Chrome开发工具 展示 Chrome 调试协议客户端实例
展示 Chrome 调试协议客户端实例
有很多浏览器的调试协议的第三方客户端。本节介绍一个示例。
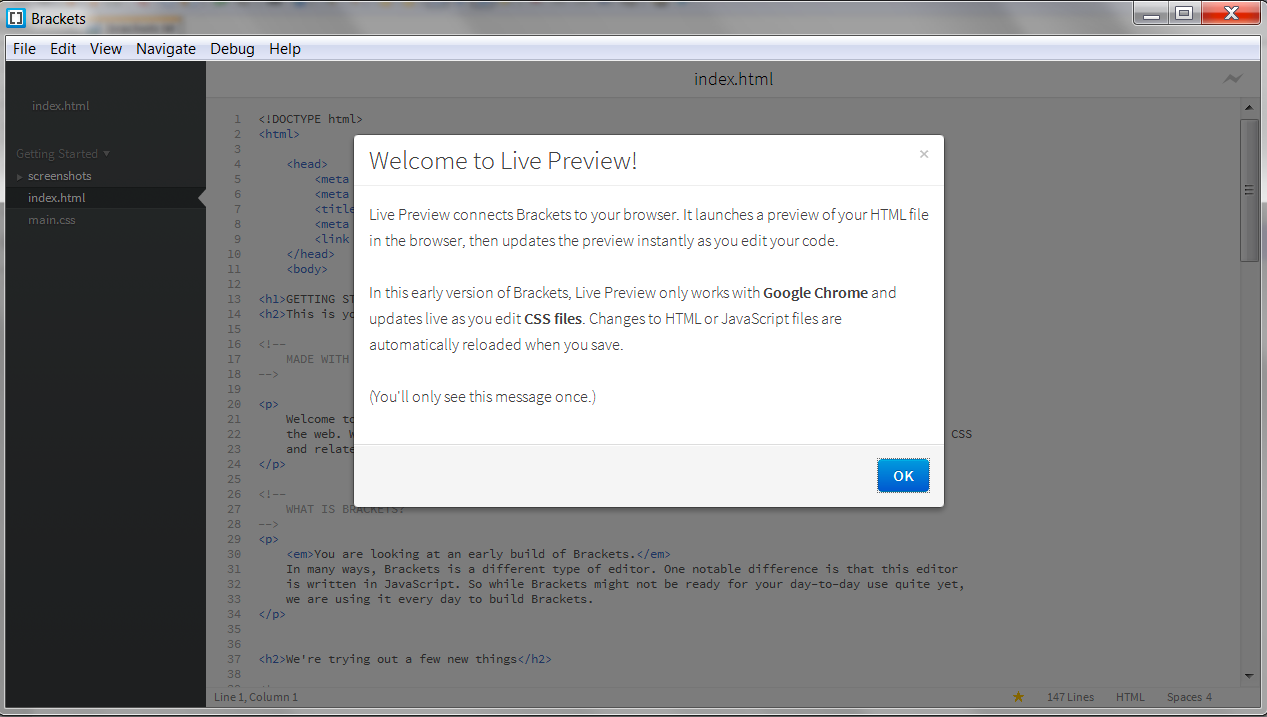
Bracket
Bracket 是一个基于 Web 的 IDE ,使用 Chrome 调试协议启用调试,实时编辑 HTML / CSS。

- Brackets 网站。从 download.brackets.io 下载该客户端。源代码在 Github 上
- blog post from Mark DuBois 给了 Brackets 工作的总概。
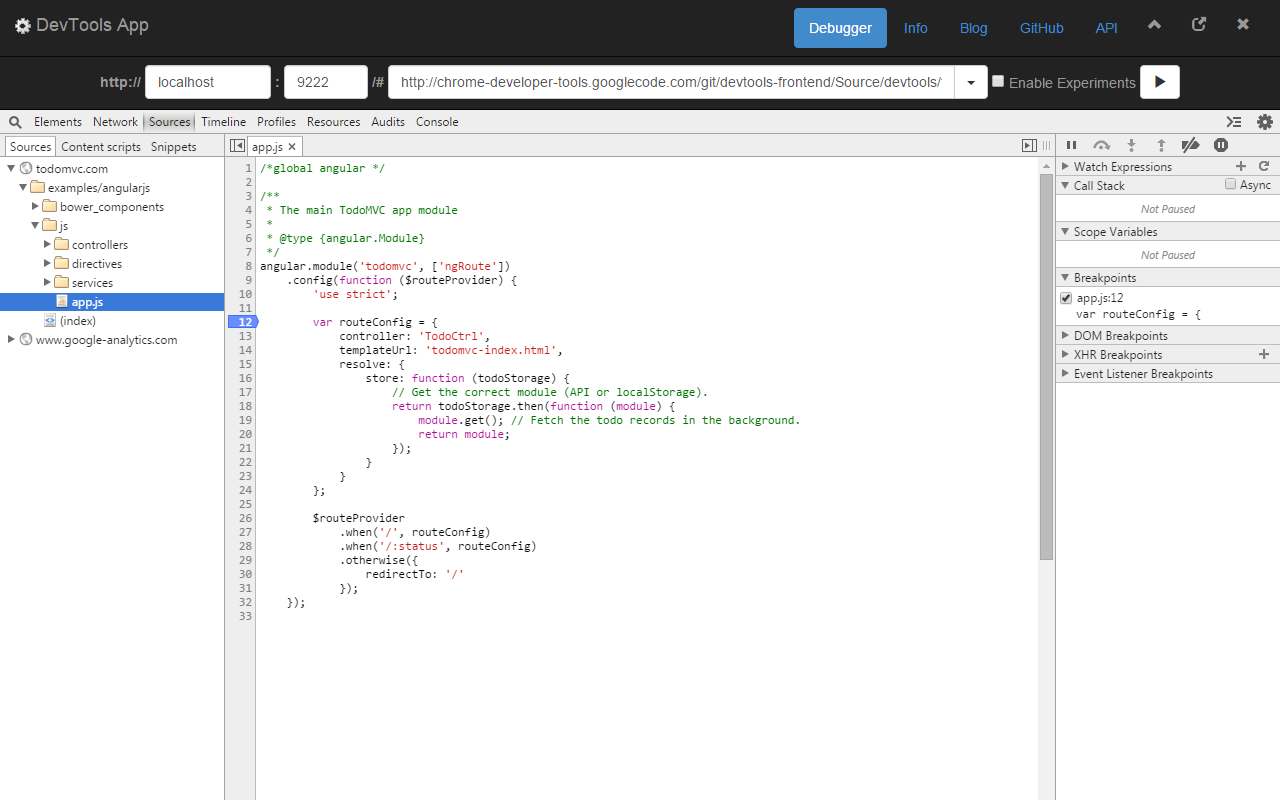
DevTools App
DevTools App 是一个 Chrome 应用程序,可以让你轻松尝试不同版本的 DevTools。

例如你可以轻松尝试
- 库中最新的 DevTools 源代码
- 内置的 DevTools
- 本地服务器提供的 Devtools
为了使用,你必须这样打开 --remote-debugging-port=9222
从 Chrome Web Store 安装 DevTools Apps 到 Chrome。源代码托管在 Github 上。
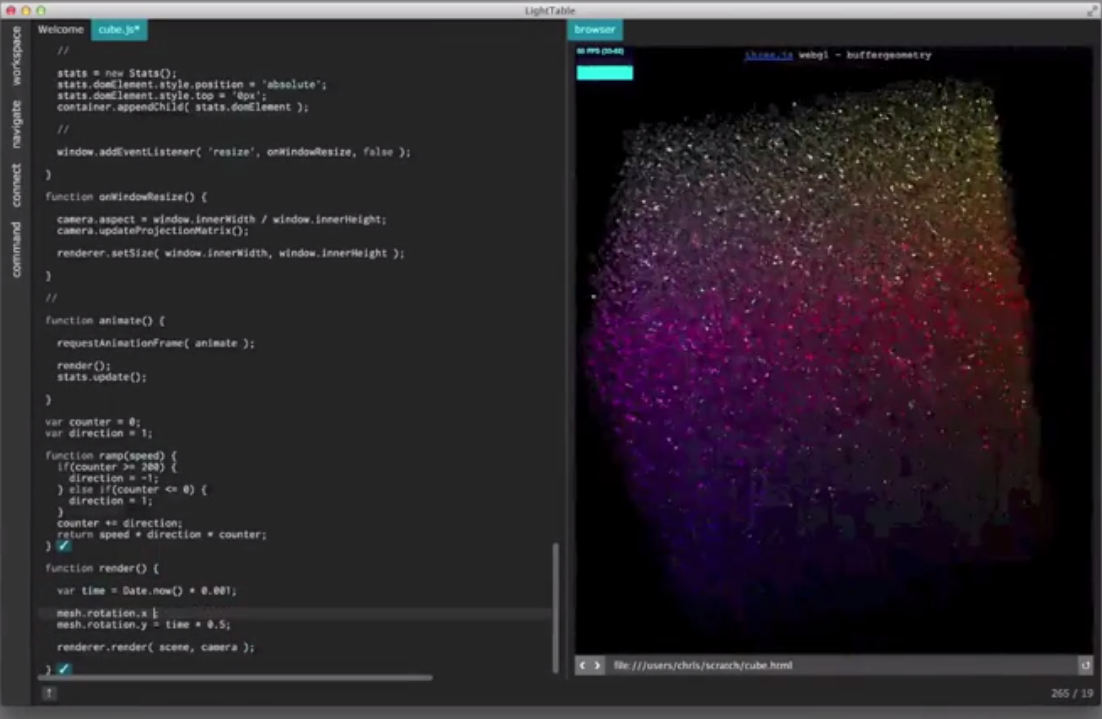
Light Table
Light Table 是一个新的 IDE,需要一个新的方法来安排开发者的工作区。Light Table 目前在 alpha 。它不是开源的,但 alpha 版本现在是免费提供的。

- 从官方网站下载
- 这篇 Blog 描述了在版0.4.0 的新功能,包括 DevTools 的整合。
NodeJS
大量模型被开发,使用 Node 脚本的 Chrome 调试器
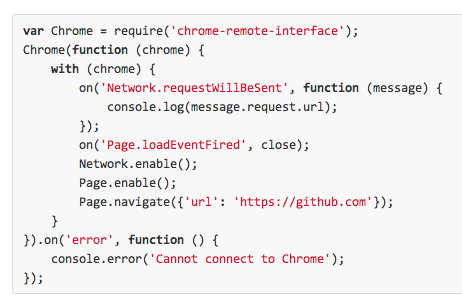
chrome-remote-interface (Chrome 远程接口)
Chrome远程接口模型 包装一个节点式的 JavaScript API 调试协议。
npm install -g chrome-remote-interface
crconsole
crconsole 模型为 Chrome 控制台提供了一个命令行接口。 它使用 chrome-remote-interface 模型与 Chrome 调试协议交互。
automated-chrome-profiling(Chrome 自动化分析)
[一个基础配置,通过 Node.js 自动JS分析]( recipe for automating JS profiling through Node.js),检查到存活在协议系统的其他应用程序
chrome-debug-protocol (Chrome 调试协议)
Chrome 调试协议模型在 Chrome中用 JavaScript 和 TypeScript 创建自动测试自动检测,这很容易实现。
npm install -g chrome-debug-protocolSublime Text
Sublime Web 监测项目增加了 Chrome 集成调试器到流行的 Sublime Text 编辑器中。你可以通过 Sublime Text 包管理器安装它。
Telemetry
Telemetry 所使用的 Chromium 项目多个测试版本的 Chrome 浏览器,用来测试框架性能。它使用调试协议来远程控制的 Chrome 实例。
Vim
Chrom.vim 是 Vim 编辑器的一个实验插件,提供了一些基础的 Chrome 操作,适应 Vim 需求。
WebDriver
Selenium 浏览器自动化工具使用 WebDriver API 来抽象与不同的浏览器的交互。Chrome 上 WebDriver 的实现 使用 Chrome 浏览器调试协议。
WebStorm
WebStorm 是一款商业化的 IDE,支持在 Chrome 上调试和在线编辑。WebStorm 使用一个 Chrome 插件,集成了 Chrome 调试器。
Python
chrome_remote_shell 为 python 应用提供了一个很好的 API 层。





更多建议: