手机也能上课

1/13
页面排版 - 标题
标题
Bootstrap 对 HTML 标题 (h1 ~ h6) 进行了 CSS 样式的重构,并且还支持普通内联元素定义 class= (.h1 ~ .h6) 来实现相同的功能。
内联元素使用标题字体:
<span class="h1">Bootstrap</span>注:使用 Bootstrap 后,网页的字体颜色、字体样式、行高均被固定了,保证其统一。
不使用 Bootstrap 时,字体样式会根据系统内置的首选字体决定。
在 h1 ~ h6 元素之间,还可以嵌入一个 small 元素作为副标题,如下所示:
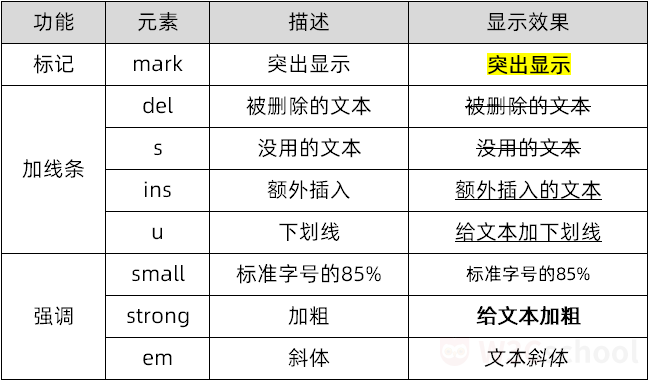
<h1>Bootstrap 框架 <small>Bootstrap 小标题</small></h1>下表列出了一些内联文本元素: