鸿蒙OS JS FA概述
JS UI 框架支持纯 JavaScript、JavaScript 和 Java 混合语言开发。JS FA 指基于 JavaScript 或 JavaScript 和 Java混合开发的 FA,下面主要介绍:JS FA 在 HarmonyOS 上运行时需要的基类 AceAbility、加载 JS FA 主体的方法、JS FA 开发目录。
AceAbility
AceAbility 类是 JS FA 在 HarmonyOS 上运行环境的基类,继承自 Ability。开发者的应用运行入口类应该从该类派生,代码示例如下:
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}如何加载 JS FA
JS FA 生命周期事件分为应用生命周期和页面生命周期,应用通过 AceAbility 类中setInstanceName() 接口设置该 Ability 的实例资源,并通过 AceAbility 窗口进行显示以及全局应用生命周期管理。
setInstanceName(String name)的参数“name”指实例名称,实例名称与config.json 文件中 profile.application.js.name 的值对应。若开发者未修改实例名,而使用了缺省值 default,则无需调用此接口。若开发者修改了实例名,则需在应用 Ability 实例的 onStart()中调用此接口,并将参数“name”设置为修改后的实例名称。
说明
多实例应用的 profile.application.js 字段中有多个实例项,使用时请选择相应的实例名称。
setInstanceName() 接口使用方法:在 MainAbility 的 onStart() 中的 super.onStart() 前调用此接口。以 JSComponentName 作为实例名称,代码示例如下:
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName("JSComponentName"); // config.json配置文件中ability.js.name的标签值。
super.onStart(intent);
}
}说明
需在 super.onStart(Intent) 前调用此接口。
JS FA开发目录
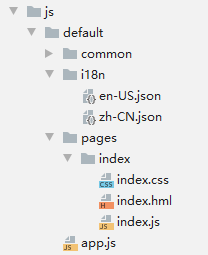
新建工程的 JS 目录如下图所示。

在工程目录中:common 文件夹主要存放公共资源,如图片、视频等;i18n 下存放多语言的 json 文件;pages 文件夹下存放多个页面,每个页面由 hml、css 和 js 文件组成。
- main > js > default > i18n > en-US.json:
此文件定义了在英文模式下页面显示的变量内容。同理,zh-CN.json 中定义了中文模式下的页面内容。
{
"strings": {
"hello": "Hello",
"world": "World"
},
"files": {
}
}- main > js > default > pages > index > index.hml:
此文件定义了 index 页面的布局、index 页面中用到的组件,以及这些组件的层级关系。例如:index.hml 文件中包含了一个 text 组件,内容为 “Hello World” 文本。
<div class ="container">
<text class ="title">
{{ $t('strings.hello') }} {{title}}
</text>
</div>- main > js > default > pages > index > index.css:
此文件定义了 index 页面的样式。例如:index.css 文件定义了“container”和 “title” 的样式。
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 100px;
}- main > js > default > pages > index > index.js:
此文件定义了 index 页面的业务逻辑,比如数据绑定、事件处理等。例如:变量 “title”赋值为字符串 “World” 。
export default {
data: {
title: '',
},
onInit() {
this.title = this.$t('strings.world');
},
}
 免费 AI IDE
免费 AI IDE



更多建议: