Vant3 Cascader 级联选择
2021-09-07 14:50 更新
介绍
级联选择框,用于多层级数据的选择,典型场景为省市区选择。
实例演示
引入
通过以下方式来全局注册组件,更多注册方式请参考组件注册。
import { createApp } from 'vue';
import { Cascader } from 'vant';
const app = createApp();
app.use(Cascader);
代码演示
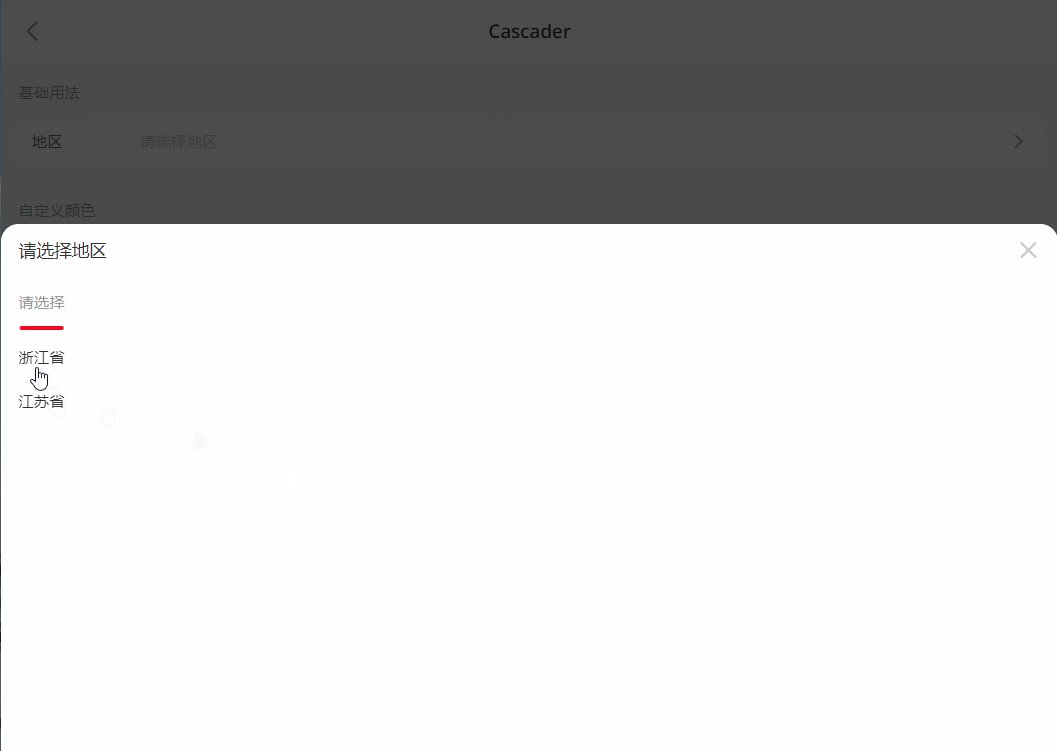
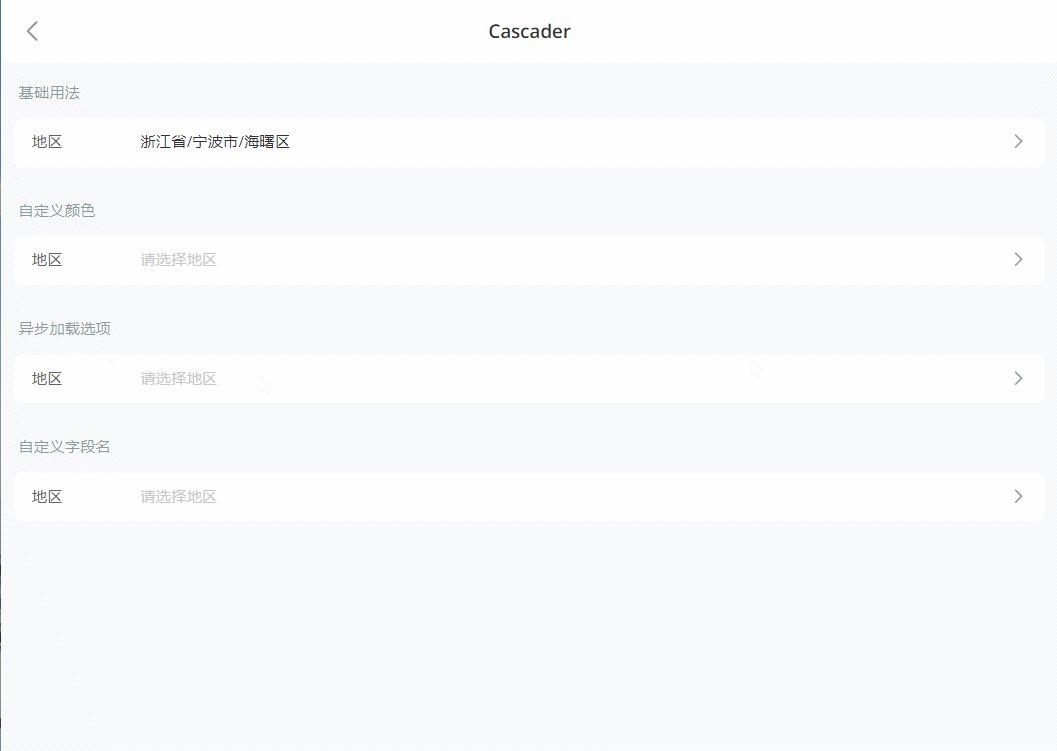
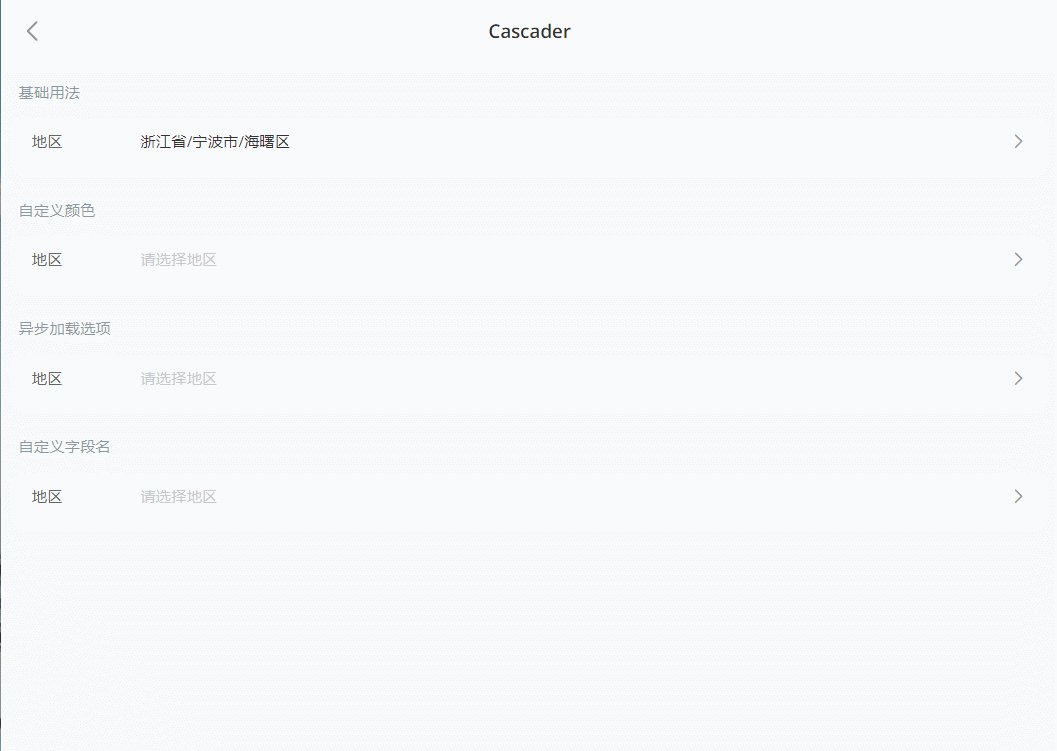
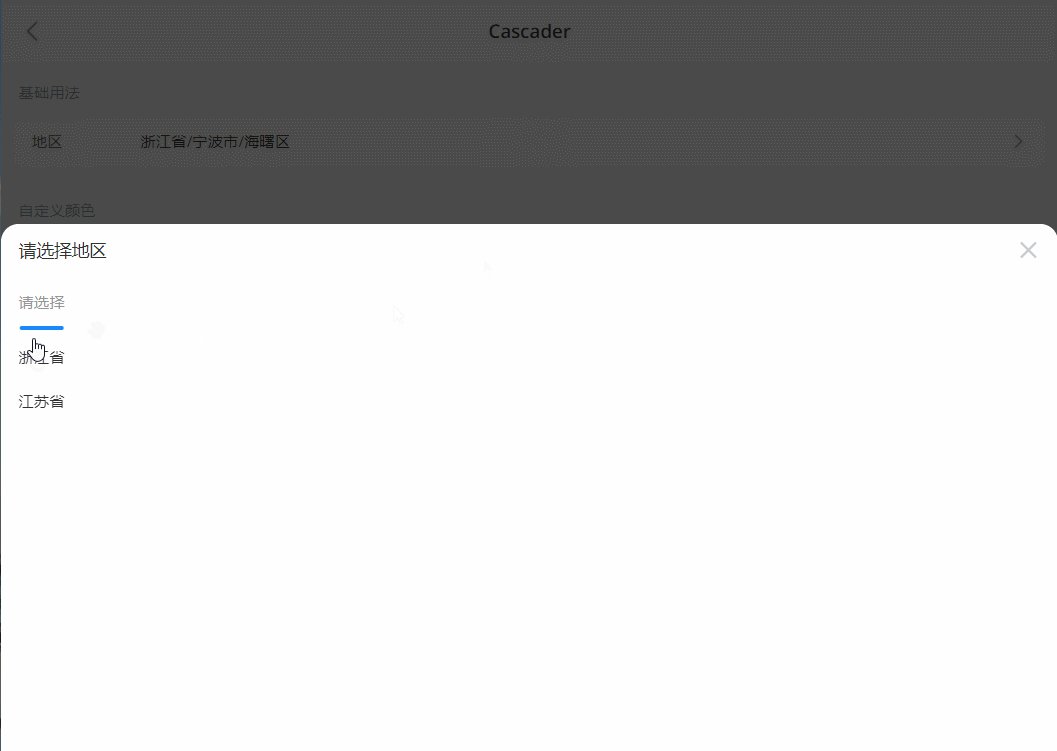
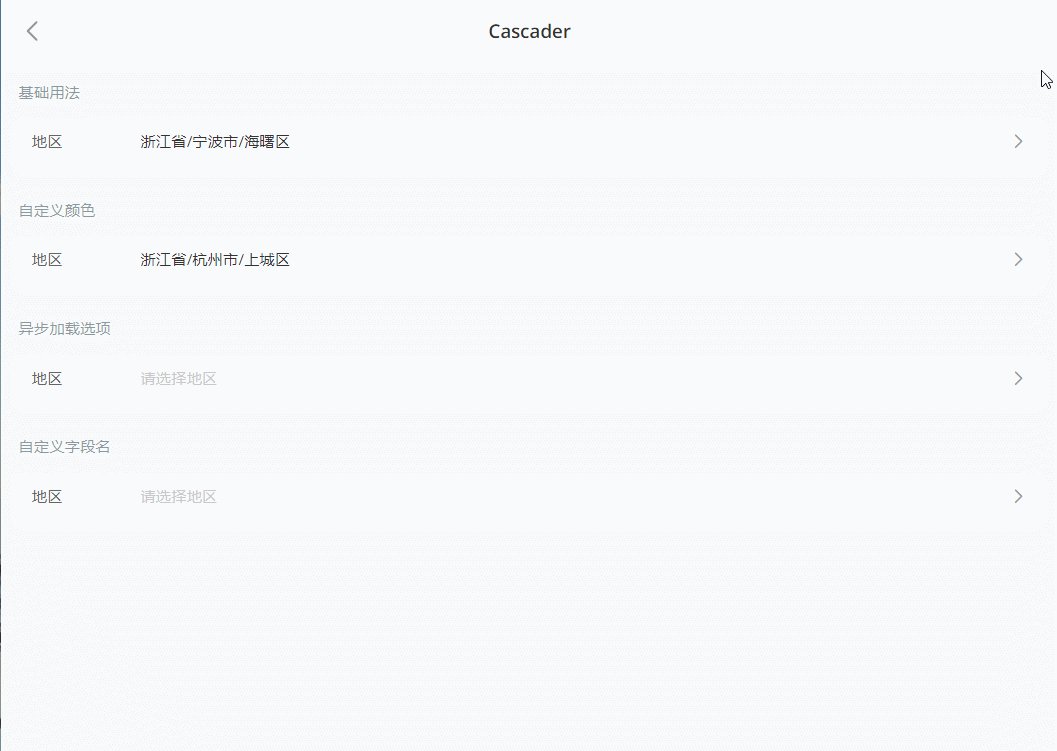
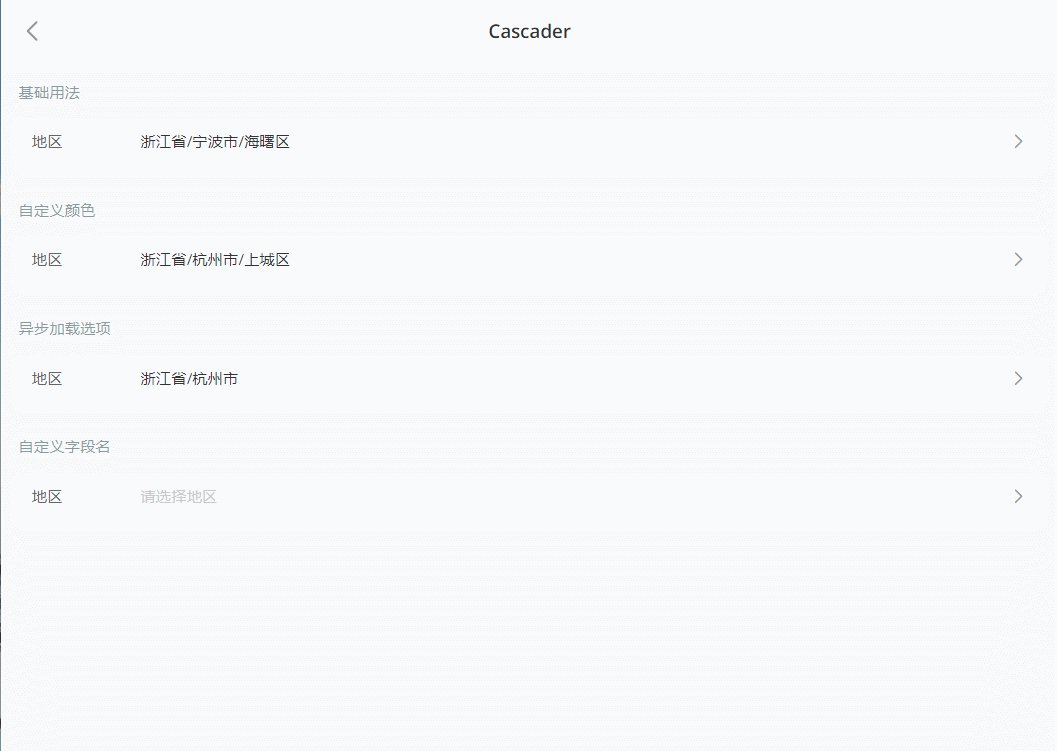
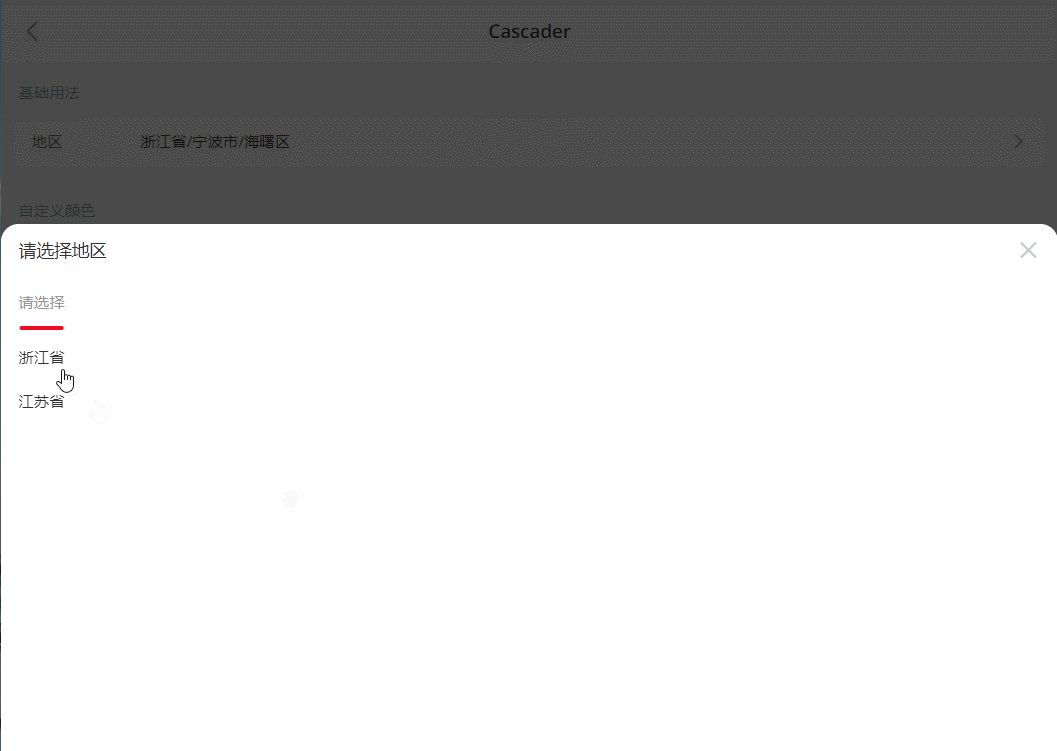
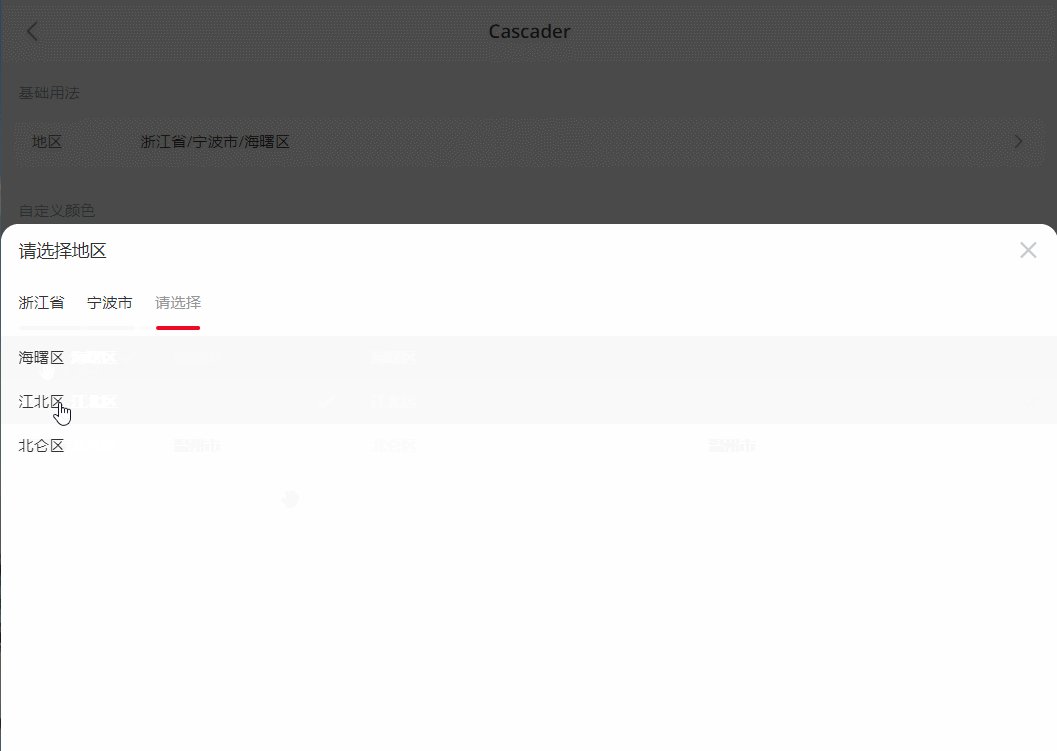
基础用法
级联选择组件可以搭配 Field 和 Popup 组件使用,示例如下:

<van-field
v-model="state.fieldValue"
is-link
readonly
label="地区"
placeholder="请选择所在地区"
@click="state.show = true"
/>
<van-popup v-model:show="state.show" round position="bottom">
<van-cascader
v-model="state.cascaderValue"
title="请选择所在地区"
:options="options"
@close="state.show = false"
@finish="onFinish"
/>
</van-popup>
import { reactive } from 'vue';
export default {
setup() {
const state = reactive({
show: false,
fieldValue: '',
cascaderValue: '',
});
// 选项列表,children 代表子选项,支持多级嵌套
const options = [
{
text: '浙江省',
value: '330000',
children: [{ text: '杭州市', value: '330100' }],
},
{
text: '江苏省',
value: '320000',
children: [{ text: '南京市', value: '320100' }],
},
];
// 全部选项选择完毕后,会触发 finish 事件
const onFinish = ({ selectedOptions }) => {
state.show = false;
state.fieldValue = selectedOptions.map((option) => option.text).join('/');
};
return {
state,
options,
onFinish,
};
},
};
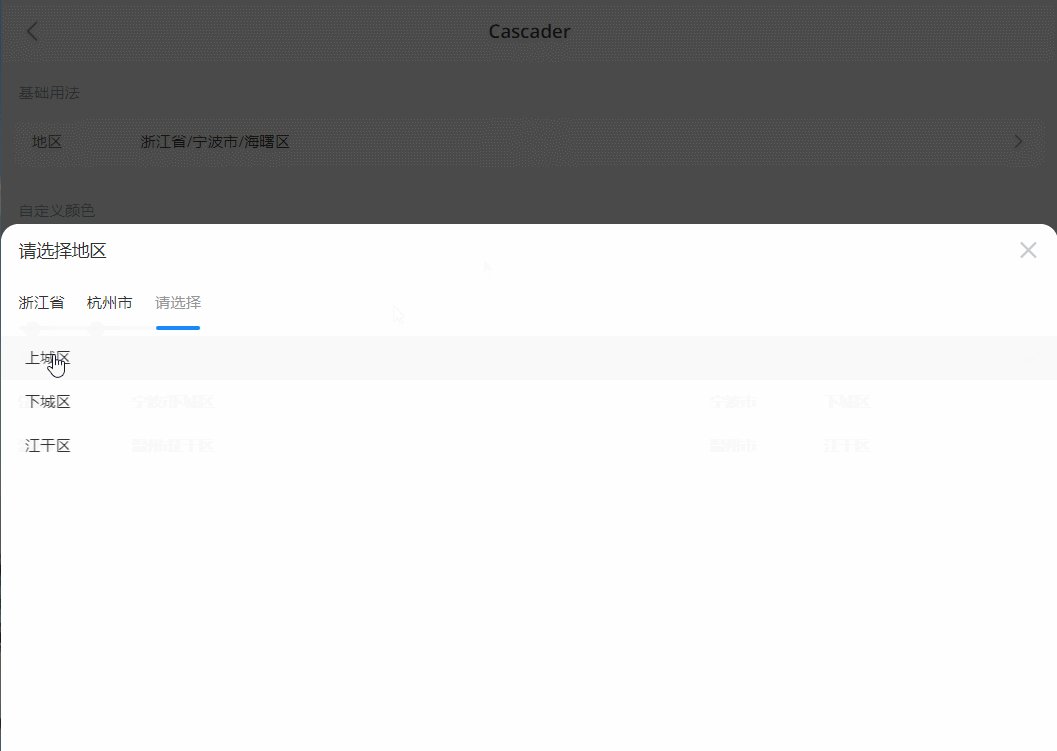
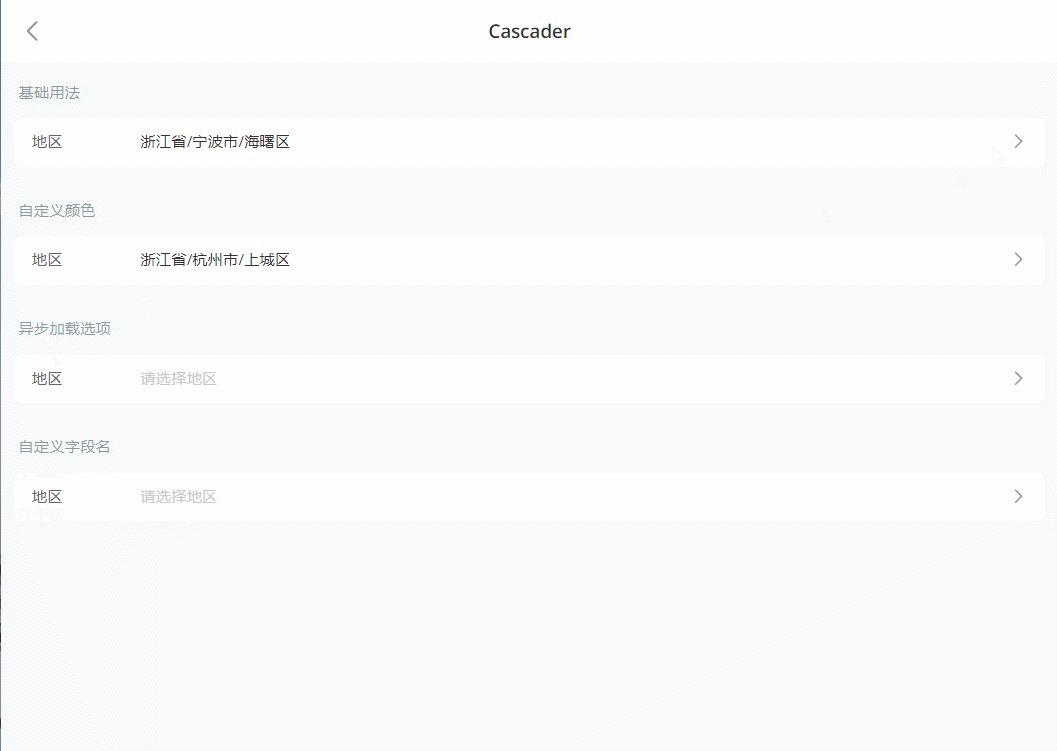
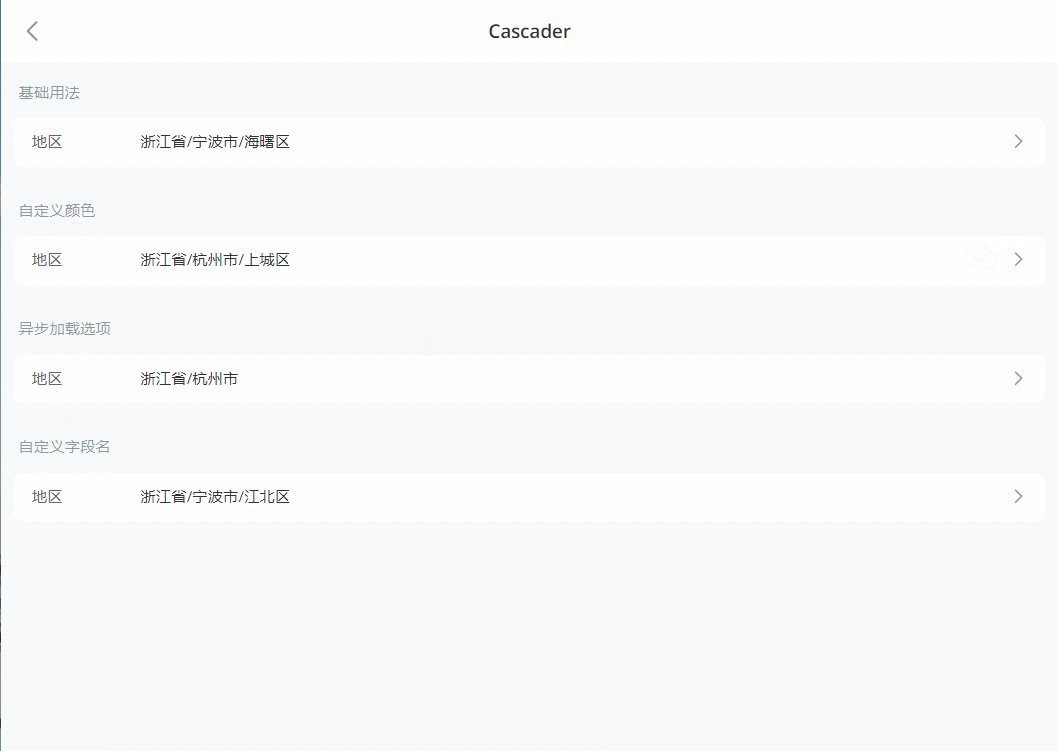
自定义颜色
通过 active-color 属性来设置选中状态的高亮颜色。

<van-cascader
v-model="state.cascaderValue"
title="请选择所在地区"
:options="options"
active-color="#1989fa"
@close="state.show = false"
@finish="onFinish"
/>
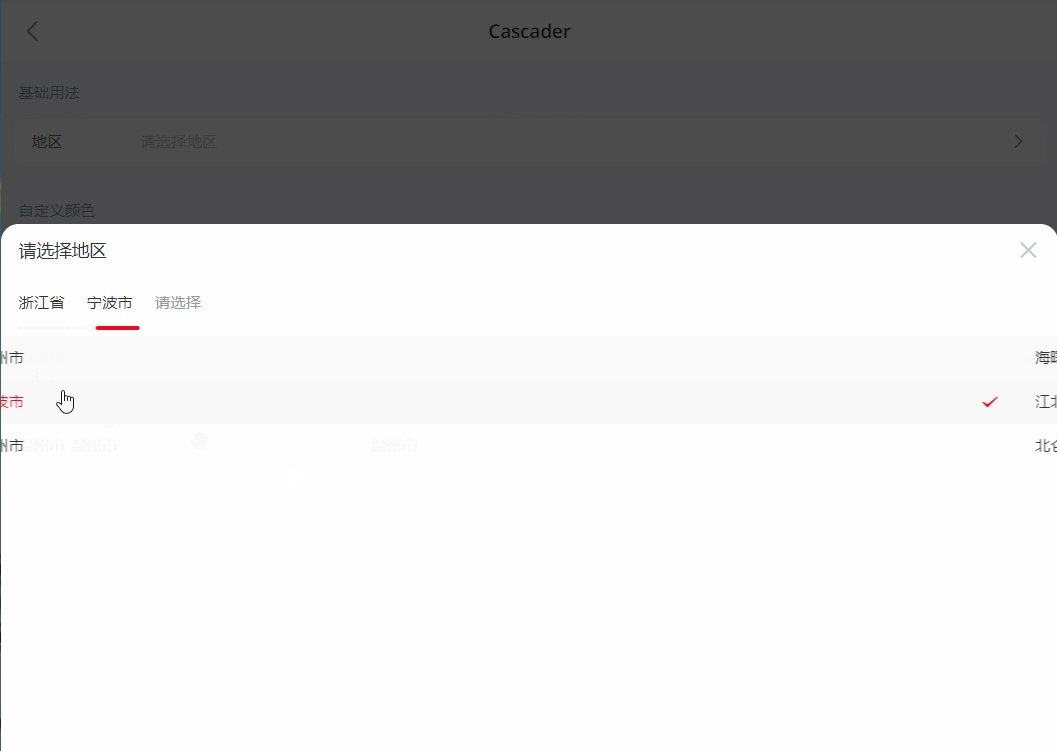
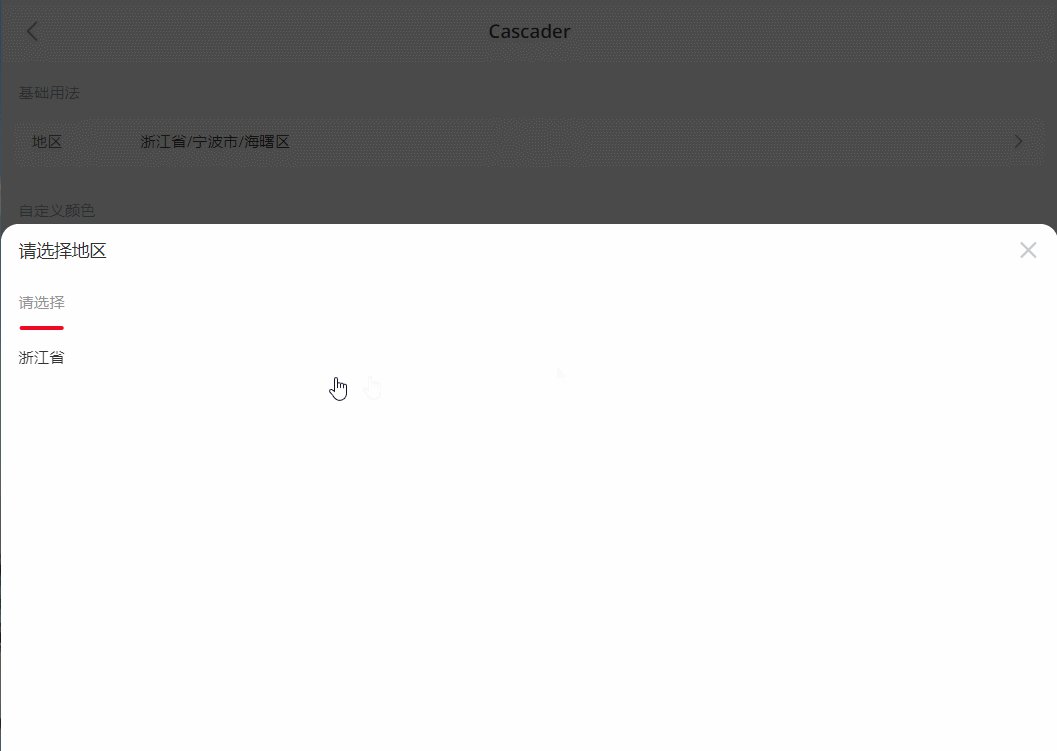
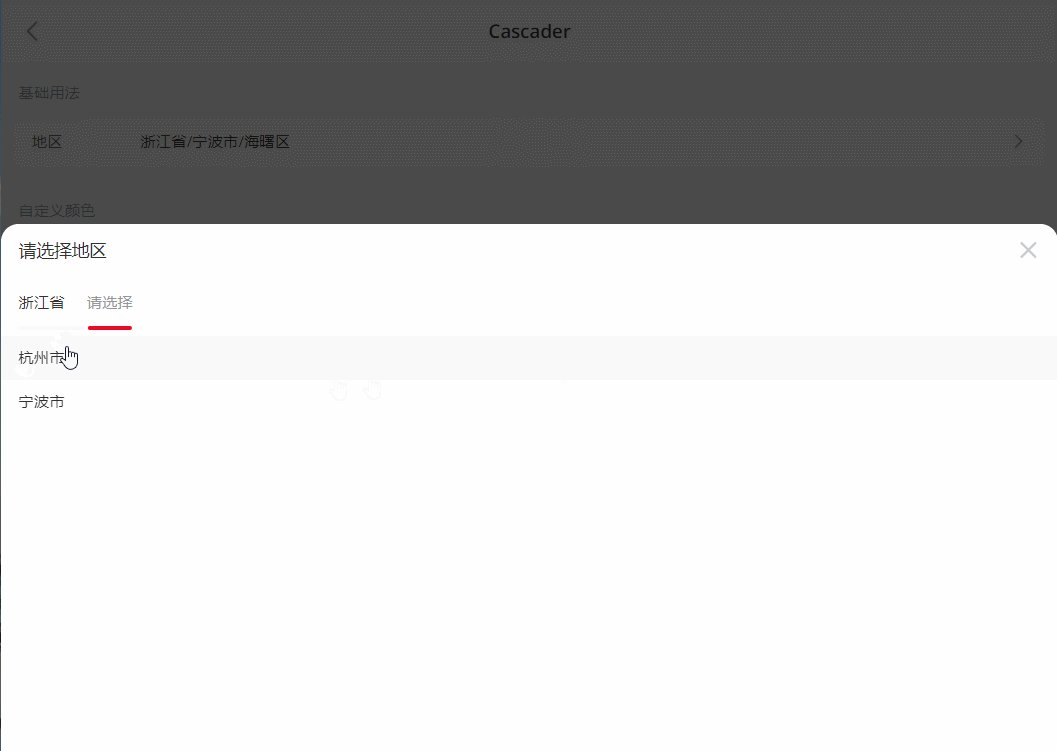
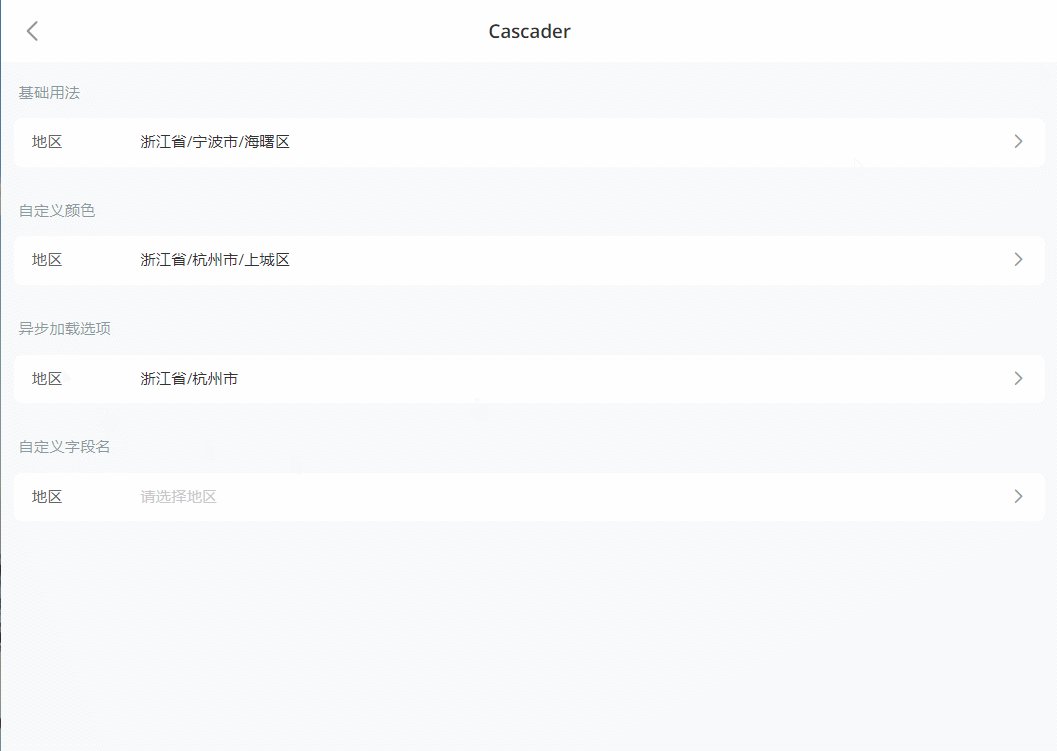
异步加载选项
可以监听 change 事件并动态设置 options,实现异步加载选项。

<van-field
v-model="state.fieldValue"
is-link
readonly
label="地区"
placeholder="请选择所在地区"
@click="state.show = true"
/>
<van-popup v-model:show="state.show" round position="bottom">
<van-cascader
v-model="state.cascaderValue"
title="请选择所在地区"
:options="state.options"
@close="state.show = false"
@change="onChange"
@finish="onFinish"
/>
</van-popup>
import { reactive } from 'vue';
export default {
setup() {
const state = reactive({
show: false,
fieldValue: '',
cascaderValue: '',
options: [
{
text: '浙江省',
value: '330000',
children: [],
},
],
});
const onChange = ({ value }) => {
if (value === state.options[0].value) {
setTimeout(() => {
state.options[0].children = [
{ text: '杭州市', value: '330100' },
{ text: '宁波市', value: '330200' },
];
}, 500);
}
};
const onFinish = ({ selectedOptions }) => {
state.show = false;
state.fieldValue = selectedOptions.map((option) => option.text).join('/');
};
return {
state,
onChange,
onFinish,
};
},
};
自定义字段名
通过 field-names 属性可以自定义 options 里的字段名称。

<van-cascader
v-model="code"
title="请选择所在地区"
:options="options"
:field-names="fieldNames"
/>
import { ref } from 'vue';
export default {
setup() {
const code = ref('');
const fieldNames = {
text: 'name',
value: 'code',
children: 'items',
};
const options = [
{
name: '浙江省',
code: '330000',
items: [{ name: '杭州市', code: '330100' }],
},
{
name: '江苏省',
code: '320000',
items: [{ name: '南京市', code: '320100' }],
},
];
return {
code,
options,
fieldNames,
};
},
};
API
Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| title | 顶部标题 | string | - |
| value | 选中项的值 | string | number | - |
| options | 可选项数据源 | Option[] | []
|
| placeholder | 未选中时的提示文案 | string | 请选择
|
| active-color | 选中状态的高亮颜色 | string | #ee0a24
|
swipeable v3.0.11
|
是否开启手势左右滑动切换 | boolean | false
|
| closeable | 是否显示关闭图标 | boolean | true
|
close-icon v3.0.10
|
关闭图标名称或图片链接 | string | cross
|
field-names v3.0.4
|
自定义 options 结构中的字段 |
object | { text: 'text', value: 'value', children: 'children' }
|
Option 数据结构
options 属性是一个由对象构成的数组,数组中的每个对象配置一个可选项,对象可以包含以下值:
| 键名 | 说明 | 类型 |
|---|---|---|
| text | 选项文字(必填) | string |
| value | 选项对应的值(必填) | string | number |
color v3.1.0
|
选项文字颜色 | string |
| children | 子选项列表 | Option[] |
disabled v3.1.2
|
是否禁用选项 | boolean |
className v3.1.0
|
为对应列添加额外的 class | string | Array | object |
Events
| 事件 | 说明 | 回调参数 |
|---|---|---|
| change | 选中项变化时触发 | { value, selectedOptions, tabIndex }
|
| finish | 全部选项选择完成后触发 | { value, selectedOptions, tabIndex }
|
| close | 点击关闭图标时触发 | - |
| click-tab | 点击标签时触发 | tabIndex: number, title: string |
Slots
| 名称 | 说明 | 参数 |
|---|---|---|
| title | 自定义顶部标题 | - |
option v3.1.4
|
自定义选项文字 | { option: Option, selected: boolean } |
主题定制
样式变量
组件提供了下列 CSS 变量,可用于自定义样式,使用方法请参考 ConfigProvider 组件。
| 名称 | 默认值 | 描述 |
|---|---|---|
| --van-cascader-header-height | 48px | - |
| --van-cascader-header-padding | 0 var(--van-padding-md) | - |
| --van-cascader-title-font-size | var(--van-font-size-lg) | - |
| --van-cascader-title-line-height | 20px | - |
| --van-cascader-close-icon-size | 22px | - |
| --van-cascader-close-icon-color | var(--van-gray-5) | - |
| --van-cascader-close-icon-active-color | var(--van-gray-6) | - |
| --van-cascader-selected-icon-size | 18px | - |
| --van-cascader-tabs-height | 48px | - |
| --van-cascader-active-color | var(--van-danger-color) | - |
| --van-cascader-options-height | 384px | - |
| --van-cascader-option-disabled-color | van(--van-gray-5) | - |
| --van-cascader-tab-color | var(--van-text-color) | - |
| --van-cascader-unselected-tab-color | var(--van-gray-6) | - |
以上内容是否对您有帮助:





更多建议: