Sass 安装
本文提供了安装Ruby的逐步过程,用于执行SASS文件。
SASS的系统要求
操作系统:跨平台
浏览器支持: IE(Internet Explorer 8+),Firefox,Google Chrome,Safari,Opera
编程语言: Ruby
安装Ruby
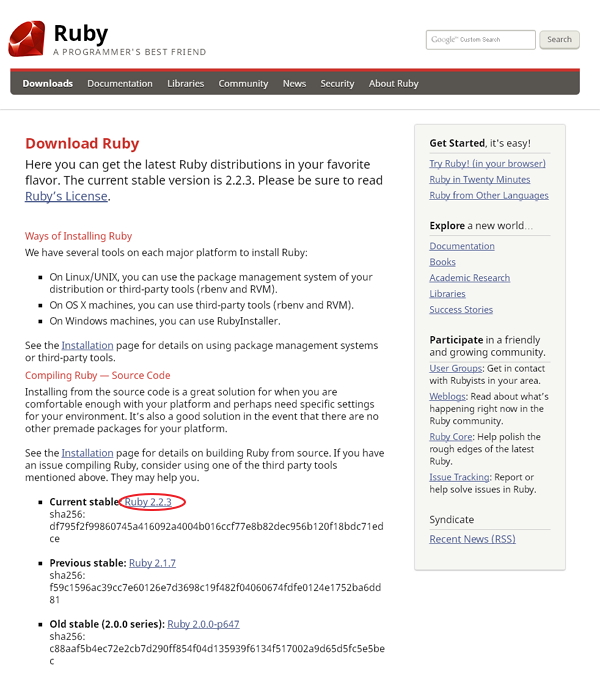
步骤(1):打开链接 https://www.ruby-lang.org/en/downloads/,您将看到如下所示的屏幕:

下载zip文件的当前稳定。
步骤(2):接下来,运行安装程序在系统上安装Ruby。
步骤(3):接下来,将Ruby bin文件夹添加到您的 PATH用户变量和系统变量以使用gem命令。
路径用户变量:
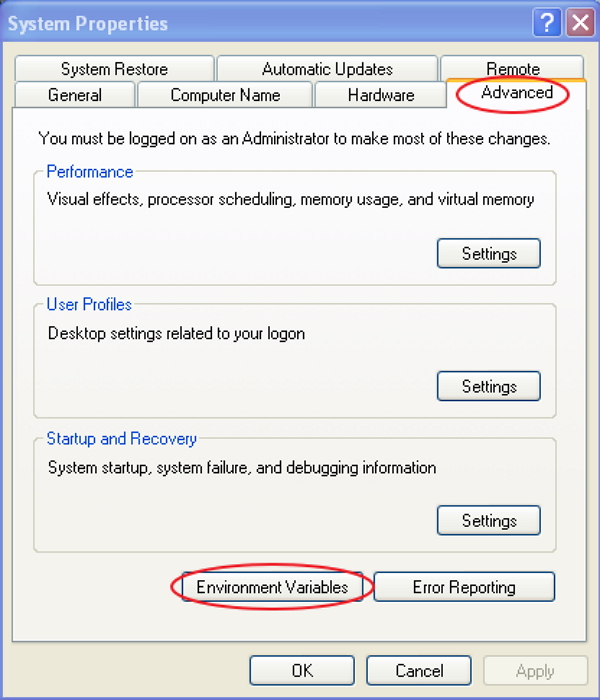
右键点击我的电脑。
选择属性。
接下来,选择高级标签,然后点击环境变量。

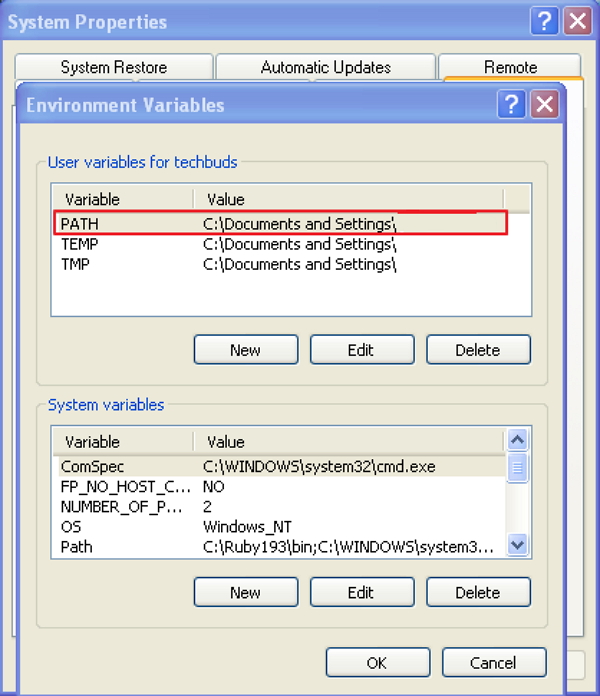
在环境变量窗口下,双击 PATH ,如屏幕所示。

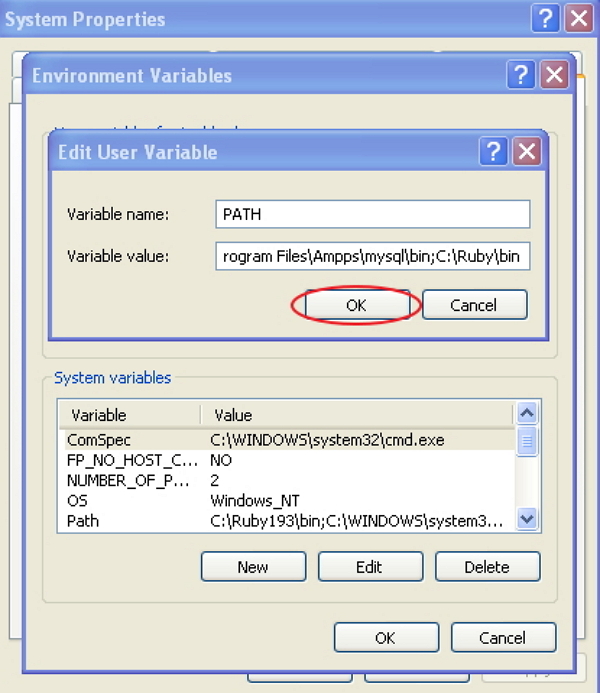
您将得到一个编辑用户变量框,如图所示。在变量值字段中将ruby bin文件夹路径添加为 C:\\ Ruby \\ bin 。如果路径已经为其他文件设置,则在其后放置分号,并添加Ruby文件夹路径,如下所示。

稍后,点击确定按钮。
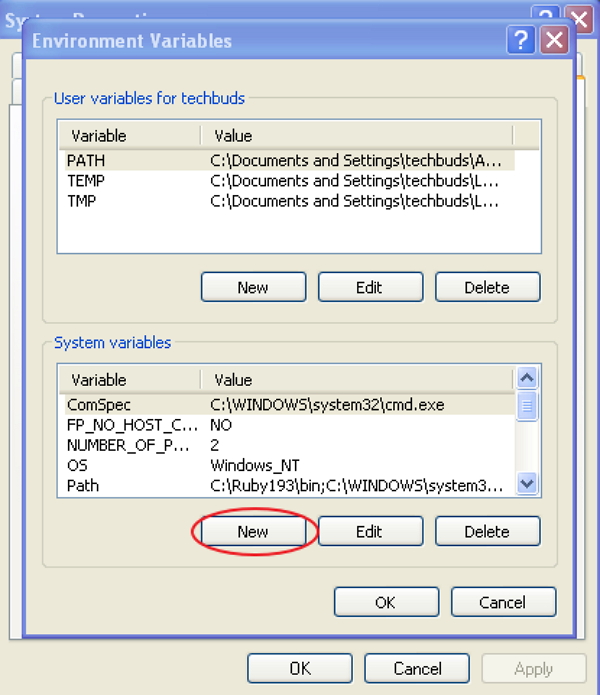
系统变量:
点击新建按钮。

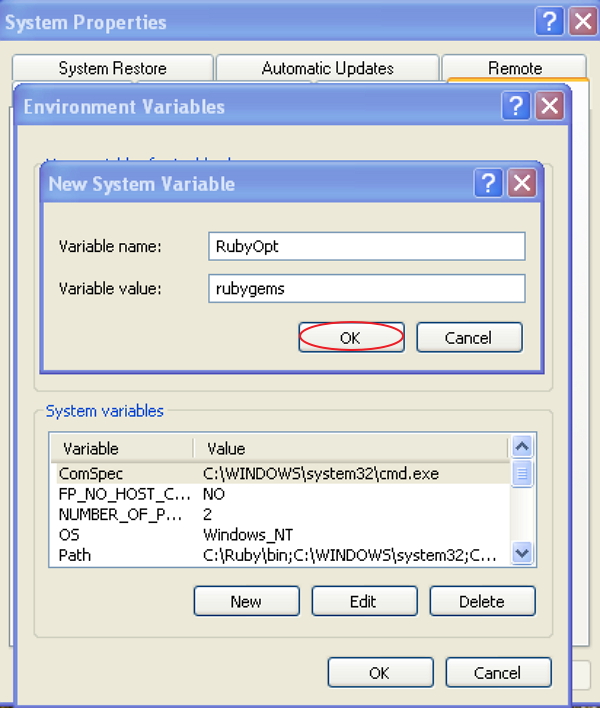
接下来,会显示新系统变量块,如下所示。

在变量值字段中输入 RubyOpt ,并在变量值字段中输入 rubygems 。写入变量名称和值后,单击确定按钮。
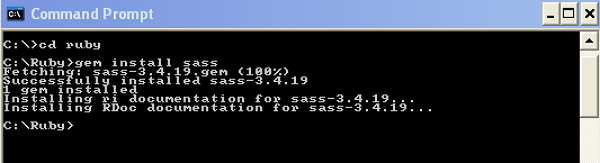
步骤(4):在系统中打开命令提示符,并输入以下行。
gem install sass
步骤(5):接下来,在安装SASS之后,您将看到以下屏幕。

例子
下面是一个简单的SASS示例。
<html> <head> <title> Import example of sass</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <h1>Simple Example</h1> <h3>Welcome to TutorialsPoint</h3> </body> </html>
现在我们将创建文件作为 style.scss 这是非常类似于CSS和只有一个区别是它将保存与.scss扩展名。.htm和.scss文件应该在文件夹ruby中创建。您可以将.scss文件保存到文件夹ruby \ lib \ sass \(在此过程之前,在lib目录中创建一个文件夹为sass)。
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
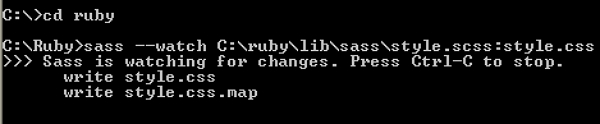
您可以通过使用以下命令让SASS查看文件并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css

当您运行上述命令时,它将自动创建 style.css 文件。每当您更改SCSS文件时,style.css 文件将自动更新。
运行以上命令时,style.css 文件将具有以下代码:
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}
让我们执行以下步骤,看看上面的代码如何工作:
将上述代码保存在 hello.html 文件中。
在浏览器中打开此HTML文件。


 免费 AI IDE
免费 AI IDE



更多建议: