(一):定义
译文出处:http://www.w3cplus.com/responsive/responsive-images-101-definitions.html
英文原文:http://blog.cloudfour.com/responsive-images-101-definitions/
过去这些年,我们写了不少关于响应式图片的文章。如今既然响应式图片已经运用在浏览器里了,似乎也是时候回顾和总结一些入门指南给那些刚刚开始探索响应式图片的同学。
因此,我们推出一个新系列叫做响应式图片101,在里面我们会谈到为什么需要响应式图片以及如何选择正确的响应式图片解决方案。
让我们深入学习吧!
响应式图片是什么?
最开始响应式网页设计的关键部分之一就是让浏览器能够自动调节图片尺寸。
然而,仅仅改变图片尺寸意味着用户仍然需要下载体积过大的图片。比如下面这个Apple Watch图片:

这张图片的[大尺寸版本]((http://www.w3cplus.com/sites/default/files/blogs/2015/1509/hero_ygold_edition_large_2x.jpg),主要用在iMac之类的大尺寸高分屏上,尺寸为**`5144px x 1698px**。体积是**398K`**。
把这样一张大尺寸的图片传送到一些设备例如Blackberry Curve 9310——设备分辨率为320px x 240px——没有任何意义。我们需要更小一点的图片。
因此,提及响应式图片时,我对它的具体定义如下:
根据显示器分辨率,提供多个图片源,在页面上图片的尺寸,或者其它参数的一种方法。
通常,谈到响应式图片,人们倾向于内联图片的解决方案。这是为什么呢?让我们来讨论一下老朋友<img>元素:
<img src="giraffe.jpg" alt="Giraffe">事实上<img>只能提供单一图片源,这一点成了一个巨大的挑战。但是响应式图片技术不仅仅局限在HTML上。我们之后会在这个系列中研究相关的CSS技术。
了解使用情况
当你开始寻找响应式图片解决方案时,最重要的是决定哪个解决方案对现有的情况最有利。找到最佳方案的关键是了解清楚当前要解决的问题。
响应式图片讨论组定义了多种使用情况。我建议你去阅读完整的使用情况列表——里面有很多好东西——但是出于说明目的,我将主要说明两种使用情况:分辨率切换和艺术指导。
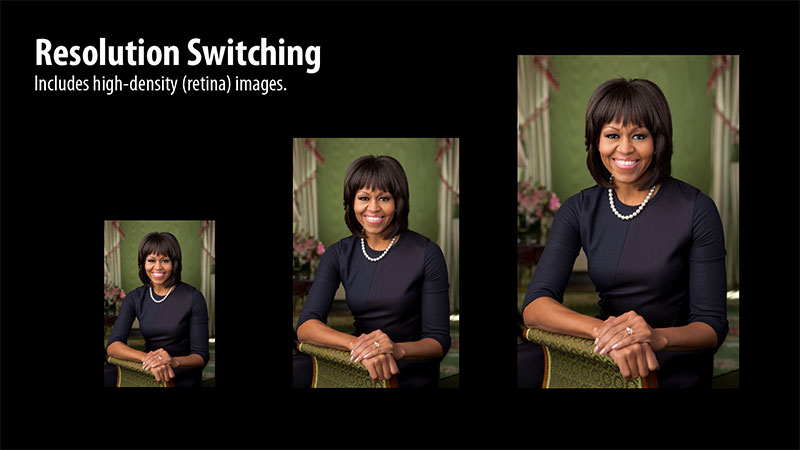
分辨率切换
分辨率切换是最常见的使用情况。它应用于任何想要提供不同尺寸同时又不想对内容或者图片的宽高比进行任何改动的解决方案。

分辨率切换不仅包括可以根据视口尺寸灵活改变图片尺寸,还包括基于不同显示器分辨率提供不同图片源的脚本(也称为,retina图片)。
艺术指导
每当需要基于页面中图片的尺寸改变一张图片的内容或宽高比时,你就会遇到被RICG称为艺术指导的情况。
我们用下面的奥巴马总统在克莱斯勒工厂演讲的照片作为例子。

当照片以大尺寸显示时,显示出背景里的汽车工厂是有意义的。背景可以在图像上说明这个事件发生的地点。然而试想如果我们把图片缩小来适应小屏幕的时候呢?
奥巴马在克莱斯勒工厂演讲的照片被缩放到宽度为100px。在这个尺寸上奥巴马自己都很袖珍。

在这个尺寸上几乎认不出奥巴马。你无法辨认出他的脸部。因此,我们不应该简单得缩放图片,而应该合理裁切图片去掉一些背景从而把焦点放到奥巴马身上。最终结果这张图片在小尺寸上的表现变得更好。

奥巴马在克莱斯勒工厂演讲的照片被缩放到宽度为100px并且被裁切因而显得更好。
艺术指导不仅仅是裁切图片。例如,在Nokia的网页上展示的新一代浏览器,你可以看到图片基于屏幕尺寸改变而从风景变为肖像。
视频要翻墙浏览。
正如Stephanie Rieger在创新开发会议上解释的那样,最终他们决定改变图片从而让浏览器自身看起来更舒服。如果图片缩放得太小,浏览器内容变的无法阅读因此才从风景切换为肖像。
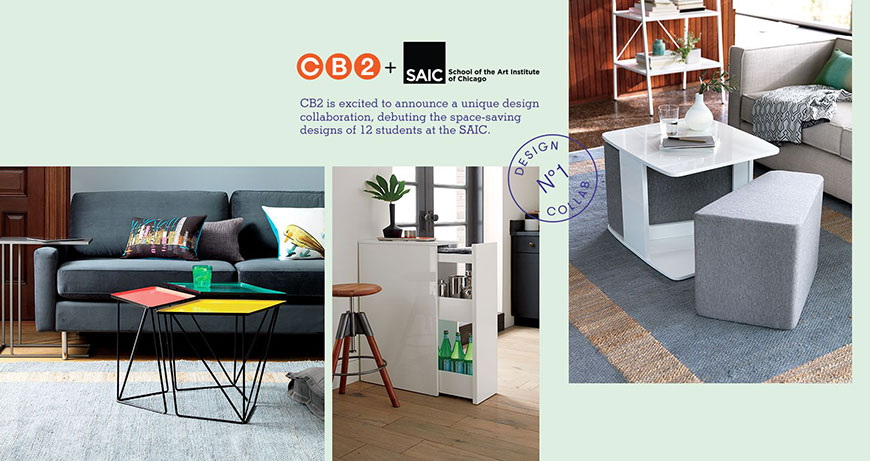
我遇到的最常见的艺术指导场景是包含文字的图片。我们看CB2页面上的例子以及一张hero image。

这个图像包含了三个照片,两个带有文字的logo,一个描边邮戳和文本。如果我们只是把这个图像调整到320px宽,文本将会变得太小而无法辨认。

CB2目前没有一个响应式的网站,但是他有一个移动网站,我们可以看到他们如何在小屏幕上处理这个图像。

为了使图像在小屏幕上起作用,CB2做了如下操作:
- 从三个图片变为两个
- 去除文本
- 改变长宽比使图片更高
- 重新设计图像的布局
如你所见,为了使Hero image在小屏幕上起作用而必须要作出的改变是很多的。
游戏开始
既然我们现在已经对响应式图片有了一个定义,我们可以开始研究这些解决方案的原理。下一节将介绍图片依赖。




更多建议: