 CloudBase CLI。打开命令提示符,执行如下命令:
npm i -g @cloudbase/cli hexo-cli3、执行完毕后,在本地新建名称为 Hexo 的文件夹。在该文件夹中,运行命令提示符,并执行如下命令进行初始化:
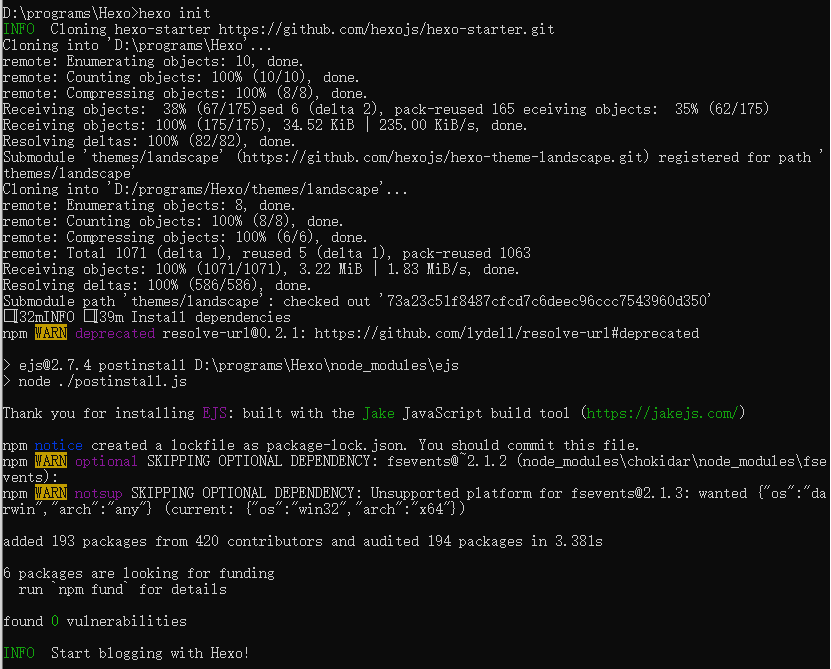
hexo init
4、在初始化过程中,您可以看到如下图的输出:

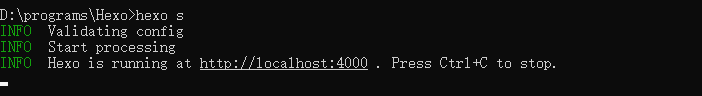
5、初始化完成后,执行如下命令,启动预览:
hexo s

预览后,在浏览器中打开 localhost:4000,即可看到部署的 Hexo 博客。

步骤3:初始化云开发 CLI
- 在本地打开命令提示符,执行如下命令:
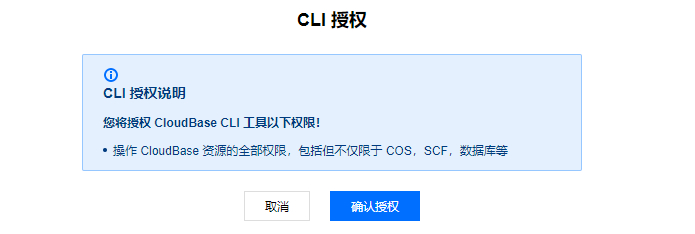
cloudbase login- 执行命令时,系统将拉起浏览器授权,请登录上述 步骤2 中创建云开发环境的账号,进行确认授权。

步骤4:构建 Hexo 部署文件
- 打开命令提示符,进入到 步骤1 创建的 Hexo 文件夹中,执行如下命令:
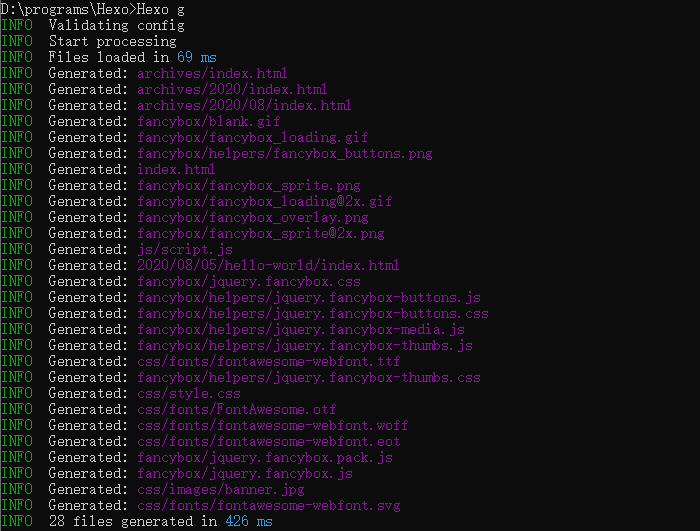
Hexo g- Hexo 将会生成部署文件,默认将文件生成在 Public 文件夹下:

- 执行如下命令,将 Hexo 部署到云开发静态托管中(需要将 EnvID 替换为 步骤2 中您创建的环境 ID)。
cloudbase hosting:deploy public -e [EnvID]

步骤5:浏览部署的 Hexo
- 回到云开发控制台 静态网站托管 页面。
- 单击【基础配置】,在域名信息中找到默认域名。

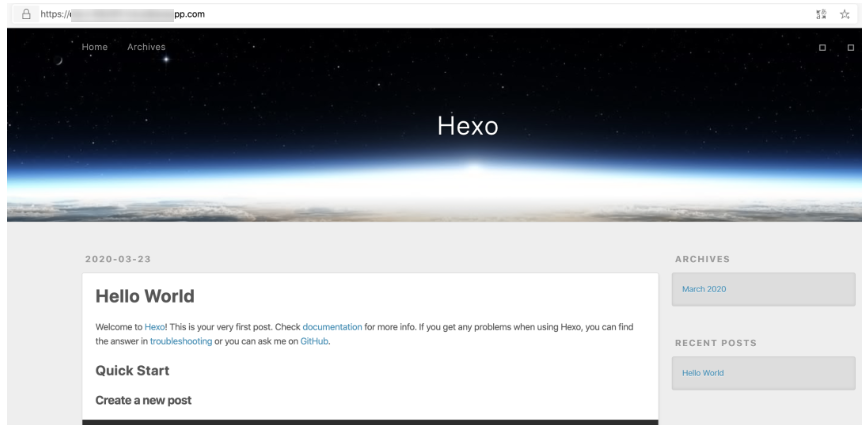
- 在浏览器中输入该链接并回车,即可打开线上部署好的 Hexo 博客。

更多教程
目前云开发相关教程已经进驻到本站点啦!点击以下教程马上学习:

 免费 AI IDE
免费 AI IDE



更多建议: