Button 按钮 - Ant Design React
2023-09-27 15:15 更新
按钮用于开始一个即时操作。
何时使用
标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。
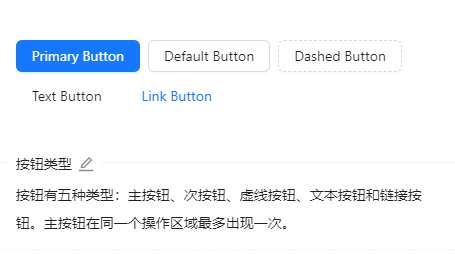
在 Ant Design 中我们提供了五种按钮。
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮。
- 默认按钮:用于没有主次之分的一组行动点。
- 虚线按钮:常用于添加操作。
- 文本按钮:用于最次级的行动点。
- 链接按钮:一般用于链接,即导航至某位置。
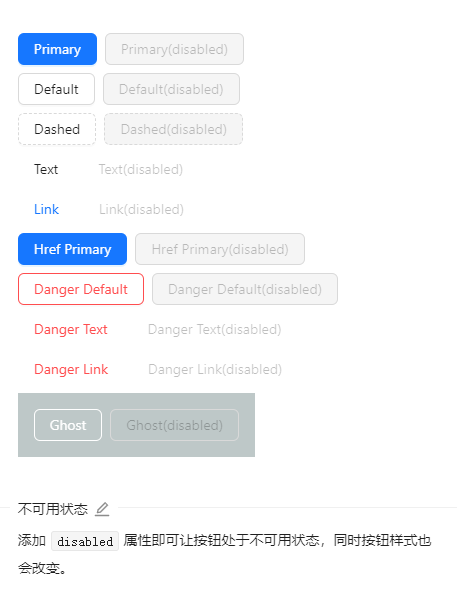
以及四种状态属性与上面配合使用。
- 危险:删除/移动/修改权限等危险操作,一般需要二次确认。
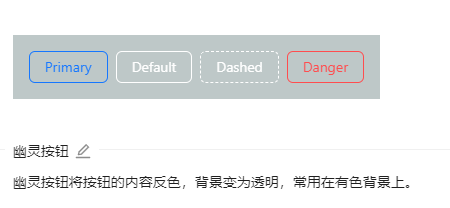
- 幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 禁用:行动点不可用的时候,一般需要文案解释。
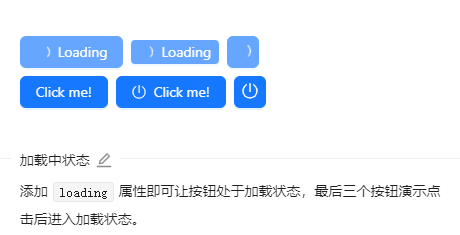
- 加载中:用于异步操作等待反馈的时候,也可以避免多次提交。
代码演示

import { Button, Space } from 'antd';
const App = () => (
<Space wrap>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</Space>
);
export default App;
import { SearchOutlined } from '@ant-design/icons';
import { Button, Tooltip, Space } from 'antd';
const App = () => (
<Space direction="vertical">
<Space wrap>
<Tooltip title="search">
<Button type="primary" shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button type="primary" shape="circle">
A
</Button>
<Button type="primary" icon={<SearchOutlined />}>
Search
</Button>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button icon={<SearchOutlined />}>Search</Button>
</Space>
<Space wrap>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button icon={<SearchOutlined />}>Search</Button>
<Tooltip title="search">
<Button type="dashed" shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button type="dashed" icon={<SearchOutlined />}>
Search
</Button>
<Button icon={<SearchOutlined />} href="https://link.w3cschool.cn/?target=https%3A%2F%2Fwww.google.com" rel="external nofollow" target="_blank" />
</Space>
</Space>
);
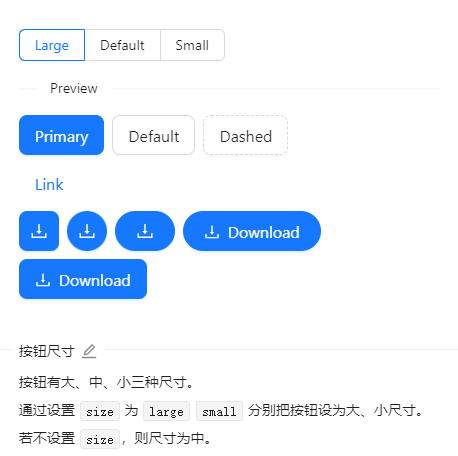
export default App;import { DownloadOutlined } from '@ant-design/icons';
import { Button, Radio, Space, Divider } from 'antd';
const App = () => {
const [size, setSize] = useState('large'); // default is 'middle'
return (
<>
<Radio.Group value={size} onChange={(e) => setSize(e.target.value)}>
<Radio.Button value="large">Large</Radio.Button>
<Radio.Button value="default">Default</Radio.Button>
<Radio.Button value="small">Small</Radio.Button>
</Radio.Group>
<Divider orientation="left" plain>
Preview
</Divider>
<Space direction="vertical">
<Space wrap>
<Button type="primary" size={size}>
Primary
</Button>
<Button size={size}>Default</Button>
<Button type="dashed" size={size}>
Dashed
</Button>
</Space>
<Button type="link" size={size}>
Link
</Button>
<Space wrap>
<Button type="primary" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="circle" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size}>
Download
</Button>
<Button type="primary" icon={<DownloadOutlined />} size={size}>
Download
</Button>
</Space>
</Space>
</>
);
};
export default App;
import { DownloadOutlined } from '@ant-design/icons';
import { Button, Radio, Space, Divider } from 'antd';
const App = () => {
const [size, setSize] = useState('large'); // default is 'middle'
return (
<>
<Radio.Group value={size} onChange={(e) => setSize(e.target.value)}>
<Radio.Button value="large">Large</Radio.Button>
<Radio.Button value="default">Default</Radio.Button>
<Radio.Button value="small">Small</Radio.Button>
</Radio.Group>
<Divider orientation="left" plain>
Preview
</Divider>
<Space direction="vertical">
<Space wrap>
<Button type="primary" size={size}>
Primary
</Button>
<Button size={size}>Default</Button>
<Button type="dashed" size={size}>
Dashed
</Button>
</Space>
<Button type="link" size={size}>
Link
</Button>
<Space wrap>
<Button type="primary" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="circle" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size} />
<Button type="primary" shape="round" icon={<DownloadOutlined />} size={size}>
Download
</Button>
<Button type="primary" icon={<DownloadOutlined />} size={size}>
Download
</Button>
</Space>
</Space>
</>
);
};
export default App;import { Button, Space } from 'antd';
const App = () => (
<Space direction="vertical">
<Space>
<Button type="primary">Primary</Button>
<Button type="primary" disabled>
Primary(disabled)
</Button>
</Space>
<Space>
<Button>Default</Button>
<Button disabled>Default(disabled)</Button>
</Space>
<Space>
<Button type="dashed">Dashed</Button>
<Button type="dashed" disabled>
Dashed(disabled)
</Button>
</Space>
<Space>
<Button type="text">Text</Button>
<Button type="text" disabled>
Text(disabled)
</Button>
</Space>
<Space>
<Button type="link">Link</Button>
<Button type="link" disabled>
Link(disabled)
</Button>
</Space>
<Space>
<Button type="primary" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fant.design%2Findex-cn" rel="external nofollow" target="_blank" >
Href Primary
</Button>
<Button type="primary" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fant.design%2Findex-cn" rel="external nofollow" target="_blank" disabled>
Href Primary(disabled)
</Button>
</Space>
<Space>
<Button danger>Danger Default</Button>
<Button danger disabled>
Danger Default(disabled)
</Button>
</Space>
<Space>
<Button danger type="text">
Danger Text
</Button>
<Button danger type="text" disabled>
Danger Text(disabled)
</Button>
</Space>
<Space>
<Button type="link" danger>
Danger Link
</Button>
<Button type="link" danger disabled>
Danger Link(disabled)
</Button>
</Space>
<Space className="site-button-ghost-wrapper">
<Button ghost>Ghost</Button>
<Button ghost disabled>
Ghost(disabled)
</Button>
</Space>
</Space>
);
export default App;
import { Button, Space } from 'antd';
const App = () => (
<Space direction="vertical">
<Space>
<Button type="primary">Primary</Button>
<Button type="primary" disabled>
Primary(disabled)
</Button>
</Space>
<Space>
<Button>Default</Button>
<Button disabled>Default(disabled)</Button>
</Space>
<Space>
<Button type="dashed">Dashed</Button>
<Button type="dashed" disabled>
Dashed(disabled)
</Button>
</Space>
<Space>
<Button type="text">Text</Button>
<Button type="text" disabled>
Text(disabled)
</Button>
</Space>
<Space>
<Button type="link">Link</Button>
<Button type="link" disabled>
Link(disabled)
</Button>
</Space>
<Space>
<Button type="primary" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fant.design%2Findex-cn" rel="external nofollow" target="_blank" >
Href Primary
</Button>
<Button type="primary" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fant.design%2Findex-cn" rel="external nofollow" target="_blank" disabled>
Href Primary(disabled)
</Button>
</Space>
<Space>
<Button danger>Danger Default</Button>
<Button danger disabled>
Danger Default(disabled)
</Button>
</Space>
<Space>
<Button danger type="text">
Danger Text
</Button>
<Button danger type="text" disabled>
Danger Text(disabled)
</Button>
</Space>
<Space>
<Button type="link" danger>
Danger Link
</Button>
<Button type="link" danger disabled>
Danger Link(disabled)
</Button>
</Space>
<Space className="site-button-ghost-wrapper">
<Button ghost>Ghost</Button>
<Button ghost disabled>
Ghost(disabled)
</Button>
</Space>
</Space>
);
export default App;import { PoweroffOutlined } from '@ant-design/icons';
import { Button, Space } from 'antd';
const App = () => {
const [loadings, setLoadings] = useState([]);
const enterLoading = (index) => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = true;
return newLoadings;
});
setTimeout(() => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = false;
return newLoadings;
});
}, 6000);
};
return (
<Space direction="vertical">
<Space wrap>
<Button type="primary" loading>
Loading
</Button>
<Button type="primary" size="small" loading>
Loading
</Button>
<Button type="primary" icon={<PoweroffOutlined />} loading />
</Space>
<Space wrap>
<Button type="primary" loading={loadings[0]} onClick={() => enterLoading(0)}>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[1]}
onClick={() => enterLoading(1)}
>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[2]}
onClick={() => enterLoading(2)}
/>
</Space>
</Space>
);
};
export default App;
import { PoweroffOutlined } from '@ant-design/icons';
import { Button, Space } from 'antd';
const App = () => {
const [loadings, setLoadings] = useState([]);
const enterLoading = (index) => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = true;
return newLoadings;
});
setTimeout(() => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = false;
return newLoadings;
});
}, 6000);
};
return (
<Space direction="vertical">
<Space wrap>
<Button type="primary" loading>
Loading
</Button>
<Button type="primary" size="small" loading>
Loading
</Button>
<Button type="primary" icon={<PoweroffOutlined />} loading />
</Space>
<Space wrap>
<Button type="primary" loading={loadings[0]} onClick={() => enterLoading(0)}>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[1]}
onClick={() => enterLoading(1)}
>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[2]}
onClick={() => enterLoading(2)}
/>
</Space>
</Space>
);
};
export default App;import { Button, Dropdown, Space } from 'antd';
const onMenuClick = (e) => {
console.log('click', e);
};
const items = [
{
key: '1',
label: '1st item',
},
{
key: '2',
label: '2nd item',
},
{
key: '3',
label: '3rd item',
},
];
const App = () => (
<Space direction="vertical">
<Button type="primary">primary</Button>
<Button>secondary</Button>
<Dropdown.Button
menu={{
items,
onClick: onMenuClick,
}}
>
Actions
</Dropdown.Button>
</Space>
);
export default App;
import { Button, Dropdown, Space } from 'antd';
const onMenuClick = (e) => {
console.log('click', e);
};
const items = [
{
key: '1',
label: '1st item',
},
{
key: '2',
label: '2nd item',
},
{
key: '3',
label: '3rd item',
},
];
const App = () => (
<Space direction="vertical">
<Button type="primary">primary</Button>
<Button>secondary</Button>
<Dropdown.Button
menu={{
items,
onClick: onMenuClick,
}}
>
Actions
</Dropdown.Button>
</Space>
);
export default App;
import { Button, Space } from 'antd';
const App = () => (
<Space className="site-button-ghost-wrapper" wrap>
<Button type="primary" ghost>
Primary
</Button>
<Button ghost>Default</Button>
<Button type="dashed" ghost>
Dashed
</Button>
<Button type="primary" danger ghost>
Danger
</Button>
</Space>
);
export default App;import { Button, Dropdown, Space } from 'antd';
const onMenuClick = (e) => {
console.log('click', e);
};
const items = [
{
key: '1',
label: '1st item',
},
{
key: '2',
label: '2nd item',
},
{
key: '3',
label: '3rd item',
},
];
const App = () => (
<Space direction="vertical">
<Button type="primary">primary</Button>
<Button>secondary</Button>
<Dropdown.Button
menu={{
items,
onClick: onMenuClick,
}}
>
Actions
</Dropdown.Button>
</Space>
);
export default App;
import { Button, Dropdown, Space } from 'antd';
const onMenuClick = (e) => {
console.log('click', e);
};
const items = [
{
key: '1',
label: '1st item',
},
{
key: '2',
label: '2nd item',
},
{
key: '3',
label: '3rd item',
},
];
const App = () => (
<Space direction="vertical">
<Button type="primary">primary</Button>
<Button>secondary</Button>
<Dropdown.Button
menu={{
items,
onClick: onMenuClick,
}}
>
Actions
</Dropdown.Button>
</Space>
);
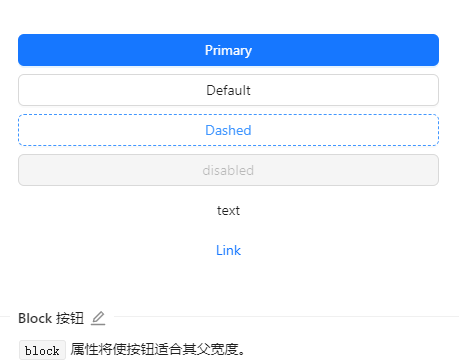
export default App;import { Button, Space } from 'antd';
const App = () => (
<Space
direction="vertical"
style={{
width: '100%',
}}
>
<Button type="primary" block>
Primary
</Button>
<Button block>Default</Button>
<Button type="dashed" block>
Dashed
</Button>
<Button disabled block>
disabled
</Button>
<Button type="text" block>
text
</Button>
<Button type="link" block>
Link
</Button>
</Space>
);
export default App;import { Button, Space } from 'antd';
const App = () => (
<Space wrap>
<Button type="primary" danger>
Primary
</Button>
<Button danger>Default</Button>
<Button type="dashed" danger>
Dashed
</Button>
<Button type="text" danger>
Text
</Button>
<Button type="link" danger>
Link
</Button>
</Space>
);
export default App;
import { Button, Space } from 'antd';
const App = () => (
<Space wrap>
<Button type="primary" danger>
Primary
</Button>
<Button danger>Default</Button>
<Button type="dashed" danger>
Dashed
</Button>
<Button type="text" danger>
Text
</Button>
<Button type="link" danger>
Link
</Button>
</Space>
);
export default App;API
通用属性参考:通用属性
通过设置 Button 的属性来产生不同的按钮样式,推荐顺序为:type -> shape -> size -> loading -> disabled。
按钮的属性说明如下:
| 属性 | 说明 | 类型 | 默认值 | 版本 | ||||
|---|---|---|---|---|---|---|---|---|
| block | 将按钮宽度调整为其父宽度的选项 | boolean | false | |||||
| classNames | 语义化结构 class | Record |
- | 5.4.0 | ||||
| danger | 设置危险按钮 | boolean | false | |||||
| disabled | 设置按钮失效状态 | boolean | false | |||||
| ghost | 幽灵属性,使按钮背景透明 | boolean | false | |||||
| href | 点击跳转的地址,指定此属性 button 的行为和 a 链接一致 | string | - | |||||
| htmlType | 设置 button 原生的 type 值,可选值请参考 HTML 标准 |
string | button |
|||||
| icon | 设置按钮的图标组件 | ReactNode | - | |||||
| loading | 设置按钮载入状态 | boolean \ | { delay: number } | false | ||||
| shape | 设置按钮形状 | default \ |
circle \ |
round |
default |
|||
| size | 设置按钮大小 | large \ |
middle \ |
small |
middle |
|||
| styles | 语义化结构 style | Record |
- | 5.4.0 | ||||
| target | 相当于 a 链接的 target 属性,href 存在时生效 | string | - | |||||
| type | 设置按钮类型 | primary \ |
dashed \ |
link \ |
text \ |
default |
default |
|
| onClick | 点击按钮时的回调 | (event: MouseEvent) => void | - |
支持原生 button 的其他所有属性。
styles 和 classNames 属性
| 名称 | 说明 | 版本 |
|---|---|---|
| icon | 设置图标元素 | 5.5.0 |
主题变量(Design Token)
FAQ
如何移除两个汉字之间的空格?
根据 Ant Design 设计规范要求,我们会在按钮内(文本按钮和链接按钮除外)只有两个汉字时自动添加空格,如果你不需要这个特性,可以设置 ConfigProvider 的 autoInsertSpaceInButton 为 false。

设计指引
以上内容是否对您有帮助:












更多建议: