CoffeeScript安装
安装nodejs coffeescript
http://www.nodejs.org/ 下载 node-v0.8.6-x86.msi
安装后PATH环境变量会增加[如下是我的windows 7 64系统的情况]
C:\Users\Administrator\AppData\Roaming\npm\
C:\Program Files (x86)\nodejs\
coffeescript安装
进入nodejs :
C:\Windows\SysWOW64\cmd.exe /k "C:\Program Files (x86)\nodejs\nodejsvars.bat"
https://github.com/jashkenas/coffee-script/tags 下载:jashkenas-coffee-script-1.3.3-0-g79492aa.tar.gz
npm install -g jashkenas-coffee-script-1.3.3-0-g79492aa.tar.gz
在 C:\Users\Administrator\AppData\Roaming\npm 下会安装coffeescipt模块
命令行下输入:
coffee -v 可以查看是否输入正常
编辑器IDE
CoffeeScriptRunnerVSPackage.vsix
CoffeeLite-0.1.4.vsix
WebEssentials.vsix
JsBuildTools.vsix
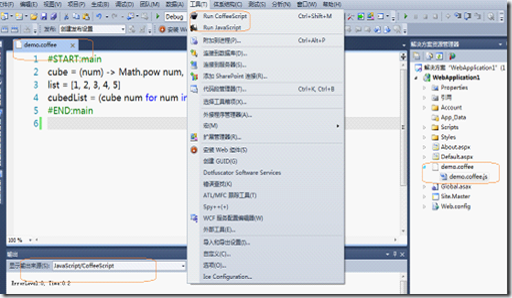
语法高亮运行等支持如下

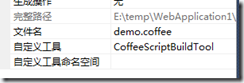
编译

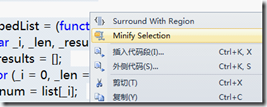
精简、压缩Javascript代码

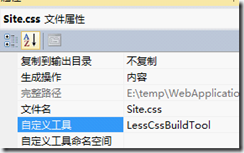
CSS精简

Site.less.css
这个工具也支持在VS下用Mindscape.WebWorkbench.Integration.10.vsix
The Mindscape Web Workbench is a free plugin for Visual Studio 2010 + Visual Studio 2012 to provideCoffeeScript, Iced CoffeeScript, Sass and Less editing! It includes all the essentials for making modern web development pain free in Visual Studio.
http://visualstudiogallery.msdn.microsoft.com/2b96d16a-c986-4501-8f97-8008f9db141a
Mindscape 使用说明【包括图】
offeescript环境搭建
coffeescript的地址:http://coffee-script.org/
nodejs的安装,我们在前面一篇博客已经介绍到,地址:http://my.oschina.net/u/2352644/blog/487488
1.安装(无环境,不编程)
我们看到介绍,coffee就是尝试用简洁的方式展示 JavaScript 优秀的部分,是一个实用的 Node.js 工具. 不过编译器并不依赖 Node, 而是能运行于任何 JavaScript 执行环境,用过npm安装。
我们开始安装:我的是windows系统,nodejs通过上面咱们是要安装好的
1.win键+r 输入cmd 回车
2.我的nodejs安装目录 (d:nodejs ) 转到d盘 nodejs目录
d:
cd nodejs
3.node -v 确保nodejs安装
node -v
4.npm -v 确保npm安装,npm和nodejs已经集成
npm -v
5.npm install coffee-script 安装的coffee会在nodejs目录的node_modules下
npm install -g coffee-script
-g 的g是global意思,表示全局安葬,输入下面名利
coffee -v
输出coffee版本,表示安装成功!
我这里在nodejs的nodejs下已经看见了coffee模块了。我们下一步进行coffee的测试输出,类似hello world 的输出!
2.用法(等同于hello world 的输出)
我们在用法上看到各种命令的介绍,好心烦,不看了,我们直接看给的例子,一个个命令行测试就好了!
我们在开始就知道,coffee是用简单的语法编译成js的,这一刻就可以这么理解
js 创建变量是 var aa=123;
coffee 创建变量可能这么写 v aa=123
的写法了,对js的语言进行了映射似的精简。
我们在官网的概述看见了coffee的代码写法,我们复制下来,保存成 start.coffee 文件,为进行的coffee实现!
我们在nodejs目录下创建coffee文件夹,下面创建start.coffee 文件。
我们通过任何编辑器打开.coffee文件,里面代码如下:
# 赋值: number = 42 opposite = true # 条件: number = -42 if opposite # 函数: square = (x) -> x * x # 数组: list = # 对象: math = root: Math.sqrt square: square cube: (x) -> x * square x # Splats: race = (winner, runners...) -> print winner, runners # 存在性: alert "I knew it!" if elvis? # 数组 推导(comprehensions): cubes = (math.cube num for num in list)
什么东西?我们根据教程,对这个文件编译处理。
我们转到放coffee文件的目录
cd coffee
执行coffee的编译命令
coffee -c start.coffee
-c表示编译coffee文件,后面就是我们创建的coffee文件。
编译后的代码如下:
// Generated by CoffeeScript 1.9.3
(function() {
var cubes, list, math, num, number, opposite, race, square,
slice = .slice;
number = 42;
opposite = true;
if (opposite) {
number = -42;
}
square = function(x) {
return x * x;
};
list = ;
math = {
root: Math.sqrt,
square: square,
cube: function(x) {
return x * square(x);
}
};
race = function() {
var runners, winner;
winner = arguments, runners = 2 <= arguments.length ? slice.call(arguments, 1) : ;
return print(winner, runners);
};
if (typeof elvis != "undefined" && elvis != null) {
alert("I knew it!");
}
cubes = (function() {
var i, len, results;
results = ;
for (i = 0, len = list.length; i < len; i++) {
num = list;
results.push(math.cube(num));
}
return results;
})();
}).call(this);对比概览发现多了东西如下,
(function() {
}).call(this);我们测试一下这个作用吗,我们创建一个html页面,里面写入如下的js代码:
(function() {
alert("我的外层干什么的?")
}).call(this);html整个代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
*{ margin:0; padding:0;}
</style>
<script src="js/jquery.js"></script>
<title>coffee</title>
</head>
<body>
</body>
<script type="text/javascript">
(function() {
alert("我的外层干什么的?")
}).call(this);
</script>
</html>会执行alert,看来这个外层包裹和
(function() {
})();同样的作用,都是立即执行的匿名函数,我们知道call是调用并且执行方法,里面的this是js的指针,指向的是window全局对象
if(this==window){alert(this)}直接放在script下的this是指向window的,this作为上下文指针受环境影响作出不同指向。
coffee把编译的代码放在立即执行函数就是为了防止污染。





更多建议: