W3.CSS Color (方案)
2020-11-09 18:27 更新
配色方案
在网站设计中使用的颜色通常被称为配色方案:
#7e9a9a
#f6d8ac
#db9833
#2a6592
#8ec3eb
配色方案的目的是创造一种风格和吸引力的美感。



无彩色方案
黑白消色差方案是网页的默认配色方案:
它使用白色背景和黑色文本。
白色上黑色消色差方案通常是小设备的首选:
它使用黑色背景和白色文本。
在大多数显示技术中,白屏需要更少的能量(提高电池寿命)。
单色配色方案
单色配色方案使用单一色宽的不同添加黑色、灰色和白色。
上面的配色方案是由W3.CSS颜色生成器生成的。
单色配色方案通常有一种更微妙和和平的能量,特别是蓝色或绿色。

在W3.CSS颜色主题一章中,你会发现很多单色的颜色主题。
关于配色方案,你可以在我们的色彩教程中的配色方案章节中了解更多。
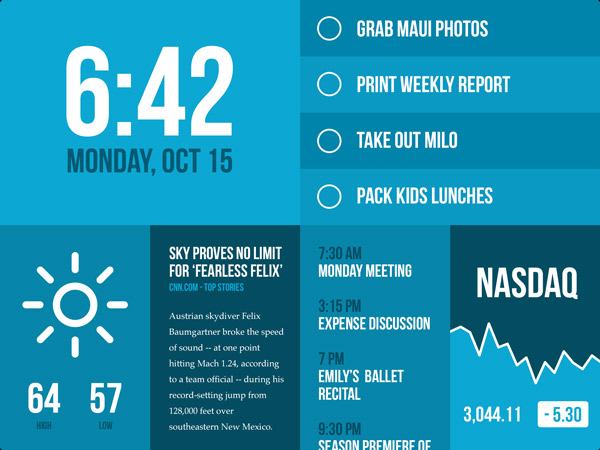
平面设计配色方案
W3.CSS趋势一章介绍了平面设计的理论。
色彩在平面设计中起着重要的作用。平面设计配色方案通常比传统配色方案使用更多的颜色。
css中使用的配色方案的灵感来自谷歌的材料设计:
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: