1.3 适应性和布局(Adaptivity and Layout)
1.3 适应性和布局Adaptivity and Layout
1.3.1 为自适应而开发Build In Adaptivity
人们通常希望在他们所有的设备和多种情境中使用自己喜欢的应用程序比如在不同的设备方向上和iPad的分屏情况下。尺寸类别 Size classes和自动布局Auto Layout可以通过定义屏幕的布局、视图控制器和视图在环境变化时候应该怎么适应来帮助你实现这个愿望。显示环境[display environment]的概念指的是设备的整个屏幕或者其中一部分比如弹出框的区域或者iPad分屏视图中其中一侧的区域。
iOS在特征集合trait collection的定义中包含了显示环境的概念特征集合囊括了尺寸类别size class显示比例display scale和用户界面语言user interface idiom。你可以使用一个特征集合让你的视图和视图控制器响应显示环境的变化。
iOS定义了两个尺寸类别size class常规的regular和压缩的compact。常规尺寸与拓展的空间紧密相关压缩尺寸与约束的空间相关。想要定义一种显示环境你需要定义一种横屏尺寸类别与一种竖屏尺寸类别。如你所想一个iOS设备在竖屏模式可以使用一套类别而横屏模式下可以使用另一套类别。
iOS能随着尺寸类别和显示环境变化而自动生成不同布局。举个例子当垂直尺寸从压缩变为常规时导航栏和工具栏会自动变高。
当你靠尺寸类别来驱动布局变化时你的应用在任何显示环境时都能显示得很好。关于如何在Interface Builder中更好的使用尺寸类别你可以查阅Size Classes Design Help.
注在一种尺寸类别中持续使用Auto Layout进行小的布局调整比如拉伸或压缩内容。更多Auto Layout参看 Auto Layout Guide.
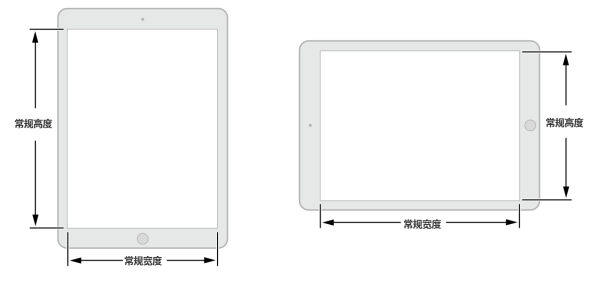
下面的实例可以帮助你形象展现尺寸类型如何适配不同设备的显示环境。例如iPad包括iPad Pro在长宽和横屏竖屏时都使用常规尺寸类型。换句话说iPad显示环境一直处于垂直和水平的常规状态。

注合格的iPad型号支持多任务你的应用可能需要与其他应用共享同一个屏幕。确保使用Auto Layout这样你可以在用户使用多任务功能时响应他比如 分屏模式Split View和多任务分屏模式Slide Over。
除了使用Auto Layout当你在iPad Pro上展示可读性的内容时依靠UIView的 readableContentGuide属性是非常重要的这样可以拥有让读者舒服的边距。
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
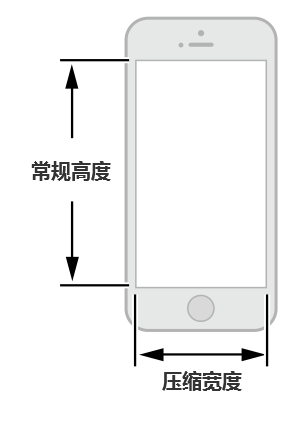
竖屏时iPhone6 Plus使用的是压缩宽度和常规高度类型。

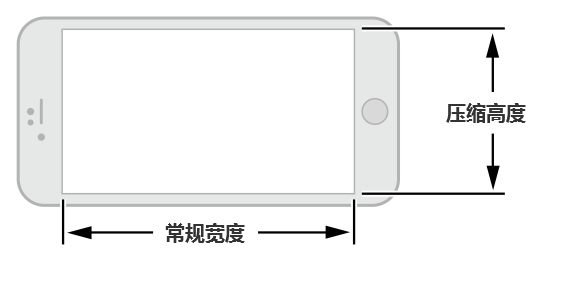
横屏时iPhone6 Plus使用的是常规宽度和压缩高度类型。

其他iPhone型号包括iPhone6使用相同的尺寸类型设置。
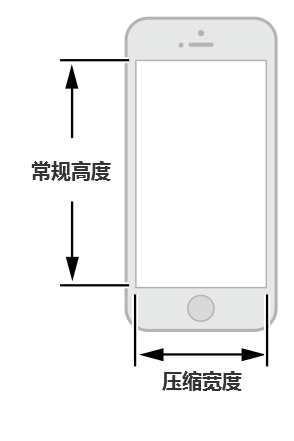
竖屏时iPhone 6iPhone 5 和iPhone 4S使用的是压缩宽度和常规高度。

横屏时这些设备在宽高上使用的都是压缩类。





更多建议: