Windi CSS VS Code
2023-02-16 17:59 更新
Windi CSS IntelliSense 通过为 Visual Studio Code 用户提供自动完成、语法突出显示、代码折叠和构建等高级功能来增强 Windi 开发体验。
安装
通过 Visual Studio Code Marketplace 安装 →
本插件自带windicss编译器,无需安装windicss即可使用,同时支持配置文件(tailwind|windi).config.(js|cjs|ts)。
特性
自动完成
实用程序和变体的智能建议。实用程序和变体的智能建议。

悬停预览
将鼠标悬停在类名上可查看完整的 CSS。

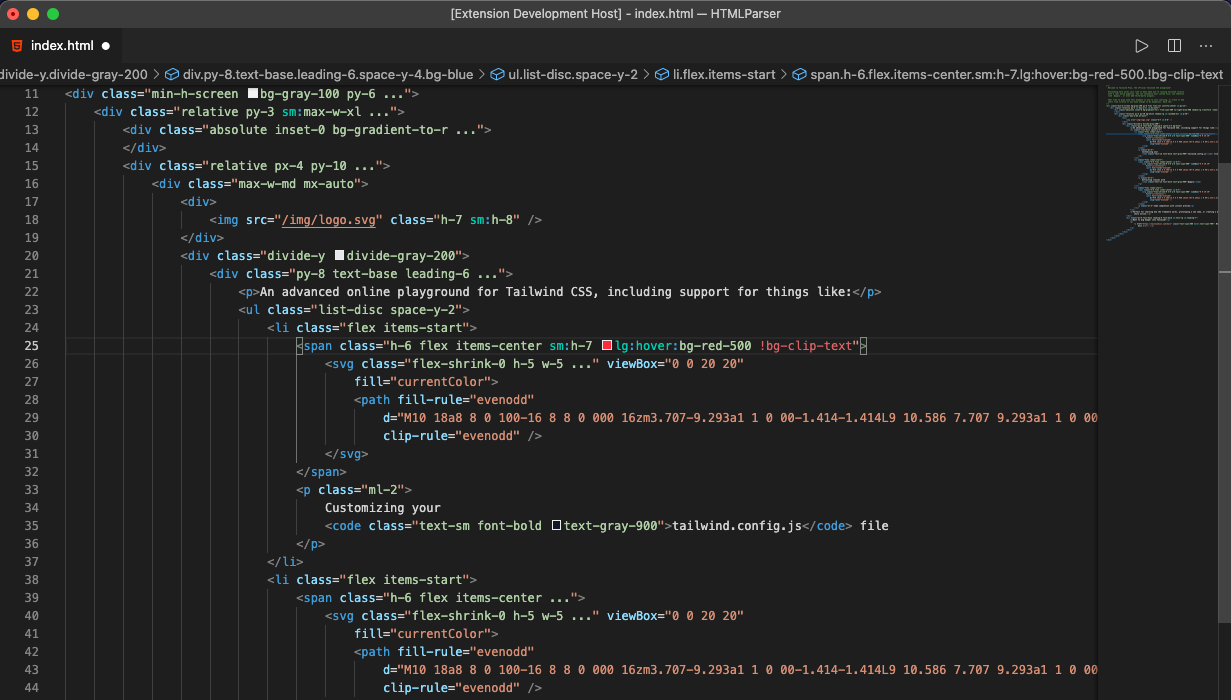
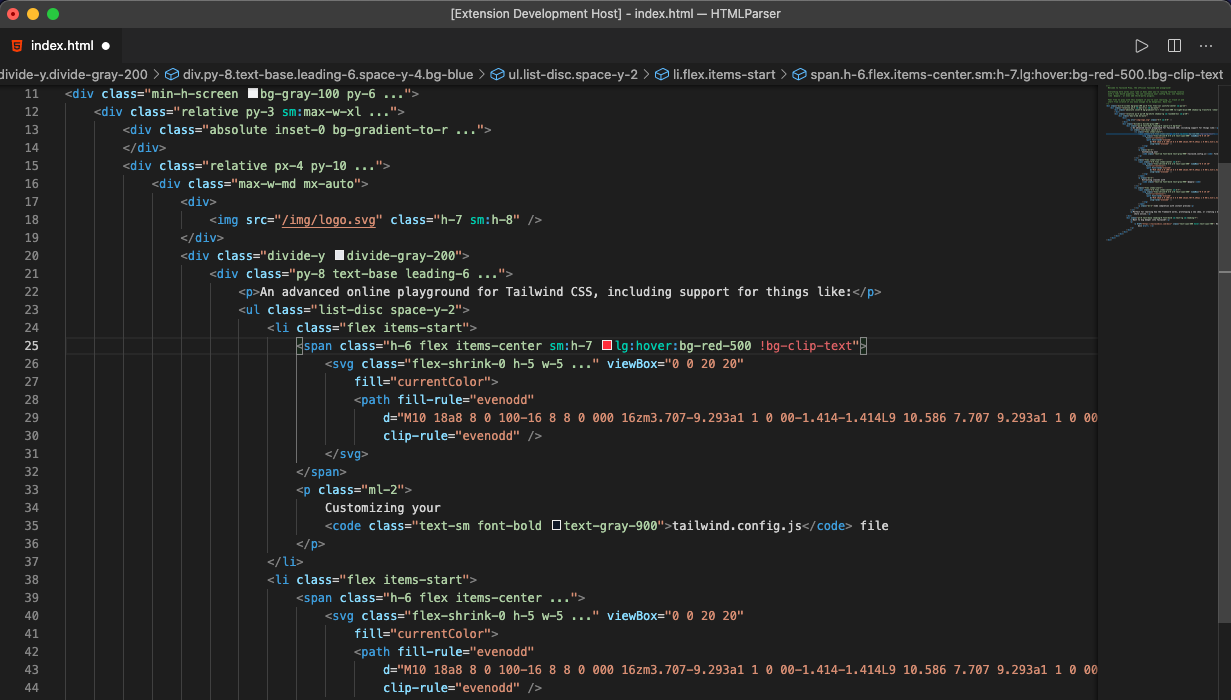
语法高亮
突出显示实用程序、变体和重要信息。

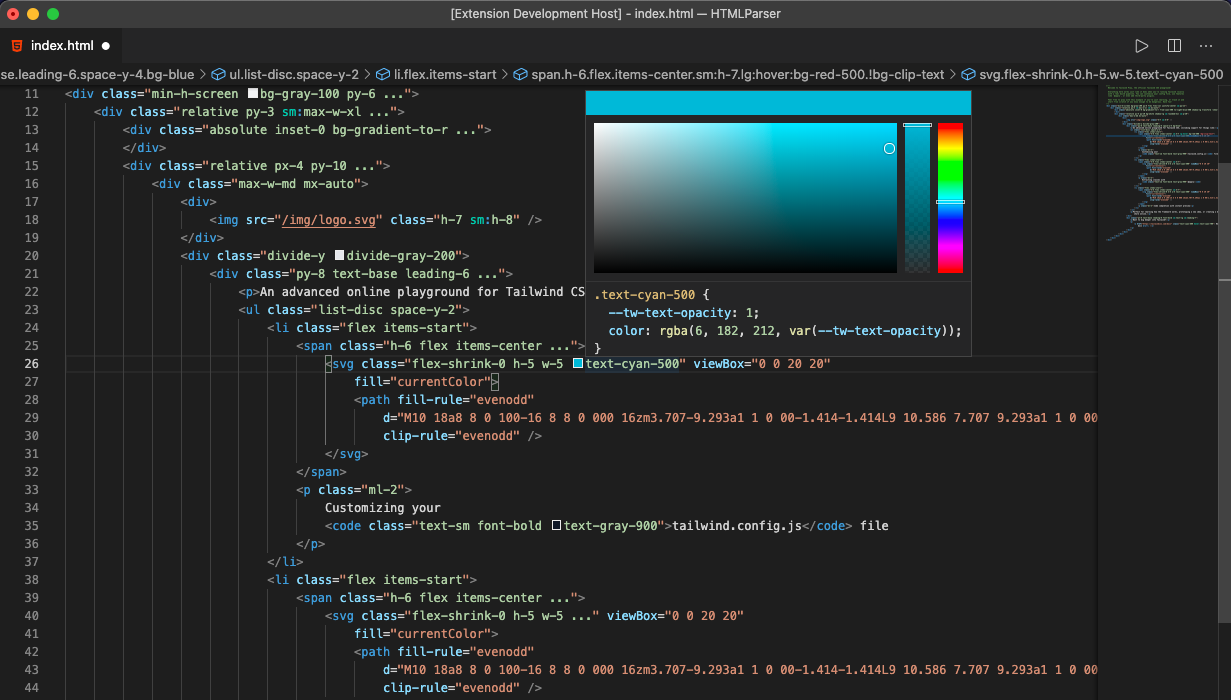
颜色预览
预览颜色和光谱。

代码折叠
折叠过长的类以增加可读性。

编译命令
内置命令,一键操作。

插件设置
| Settings | type | default | description |
|---|---|---|---|
windicss.enableColorDecorators
|
boolean | true | Enable Color Decorators. |
windicss.enableHoverPreview
|
boolean | true | Enable hover className to show preview of CSS. |
windicss.enableCodeCompletion
|
boolean | true | Enable/Disable all code completions. |
windicss.enableUtilityCompletion
|
boolean | true | Enable Utility Completion. |
windicss.enableVariantCompletion
|
boolean | true | Enable Variant Completion. |
windicss.enableDynamicCompletion
|
boolean | true | Enable Dynamic Utilities Completion like p-${int}. |
windicss.enableRemToPxPreview
|
boolean | true | Enable Rem to Px Preview. |
windicss.enableCodeFolding
|
boolean | true | Enable ClassNames Code Folding. |
windicss.foldByLength
|
boolean | false | Folding code by length. Default option is false, will fold by utility count. |
windicss.foldCount
|
number | 3 | Used by foldByCount. |
windicss.foldLength
|
number | 25 | Used by foldByLength |
windicss.hiddenText
|
string | ...
|
Placeholder used when folding code. |
windicss.hiddenTextColor
|
string | #AED0A4 | Placeholder Color. |
windicss.sortOnSave
|
boolean | false | Runs class sorting on file save. |
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: