58到家入驻微信钱包的技术优化
一、需求缘起
大伙打开微信钱包,会发现58到家入驻了微信钱包的一级入口(如下图),这个入口流量极大,微信要求被接入的H5必须能抗住n万的qps(58到家的系统是偏交易的系统,虽然一天100w订单其实也没多少请求),这是之前的业务系统没有遇到过的,要抗住这个n万的qps的优化思路是怎么样的呢?

这里做一个思路分享,希望能对业界同仁有启示作用。
二、业务分析
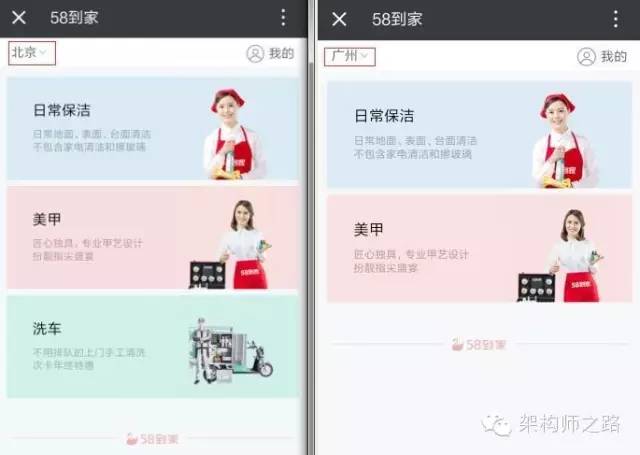
在微信钱包里,点击进入58到家,会发现其实是一个类别落地页,根据不同城市开通的服务类别,展示不同类别的入口(如下图)。

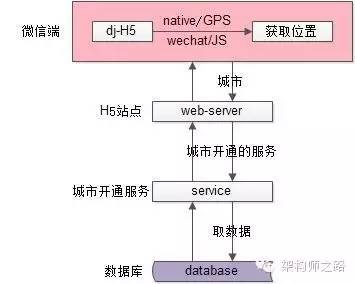
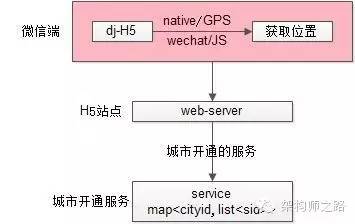
很容易想到,整个架构与流程是这样滴:

架构分层:
(1)微信钱包端,嵌有到家H5页面
(2)web-server层,生成H5页面
(3)service层,提供“城市开通了哪些核心服务”的接口
(4)数据库层,存储了“城市开通了哪些核心服务”的数据
核心流程:
步骤一:微信端通过native的GPS定位或者微信的js-sdk获取用户当前所在城市,并往web-server发送http请求
步骤二:web-server收到http请求,调用service层,获取当前城市开通了哪些核心服务的数据,以瓶装返回html
步骤三:service收到RPC请求,调用mysql,获取真正的数据
步骤四:mysql返回service,service返回web-server,web-server拼装html,返回微信钱包
潜在的问题:
每秒钟n万的qps数据库扛不住
三、优化分析
看到这里,很多读者就笑了,这个场景加个缓存不就搞定了么,好吧,是可以,但本文的重点并不是加一个缓存,还有其他的梗等着你。
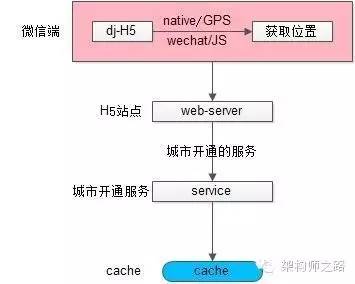
场景分析:这个“城市开通了哪些核心服务”是一个几乎只读的场景,因为城市要开通新的服务是很低频的,所以一大早就想到了cache的优化(cache要注意高可用),优化后的架构分层如下:

cache存储城市开通的核心服务列表,key value建立的是一个city-id到list<service-id>的映射关系。
几乎100%的请求会命中缓存。
潜在的问题:服务与缓存之间的带宽会不会成为瓶颈呢?
因为几乎是只读的请求,很容易想到将分布式缓存优化为服务内存缓存,优化后的架构分层如下:

每一个服务内部都有一个map,存储city-id到list<service-id>的映射关系,而不用通过cache来读取数据。
还能不能进一步优化,例如进一步降低网络交互呢?
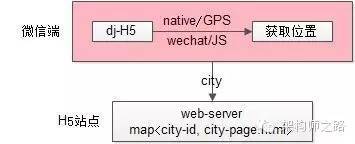
是可以的,服务层可以做数据的缓存map<cityid, list<sid>>,web-server层可以进一步做页面缓存优化,架构图如下:

每一个站点层,直接做页面缓存,上游传入一个city-id,就直接将提前拼装好的页面返回,得到很高的性能。
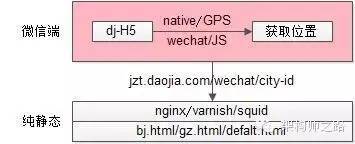
有甚者,通过nginx/varnish/squid针对性的做一些“页面静态化的优化”,直接每个city有一个对应的html,能极大的提高吞吐量:

四、页面静态化的适用场景
在做站点架构的过程中,“动静分离”是一项很常见的优化手段:
(1)对于不变的首页、js、jpg、css,可以用专门的file-server来针对性优化(cdn/nginx/varnish/squid)提供高速访问
(2)对于动态的页面,有专门的tomcat/apache/iis/lighttpd集群来提供动态站点生成
一般来说动态站点时延会大大高于静态站点,应为每次生成动态站点需要访问服务(多次网络传输)、访问数据库(可能有很慢的磁盘io),并且还有大量的计算逻辑,而静态文件则可以直接返回。
“页面静态化”是一种将原本需要动态生成的站点提前生成静态站点的优化技术,什么样的业务场景可以进行“页面静态化”优化呢?
解答:总数据量不大,生成静态页面数量不多的业务,非常适合于“页面静态化”优化
例如:到家开通的城市只有几百个,那只需提前生成几百个城市的“静态化页面”即可
又例如:一些二手车业务,整个公司可能只有几万量二手车库存,也可以提前生成这几万量二手车的静态页面
再例如:像58同城这样的信息模式业务,又几十亿的帖子量,就不太适合于静态化
五、总结
“页面静态化”是一种将原本需要动态生成的站点提前生成静态站点的优化技术,总数据量不大,生成静态页面数量不多的业务,非常适合于“页面静态化”优化。

 免费 AI IDE
免费 AI IDE



更多建议: