Cordova 存储
我们可以使用存储API来存储客户端应用程序上的数据。这将有助于在用户离线时使用应用程序,并且还可以提高性能。由于这是初学者教程,我们将向您介绍如何使用本地存储。在我们后面的教程中,我们将向您展示可以使用的其他插件。
步骤1 - 添加按钮
我们将在 index.html 文件中创建四个按钮。按钮将位于 div class =“app"元素内。
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
步骤2 - 添加事件监听器
Cordova安全策略不允许内联事件,因此我们将在 index.js 文件中添加事件侦听器。我们还将 window.localStorage 分配给我们稍后将要使用的 localStorage 变量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
步骤3 - 创建函数
现在我们需要创建当按下按钮时被调用的函数。第一个函数用于将数据添加到本地存储。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
下一个将记录我们添加到控制台的数据。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
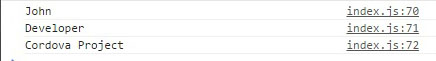
如果我们点击 SET LOCAL STORAGE 按钮,我们将设置三个项目到本地存储。如果我们点击 SHOW LOCAL STORAGE ,控制台将记录我们想要的项目。

现在让我们创建将从本地存储中删除项目的函数。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
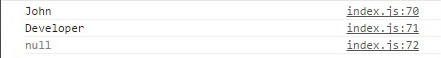
如果我们在删除项目后点击 SHOW LOCAL STORAGE 按钮,输出将显示项目字段的 null 值。

我们还可以使用 key()方法获取本地存储元素,它将索引作为参数,并返回具有相应索引值的元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
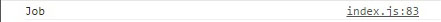
现在,当我们点击 GET BY KEY 按钮时,我们将获得以下输出。

注意
当我们使用 key()方法时,即使我们传递了参数 0 ,控制台还是会记录 job,而不是 name 以检索第一对象。这是因为本地存储以字母顺序存储数据。
下表显示了所有可用的本地存储方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | setItem(key,value) 用于将项目设置为本地存储 |
| 2 | getItem(key) 用于从本地存储获取项目。 |
| 3 | removeItem(key) 用于从本地存储中删除项目。 |
| 4 | key(index) 用于通过使用本地存储中的项目的索引获取项目。 项目按字母顺序排序 |
| 5 | length() 用于检索本地存储中存在的项目数。 |
| 6 | clear() 用于从本地存储中删除所有键/值对。 |






更多建议: