Laravel Nova 字段
定义字段
每个 Nova 资源均包含一个 fields 方法。此方法返回一个字段数组,每个字段通常继承了 Laravel\Nova\Fields\{Field} 类。Nova 提供了各种开箱即用的字段,包括文本输入、布尔、日期、文件上传、 Markdown 等多种字段。
要向资源添加字段,我们只需将它加入到资源的 fields 方法内。此方法会接受几个参数;但是,通常只需传递一个「易于阅读的」字段名称。Nova 对此名称应用「蛇形命名法(下划线命名法)」以确定对应的底层数据库列:
use Laravel\Nova\Fields\ID;
use Laravel\Nova\Fields\Text;
/**
* 获取资源显示的字段。
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function fields(Request $request)
{
return [
ID::make()->sortable(),
Text::make('Name')->sortable(),
];
}字段列名约定
如上所述,Nova 对字段的展示名称应用「蛇形命名法(下划线命名法)」 ,以确定底层的数据库列。但如果需要,你可以将列名作为第二个参数传递给字段的 make 方法:
Text::make('Name', 'name_column')显示 / 隐藏字段
你经常会在某些场景下只想显示某个字段。例如,你通常有一个在查询列表中无需显示的 Password 字段。同样地,你也想在「创建 / 更新表单」里只显示 Created At 字段。Nova 可以轻松实现在屏幕上显示 / 隐藏字段。
下面的方法可在显示的上下文里展示 / 隐藏字段:
hideFromIndexhideFromDetailhideWhenCreatinghideWhenUpdatingonlyOnIndexonlyOnDetailonlyOnFormsexceptOnForms
你可以在字段定义时链式调用这些方法,以指示 Nova 在哪里可以显示 / 隐藏字段:
Text::make('Name')->hideFromIndex()字段面板
如果你的资源包含很多字段,屏幕上资源的「详情页」会很拥挤。鉴于此,你可以选择把字段组拆分到它们自己的「面板」里:

你也可以通过在资源的 fields 方法里创建一个 Panel 实例实现此目的。每个 Panel 实例需要一个名称和一个属于它的字段数组:
use Laravel\Nova\Panel;
/**
* 获取资源要展示的字段。
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function fields(Request $request)
{
return [
ID::make()->sortable(),
new Panel('Address Information', $this->addressFields()),
];
}
/**
* 获取资源的所有地址字段。
*
* @return array
*/
protected function addressFields()
{
return [
Place::make('Address', 'address_line_1')->hideFromIndex(),
Text::make('Address Line 2')->hideFromIndex(),
Text::make('City')->hideFromIndex(),
Text::make('State')->hideFromIndex(),
Text::make('Postal Code')->hideFromIndex(),
Country::make('Country')->hideFromIndex(),
];
}可排序字段
当向资源添加一个字段时,你可以使用 sortable 方法指示资源列表可以按照给定的字段排序:
Text::make('Name', 'name_column')->sortable()字段类型
关联字段这部分文档只讨论非关联字段。
Nova 提供了丰富的字段类型。那么,让我们浏览一下所有的类型和相应选项:
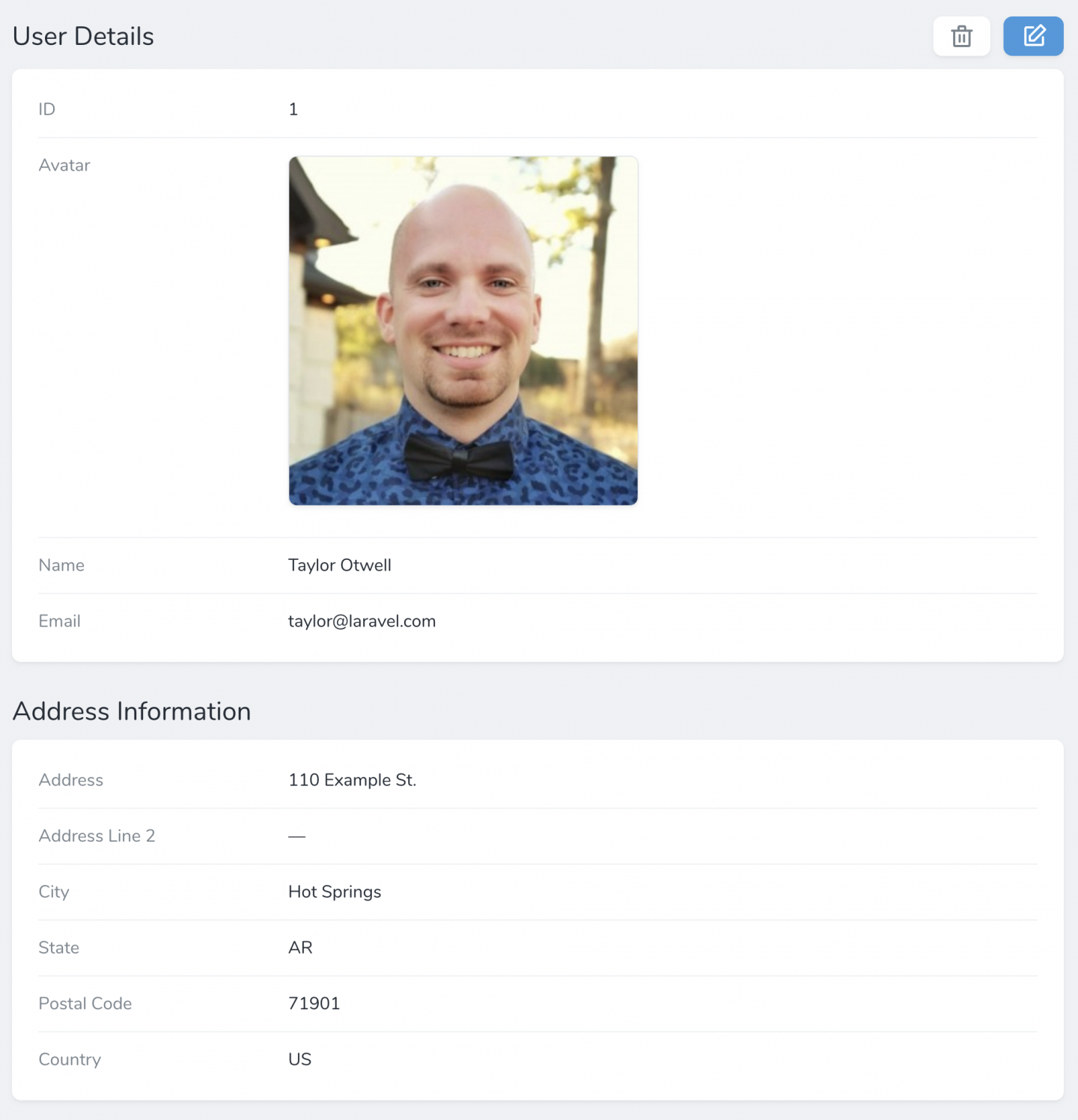
Avatar 字段
Avatar 字段继承了 Image 字段 ,接受相同配置选项:
use Laravel\Nova\Fields\Avatar;
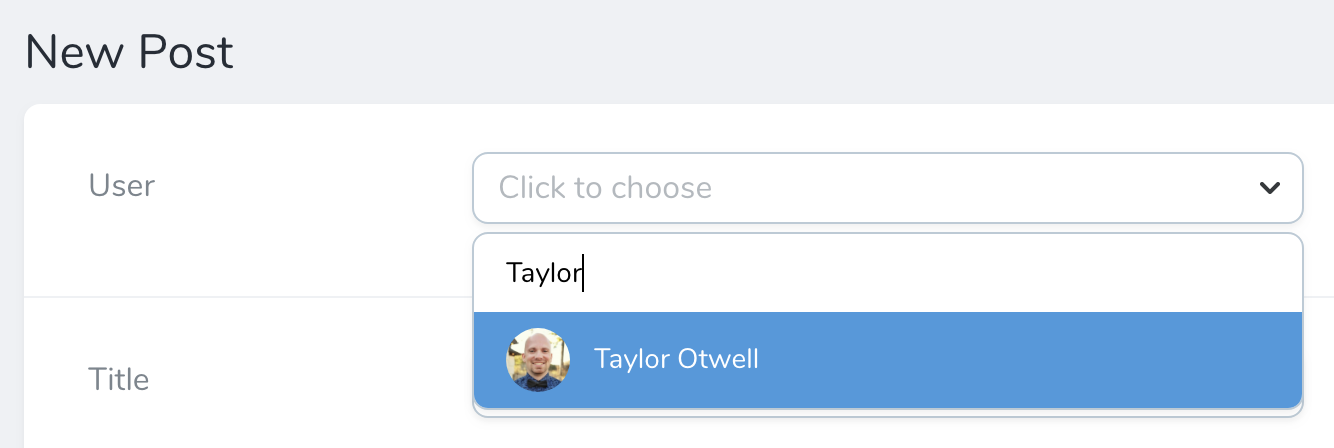
Avatar::make('Avatar')如果一个资源包含 Avatar 字段,此字段会展示在搜索结果的资源标题旁边:

Boolean 字段
Boolean 字段可以用来表示布尔或「短整数」型的数据库列。例如,假设你的数据库有一个叫做 active 的布尔型列,你就可以给资源添加一个 Boolean 字段,就像这样:
use Laravel\Nova\Fields\Boolean;
Boolean::make('Active')自定义 True / False 值
如果使用 true、false、1 或 0 以外的值来表示「true」或「false」,可以指示 Nova 使用应用程序可识别的自定义值。为此,请在定义 Boolean 字段时链式调用 trueValue 和
falseValue 方法:
Boolean::make('Active')
->trueValue('On')
->falseValue('Off');Code 字段
Code 字段为 Nova 后台管理面板提供了一个漂亮的代码编辑器。通常,Code 字段应该添加在 Text 型的数据库列上。然而,也可以把它添加在 JSON 型的数据库列上:
use Laravel\Nova\Fields\Code;
Code::make('Snippet')查询列表里的 Code 字段
默认地,Nova 在资源的查询列表里不显示
Code字段。
编辑 JSON
如果打算对给定的一个 Code 字段实例只编辑 JSON,可以在字段定义时链式调用 json 方法:
Code::make('Options')->json()语法高亮
你可以使用 language 方法自定义 Code 字段相应语言的语法高亮:
Code::make('Snippet')->language('php')Code 字段当前支持高亮的语言是:
dockerfilejavascriptmarkdownnginxphprubysassshellvuexmlyaml
Country 字段
Country 字段会生成一个包含了所有国家列表的 Select 字段 。这个字段存储的是指代具体国家的二维数字码。
use Laravel\Nova\Fields\Country;
Country::make('Country', 'country_code')Currency 字段
Currency 字段会生成一个 Number 字段,使用 PHP 的 money_format 函数自动展示 。 你也可以使用 format 方法指定显示格式; 否者默认使用 %i 格式:
use Laravel\Nova\Fields\Currency;
Currency::make('Price')
Currency::make('Price')->format('%.2n');Date 字段
Date 存储日期值(不包括时间)。
use Laravel\Nova\Fields\Date;
Date::make('Birthday')DateTime 字段
DateTime 字段可以用来存储日期时间值。
use Laravel\Nova\Fields\DateTime;
DateTime::make('Updated At')->hideFromIndex()File 字段
use Laravel\Nova\Fields\File;
File::make('Attachment')Gravatar 字段
Gravatar 字段不对应于应用程序数据库的任何一种列类型。相反,它可以显示与模型关联的「Gravatar」头像。
默认地,Gravatar URL 基于模型的 email 列生成。但是,如果用户的邮箱地址不存储在 email 列,你可以给字段的 make 方法传递一个自定义列名:
use Laravel\Nova\Fields\Gravatar;
// 使用「email」列……
Gravatar::make()
// 使用「email_address」列……
Gravatar::make('Avatar', 'email_address')ID 字段
ID 表示资源的数据库表主键。通常你定义的每个 Nova 资源都应该包含 ID 字段。默认情况下,ID 字段假定基础数据库列名为 id:
use Laravel\Nova\Fields\ID;
// 使用 "id" 作为列名...
ID::make()
// 使用 "id_column" 作为列名...
ID::make('ID', 'id_column')Image 字段
Image 字段继承于 File 字段 ,接受相同的参数和配置。与 File 字段的区别在于, Image 字段将在查看资源时显示基础图像的缩列图预览:
use Laravel\Nova\Fields\Image;
Image::make('Photo')Markdown 字段
Markdown 字段为它对应的数据库列提供了一个「所见即所得」的 Markdown 编辑器。通常,该字段对应一个 TEXT 型的数据库列。Markdown 字段将在与其对应的数据库列里存储原生 Markdown 文本:
use Laravel\Nova\Fields\Markdown;
Markdown::make('Biography')Number 字段
Number 字段提供了一个 input 控件,其 type 属性值为 number:
use Laravel\Nova\Fields\Number;
Number::make('price')你可以在生成的 input 控件上,使用 min、max 和 step 方法设置相应属性:
Number::make('price')->min(1)->max(1000)->step(0.01)Password 字段
Password 字段提供了一个 input 控件,其 type 属性值为 password:
use Laravel\Nova\Fields\Password;
Password::make('Password')当输入密码为空时,Password 字段会自动保留存储在数据库中的密码。因此,典型的密码字段定义看起来就像下面这样:
Password::make('Password')
->onlyOnForms()
->creationRules('required', 'string', 'min:6')
->updateRules('nullable', 'string', 'min:6'),Place 字段
Place 字段利用「Algolia Places API 」的强大功能提供超快的地址搜索和自动完成功能。使用这个字段不必拥有 Algolia 账号。
典型地,一个 Place 字段与其他相关地址字段一起被定义。在这个例子中,为了保持我们的资源整洁,我们将用 merge 方法将地址字段定义提取到他们自己的方法中:
use Laravel\Nova\Fields\Place;
/**
* 获取资源显示的字段
*
* @param \Illuminate\Http\Request $request
* @return array
*/
public function fields(Request $request)
{
return [
ID::make()->sortable(),
$this->addressFields(),
];
}
/**
* 获取资源中的地址字段
*
* @return \Illuminate\Http\Resources\MergeValue
*/
protected function addressFields()
{
return $this->merge([
Place::make('Address', 'address_line_1')->hideFromIndex(),
Text::make('Address Line 2')->hideFromIndex(),
Text::make('City')->hideFromIndex(),
Text::make('State')->hideFromIndex(),
Text::make('Postal Code')->hideFromIndex(),
Country::make('Country')->hideFromIndex(),
]);
}搜索国家
默认情况下, Place 字段会搜索全世界范围内的地址。如果你想限制搜索的国家,可以使用 countries 方法:
Place::make('Address', 'address_line_1')->countries(['US', 'CA'])搜索城市
如果你想用 Place 字段来搜索城市而不是地址的话,你可以使用 onlyCities 方法让结果中只列出城市:
Place::make('City')->onlyCities()城市自动补全
当使用
Place字段搜索城市时,state和country字段依然会自动补全,postal_code则不会。
配置字段自动完成
默认时,Place 字段将根据他们的名字,自动完成相关地址字段。Place 字段将自动填充的字段名包括: address_line_2, city, state,postal_code 和
country。然而,你可能使用以下方法来自定义应该自动完成的字段:
secondAddressLine($column)city($column)state($column)postalCode($column)country($column)
示例:
Place::make('Address', 'address_line_1')
->secondAddressLine('address_2')
->city('city_name')
->state('state_code')
->postalCode('zip_code')
->country('country_code')Select 字段
Select 字段用于生成下拉选择菜单。可以使用 options 方法定义菜单选项:
use Laravel\Nova\Fields\Select;
Select::make('Size')->options([
'S' => 'Small',
'M' => 'Medium',
'L' => 'Large',
])在资源的索引和详情界面,将显示 Select 字段的键值。 如果你想要显示标签,可以使用 displayUsingLabels 方法:
Select::make('Size')->options([
'S' => 'Small',
'M' => 'Medium',
'L' => 'Large',
])->displayUsingLabels()Status 字段
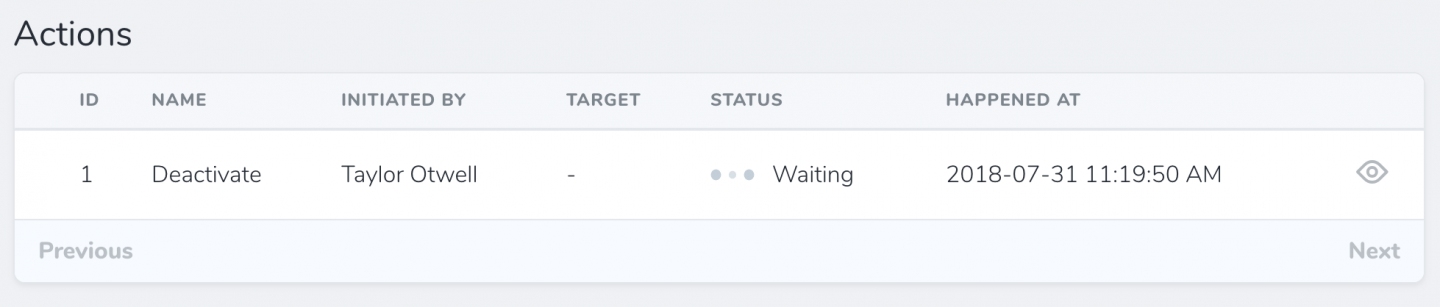
Status 字段用于显示 “进度状态”。Nova 使用 Status 字段指示排队操作的当前状态(等待,运行中,已完成)。 你可以根据具体情况定义这个字段:

loadingWhen 和 failedWhen 方法用于定义指示 “加载” 和 “失败” 的文字。 例如,我们定义数据库列的 “加载” 指示符为 waiting 或 running:
use Laravel\Nova\Fields\Status;
Status::make('Status')
->loadingWhen(['waiting', 'running'])
->failedWhen(['failed'])Text 字段
Text 字段提供了一个 type 属性为 text 的 input 控件:
use Laravel\Nova\Fields\Text;
Text::make('name')Textarea 字段
Textarea 字段提供一个 textarea 控件:
use Laravel\Nova\Fields\Textarea;
Textarea::make('Biography')时区字段
时区字段 生成一个包含世界时区的 下拉框 字段:
use Laravel\Nova\Fields\Timezone;
Timezone::make('Timezone')Trix 字段
Trix 字段为其关联的字段提供一个 Trix 编辑器。通常,这个字段将和你数据库中的 Text 列对应。Trix 字段将为其对应的数据列存储对应的 Html:
use Laravel\Nova\Fields\Trix;
Trix::make('Biography')文件上传
Nova 当前不支持在 Trix 字段中嵌入文件上传。
Computed 字段
除了显示与数据库中的列关联的字段外, Nova 还支持我们创建 "computed 字段"。Computed 字段用于显示与数据库列无关的计算值。 由于它们与数据库列无关,因此计算字段可能无法 排序。通过将调用名(而不是列名)作为第二个参数传递给字段的 make 方法来创建计算字段:
Text::make('Name', function () {
return $this->first_name.' '.$this->last_name;
})访问模型属性
正如上面示例使用到的一样,你可以用
$this来访问资源的基础属性和关联。
自定义字段
字段解析 / 格式化
resolveUsing 方法允许在数据库中检索到字段后,且在将字段发送到 Nova 前端之前自定义字段格式。该方法从底层数据库中获取到原始记录后接受回调:
Text::make('Name')->resolveUsing(function ($name) {
return strtoupper($name);
})如果仅在资源的索引或详情页展示自定义格式,可以使用 displayUsing 方法。就像 resolveUsing 方法,该方法接受一个简单的回调:
Text::make('Name')->displayUsing(function ($name) {
return strtoupper($name);
})
 免费 AI IDE
免费 AI IDE



更多建议: