Sass 调试指令
2018-12-30 16:58 更新
描述
@debug伪指令检测错误,并将SassScript表达式值显示到标准错误输出流。
例子
下面是使用扩展名 .scss 保存的样式表文件,它类似于css文件。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
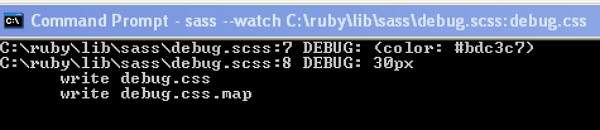
sass --watch C:\ruby\lib\sass\debug.scss:debug.css
当您运行上述命令时,它将自动创建 debug.css 文件。 每当您更改SCSS文件时, debug.css 文件将自动更新。
输出
让我们执行以下步骤来看看上面的代码如何工作,并给你调试错误:
将上面的代码保存在 debug.scss 文件中。
在命令提示符下运行上述命令行。

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: