手机也能上课

1/10
指令
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外)。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
例如:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
seen: 1
}
});
setTimeout(()=>{
vm.seen=0;
}, 2000)
</script>
运行结果:

这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
参数
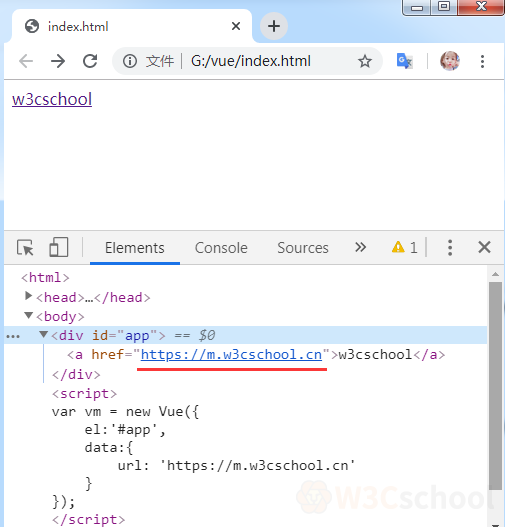
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<a v-bind:href="url">w3cschool</a>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
url: 'https://m.w3cschool.cn'
}
});
</script>结果: