Next.js 项目安装与入门:新手指南
系统要求
- Node.js 18.18 或更高版本。
- 支持的操作系统:macOS、Windows(包括 WSL)和 Linux。
自动安装
推荐使用 create-next-app 来创建新的 Next.js 应用,它会自动为你设置好一切。创建项目时,运行以下命令:
npx create-next-app@latest安装过程中,你会看到以下提示:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like your code inside a `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to use Turbopack for `next dev`? No / Yes
Would you like to customize the import alias (`@/*` by default)? No / Yes
What import alias would you like configured? @/*翻译成中文大意如下:
项目名称是什么?my-app
是否使用 TypeScript?否 / 是
是否使用 ESLint?否 / 是
是否使用 Tailwind CSS?否 / 是
是否将代码放在 `src/` 目录中?否 / 是
是否使用 App Router?(推荐)否 / 是
是否在 `next dev` 中使用 Turbopack?否 / 是
是否自定义导入别名(默认为 `@/*`)?否 / 是
要配置的导入别名是什么?@/*
回答完这些问题后,create-next-app 会创建一个以项目名称命名的文件夹,并安装所需的依赖项。
手动安装
如果你想手动创建一个新的 Next.js 应用,安装所需的包:
npm install next@latest react@latest react-dom@latest
打开你的 package.json 文件,添加以下 scripts:
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}这些脚本对应于开发应用程序的不同阶段:
dev:运行next dev以在开发模式下启动 Next.js。build:运行next build以构建生产环境的应用程序。start:运行next start以启动 Next.js 生产服务器。lint:运行next lint以设置 Next.js 的内置 ESLint 配置。
创建 app 目录
Next.js 使用文件系统路由,这意味着你的应用中的路由由你如何组织文件来决定。
创建一个 app 文件夹,然后添加 layout.tsx 和 page.tsx 文件。当用户访问应用的根路径(/)时,这些文件将被渲染。

在 app/layout.tsx 中创建根布局,包含必需的 <html> 和 <body> 标签:
export default function RootLayout({
w3cschool,
}: {
w3cschool: React.ReactNode
}) {
return (
<html lang="zh">
<body>{w3cschool}</body>
</html>
)
}
最后,在 app/page.tsx 中创建一个主页,添加一些初始内容:
export default function Page() {
return <h1>你好, 编程狮!</h1>
}小贴士:
- 如果你忘记创建layout.tsx,Next.js 会在运行开发服务器next dev时自动生成该文件。
- 你可以在项目根目录中可选地使用src目录,将应用代码与配置文件分开。
创建 public 文件夹(可选)
你可以在项目根目录中可选地创建一个 public 文件夹,用于存储静态资源,如图片、字体等。public 文件夹中的文件可以通过从基础 URL(/)开始的路径在代码中引用。
运行开发服务器
- 运行
npm run dev以启动开发服务器。 - 访问
http://localhost:3000查看你的应用。 - 编辑
app/page.tsx文件并保存,浏览器中会显示更新后的内容。
设置 TypeScript
最低 TypeScript 版本:
v4.5.2
Next.js 内置了对 TypeScript 的支持。要将 TypeScript 添加到你的项目中,将文件重命名为 .ts / .tsx。运行 next dev,Next.js 会自动安装所需的依赖项,并添加一个带有推荐配置选项的 tsconfig.json 文件。
IDE 插件
Next.js 包含一个自定义的 TypeScript 插件和类型检查器,VSCode 和其他代码编辑器可以使用它进行高级类型检查和自动补全。
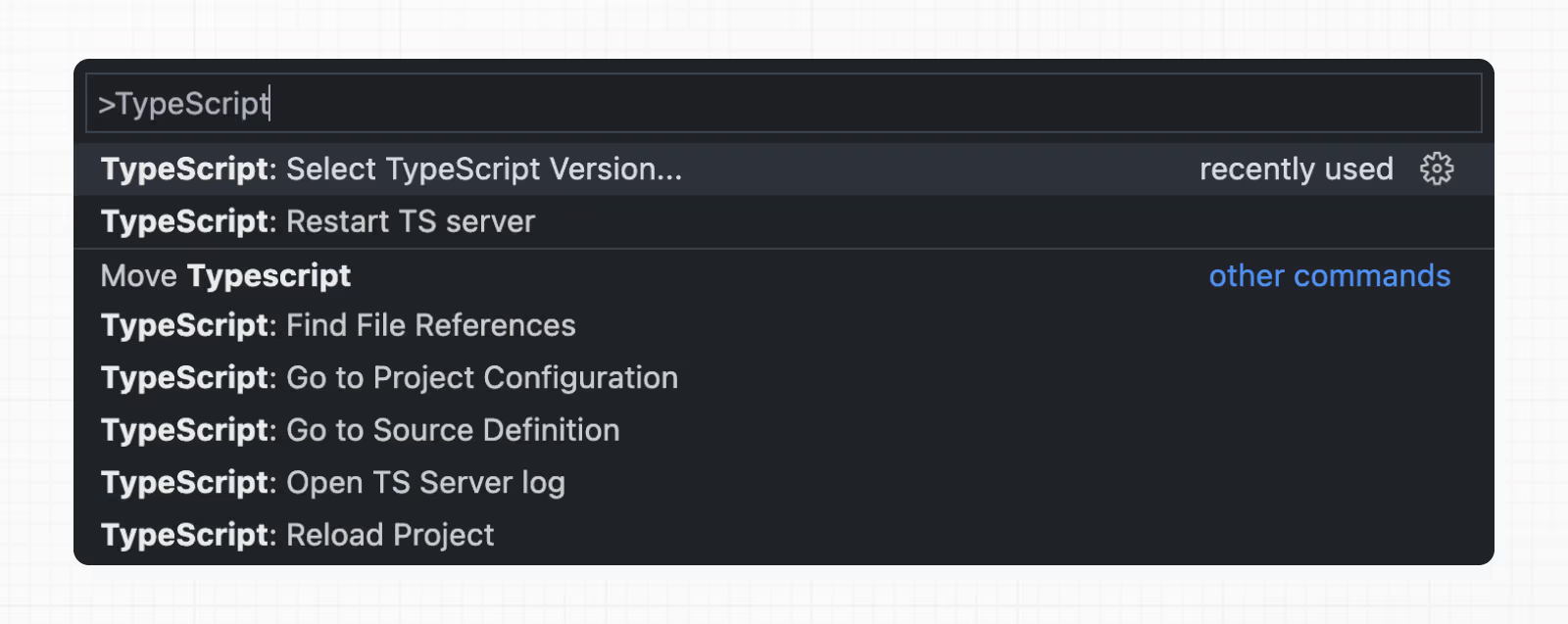
你可以在 VS Code 中通过以下步骤启用该插件:
- 打开命令面板(
Ctrl/⌘+Shift+P) - 搜索“TypeScript: 选择 TypeScript 版本”
- 选择“使用工作区版本”

现在,当你编辑文件时,自定义插件将被启用。运行 next build 时,将使用自定义类型检查器。
有关如何在项目中使用 TypeScript 的更多信息,请参阅 TypeScript 配置页面。
设置 ESLint
Next.js 内置了 ESLint,当你使用 create-next-app 创建新项目时,会自动安装所需的包并配置适当的设置。
要将 ESLint 添加到现有项目中,在 package.json 中添加 next lint 作为脚本:
{
"scripts": {
"lint": "next lint"
}
}
然后,运行 npm run lint,你将被引导完成安装和配置过程。
你会看到类似以下的提示:
? How would you like to configure ESLint?
❯ Strict (recommended)
Base
Cancel
中文大意如下:
? 你希望如何配置 ESLint?
❯ 严格(推荐)
基础
取消
- 严格:包含 Next.js 的基础 ESLint 配置以及更严格的 Core Web Vitals 规则集。这是首次设置 ESLint 的开发者推荐的配置。
- 基础:包含 Next.js 的基础 ESLint 配置。
- 取消:不包含任何 ESLint 配置。只有在你计划设置自己的自定义 ESLint 配置时才选择此选项。
如果选择了上述两种配置选项之一,Next.js 将自动在你的应用中安装 eslint 和 eslint-config-next 作为依赖项,并在项目根目录中创建一个 .eslintrc.json 文件,其中包含你选择的配置。
现在,每次你想要运行 ESLint 捕获错误时,可以运行 next lint。设置好 ESLint 后,它还将在每次构建(next build)时自动运行。错误将导致构建失败,而警告则不会。
有关如何在项目中配置 ESLint 的更多信息,请参阅 ESLint 插件页面。
设置绝对导入和模块路径别名
Next.js 内置支持 tsconfig.json 和 jsconfig.json 文件的 "paths" 和 "baseUrl" 选项。这些选项允许你将项目目录别名映射到绝对路径,使导入模块变得更加容易。例如:
// 修改前
import { Button } from '../../../components/button'
// 修改后
import { Button } from '@/components/button'
要配置绝对导入,在你的 tsconfig.json 或 jsconfig.json 文件中添加 baseUrl 配置选项。例如:
{
"compilerOptions": {
"baseUrl": "src/"
}
}
除了配置 baseUrl 路径外,你还可以使用 "paths" 选项来“别名”模块路径。
例如,以下配置将 @/components/* 映射到 components/*:
{
"compilerOptions": {
"baseUrl": "src/",
"paths": {
"@/styles/*": ["styles/*"],
"@/components/*": ["components/*"]
}
}
}
每个 "paths" 都相对于 baseUrl 位置。例如:
import Button from '@/components/button'
import '@/styles/styles.css'
export default function HomePage() {
return (
<div>
<h1>Hello W3Cschool</h1>
<Button />
</div>
)
}
 免费AI编程助手
免费AI编程助手



更多建议: