Less 操作
2019-05-13 15:01 更新
描述
本节为你介绍 LESS 中使用的算术运算符。
LESS支持一些算术运算,例如加号(+),减号( - ),乘法(*)和除法(/),它们可以对任何数字,颜色或变量进行操作。 操作节省了大量的时间,当你使用变量,让感到就像是简单的数学工作。
例子
下面的例子演示了在Less文件中使用操作:
<html>
<head>
<title>Less Operations</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Example using Operations</h1>
<p class="myclass">LESS enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>
接下来,创建文件 style.less 。
style.less
@fontSize: 10px;
.myclass {
font-size: @fontSize * 2;
color:green;
}
您可以使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.myclass {
font-size: 20px;
color: green;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的html代码保存在operations.html文件中。
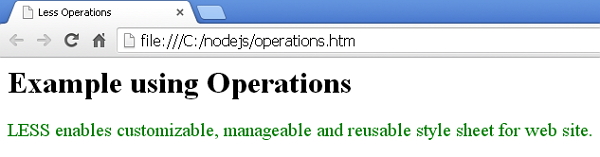
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: