手机也能上课

1/6
第一个JavaScript程序
JavaScript 用法
在HTML中,必须在<script>和</script>标签之间插入JavaScript代码

<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用<script>标签。
<script>
alert("我的第一个 JavaScript");
</script>您无需理解上面的代码。只需明白,浏览器会解释并执行位于 <script> 和 </script>之间的 JavaScript 代码
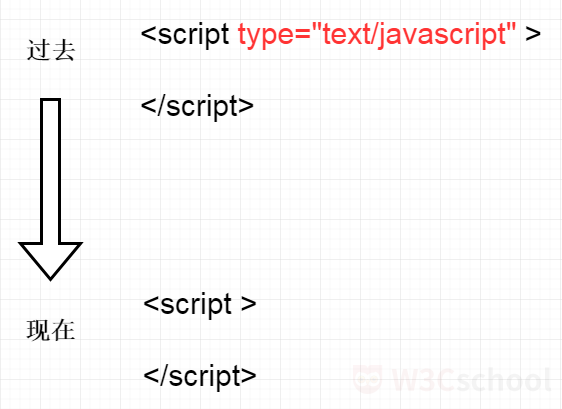
那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。现在已经不必这样做了。

JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
JavaScript可被放置在 HTML 页面的 <body> 和 <head> 部分中。在下面的示例中,我们将其放在 <body> 标签中。
<html>
<head>
</head>
<body>
<script>
alert("我的第一个 JavaScript");
</script>
</body>
</html>
