PHP + MySQL 搭建网站-文章编辑、图片上传
文章编辑、图片上传
本篇我们将来重点看文章编辑页面 story.php,因为这个页面说实话代码量是挺多的,还涉及到了图片的上传。
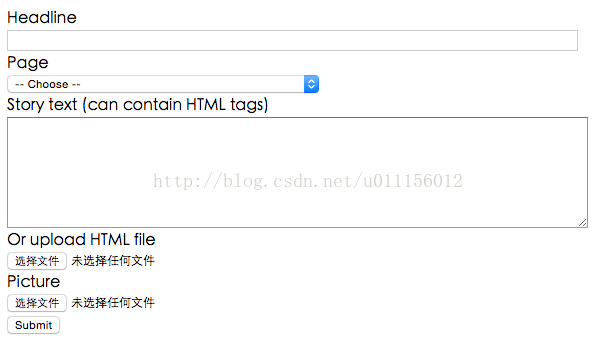
从页面上来直观的体验:

add new 和 edit 都是打开的 story.php 页面,所以我们应该能提前想到,这个页面会先检测下是哪种请求。首先我们来搞定比较简单的 logout.php 页面

这个页面其实很简单了,主要是几个函数
unset 函数其实就是将一些特定的变量置为空;
session_destroy 函数是销毁当前的 session,当然,当前 session 中的数据也随着一并销毁了;
接下来再执行 header 函数,也就是 writer.php,当然就会执行到这个代码块中去了:

Menu 和 Public Site 都很简单,一个是返回到 admin 文件夹下的 index 页面,另一个是返回当上级目录,默认是 index.php,就是我们整个网站的主页面。
接下来看重头戏,
story.php
因为这部分的代码算是比较长的,我们还是先把代码贴出来,先整体讲解下,然后再就个别细节进行深入讲解。
<?php
# Script User to Create or Edit a Story
include_once('include_fns.php');
if (isset($_REQUEST['story'])) {
$story = get_story_record($_REQUEST['story']);
}
?>
<form action = "story_submit.php" method = "POST" enctype="multipart/form-data">
<input type = "hidden" name="story" value = "<?php echo $_REQUEST['story'];?>">
<input type = "hidden" name = "destination"
value = "<?php echo $_SERVER['HTTP_REFERER']; ?>">
<table>
<tr>
<td>Headline</td>
</tr>
<tr>
<td><input size="80" name="headline"
value ="<?php echo $story['headline'];?>" ></td>
</tr>
<tr>
<td>Page</td>
</tr>
<tr>
<td>
<?php
if (isset($_REQUEST['story'])) {
# code...
$query = "select p.code, p.description
from pages p, writer_permissions wp, stories s
where p.code = wp.page
and wp.writer = s.writer
and s.id = ".$_REQUEST['story'];
}else{
$query = "select p.code, p.description
from pages p, writer_permissions wp
where p.code = wp.page
and wp.writer = '{$_SESSION['auth_user']}'";
}
echo query_select('page', $query , $story['page']);
?>
</td>
</tr>
<tr>
<td>Story text (can contain HTML tags)</td>
</tr>
<tr>
<td>
<textarea cols = "80" rows="7" name="story_text" wrap="virtual">
<?php echo $story['story_text'];?>
</textarea>
</td>
</tr>
<tr>
<td>
Or upload HTML file
</td>
</tr>
<tr>
<td>
<input type = "file" name = "html" size="40">
</td>
</tr>
<tr>
<td>Picture</td>
</tr>
<tr>
<td><input type="file" name= "picture" size="40"></td>
</tr>
<?php
if ($story[picture]) {
$size = getimagesize('../'.$story['picture']);
$width = $size[0];
$height = $size[1];
?>
<tr>
<td>
<img src="/attachments/image/wk/phpandmysqlweb/'.$story['picture'];?>"
width="<?php echo $width;?>" height="<?php echo $height;?>">
</td>
</tr>
<?php
}
?>
<tr>
<td algin="center"><input type="submit" value="Submit"></td>
</tr>
</table>
</form> 因为代码比较长,所以就不整个截图了,然后我们来走一遍代码:
第 5 行
我们之前有提到过,无论点击 add new 还是 edit,显示的都是 story.php 页面,所以,这里就是根据 request 中有没有 story 这个变量来决定到底是 add new 还是 edit 了。当然,我们很容易能够想到,如果没有参数 story,那就是 add new,如果有 story 参数,那一定是 edit 了。
这也可以从 writer.php 的代码中看出来。
第 6 行
我们用 get_story_record 函数来获取当前 story 的各个详细信息,包括 id,作者,主体内容,创建时间,修改时间,发布时间,图片内容等等。
接下去的整个代码构造出来的是一个表单内容 form

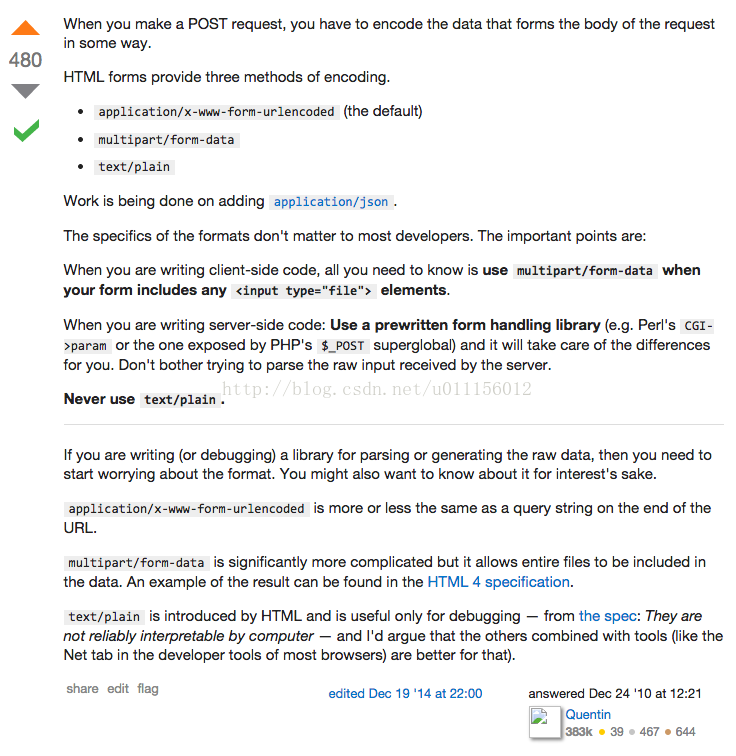
看到表单 submit 的请求页面是 story_submit.php,请求方式是 POST,关于 enctype,我们来看一下stackoverflow 上面大神的解答吧:

因为我们这个页面可能会传文件上去,所以enctype要是 multipart/form-data。
接下来,页面输入了两个属性为 hidden 的参数,一个是 story,一个是 destination。story 不用多解释,如果是新建的话,那 story 是空的;而 destination 是为了在 story_submit.php 页面可以直接返回到当前页面的前一个页面(其实准确的说法,这里并不是前一个页面,而是The address of the page (if any) which referred the user agent to the current page. This is set by the user agent,也就是 writer.php 页面,其实这里 _SERVER['HTTP_REFERER']里面其实就是 writer.php 页面。
关于更多 _SERVER 的内容,参见:http://php.net/manual/en/reserved.variables.server.php
16-23 行
是 headline 的表单行,这部分比较简单
25-48 行
是 page 类别的下拉选择项
这里依旧是根据参数中有无 story 来判断,如果有,则根据当前 story 的 id 号来找到属于哪一类别的,并且显示出来;如果没有,则查看当前用户有发表那几种文章的权限,例如当前我登陆的用户,只有两个权限:

当然,这个权限是存储在 writer_permissions 表中的,
然后 select 语句写好了之后,我们就通过 query_select 函数来显示下拉框
50-60 行
这部分用来显示 story 的主体部分,和 headline 类似。
62-80 行
是用来上传文件的部分,第一部分是上传 html 格式的文件,第2部分是上传图片
81-96 行
这部分 php 代码用来显示已经存储于服务器上的图片,当然前提是要能从 story 表中获取到 picture 字段的内容
好了,整个代码走完了一遍,我们来看具体用到的几个函数吧:
get_story_record 函数
这个函数存在于 db_fns.php,你知道它是存放在根目录的对吧?

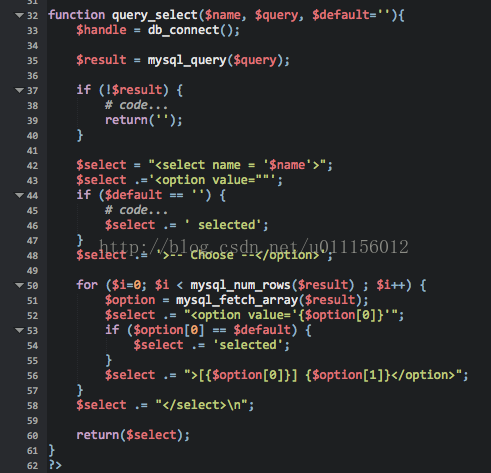
query_select 函数
依旧是在 db_fns.php 中

这部分组合成了最终要显示的HTML格式的内容,我们可以查看下源代码:
<select name = 'page'>
<option value="" selected>-- Choose --</option>
<option value='news'>[news] The Top News Stories From Around the World</option>
<option value='sport'>[sport] Sports Latest - All The Winners and Losers</option>
</select> 好了,这部分的内容就到此为止,我们下一章章节来看我们新输入的内容是如何上传到服务器上的。
本文由 kaka 创作,采用 知识共享署名-相同方式 3.0 (CC协议) 中国大陆许可协议 进行许可。转载、引用前需联系作者,并署名作者且注明文章出处。

 免费 AI IDE
免费 AI IDE



更多建议: